有史以来第一次,所有主要的浏览器供应商和其他利益相关者齐聚一堂,共同解决 Web 开发者们提出的首要浏览器兼容性问题。Interop 2022 将在 15 个关键领域改善 Web 开发体验。在本文中,了解我们是如何走到这一步的,该项目关注什么,如何衡量成功,以及您如何跟踪进度。
一切始于 2019 年
早在 2019 年,Mozilla、Google 和其他公司就开始一项重大工作,以了解开发者的痛点,形式为 MDN 开发者需求评估调查,以及深入的 浏览器兼容性报告。这些报告为我们提供了详细且可操作的信息,以解决开发者在使用 Web 平台时遇到的首要挑战,并促成了 Compat 2021 工作。
除其他外,Compat 2021 为强大的功能(如 CSS Grid (12% 的使用率且稳步增长) 和 CSS Flexbox (77% 的使用率))奠定了坚实的基础,包括 Flexbox 中的 gap 属性,这解决了开发者在采用新的布局方法时的首要痛点。
我们很高兴在 2021 年底在所有实现中达到了 超过 90% 的分数!
什么是 Interop 2022?
Interop 2022 是一个基准,由三大浏览器实现的代表商定,并通过 公开提名和审查流程制定,并听取了 支持者 Apple、Bocoup、Google、Igalia、Microsoft 和 Mozilla 的意见。
该基准侧重于 15 个领域,开发者已确定这些领域在浏览器之间缺失或存在兼容性问题时尤其麻烦。所有浏览器供应商都同意关注这些领域,并且所有参与者都对开始着手显著改善 Web 开发体验感到兴奋。
15 个重点领域
以下功能将是 Interop 2022 的重点。它们包括 10 个新领域,以及从 Compat 2021 延续的 5 个领域。新的重点领域是
层叠图层
层叠图层使 Web 开发者能够更好地控制层叠。它们提供了一种将选择器分组到图层中的方法,每个图层都有自己的特异性。这意味着您无需仔细排序选择器或创建高度特定的选择器来覆盖基本 CSS 规则。
色彩空间和 CSS 颜色函数
要在设计系统中使用颜色函数,您目前需要依赖 Sass、PostCSS 或 HSL 值上的 calc()。内置于 CSS 的颜色函数意味着可以动态更新颜色,而新的色彩空间消除了对 sRGB 色域的限制以及 HSL 的感知限制。
CSS Color Level 5 中定义了两个函数,可在 Web 平台上实现更动态的主题化
color-mix():接受两种颜色,并返回在指定的色彩空间中按指定的量混合它们的结果。color-contrast():从颜色列表中选择与指定的单一颜色对比度最高的颜色。
这些函数支持扩展的色彩空间(LAB、LCH 和 P3),除了 HSL 和 sRGB 之外,它们还默认为统一的 LCH 色彩空间。
新的视口单位
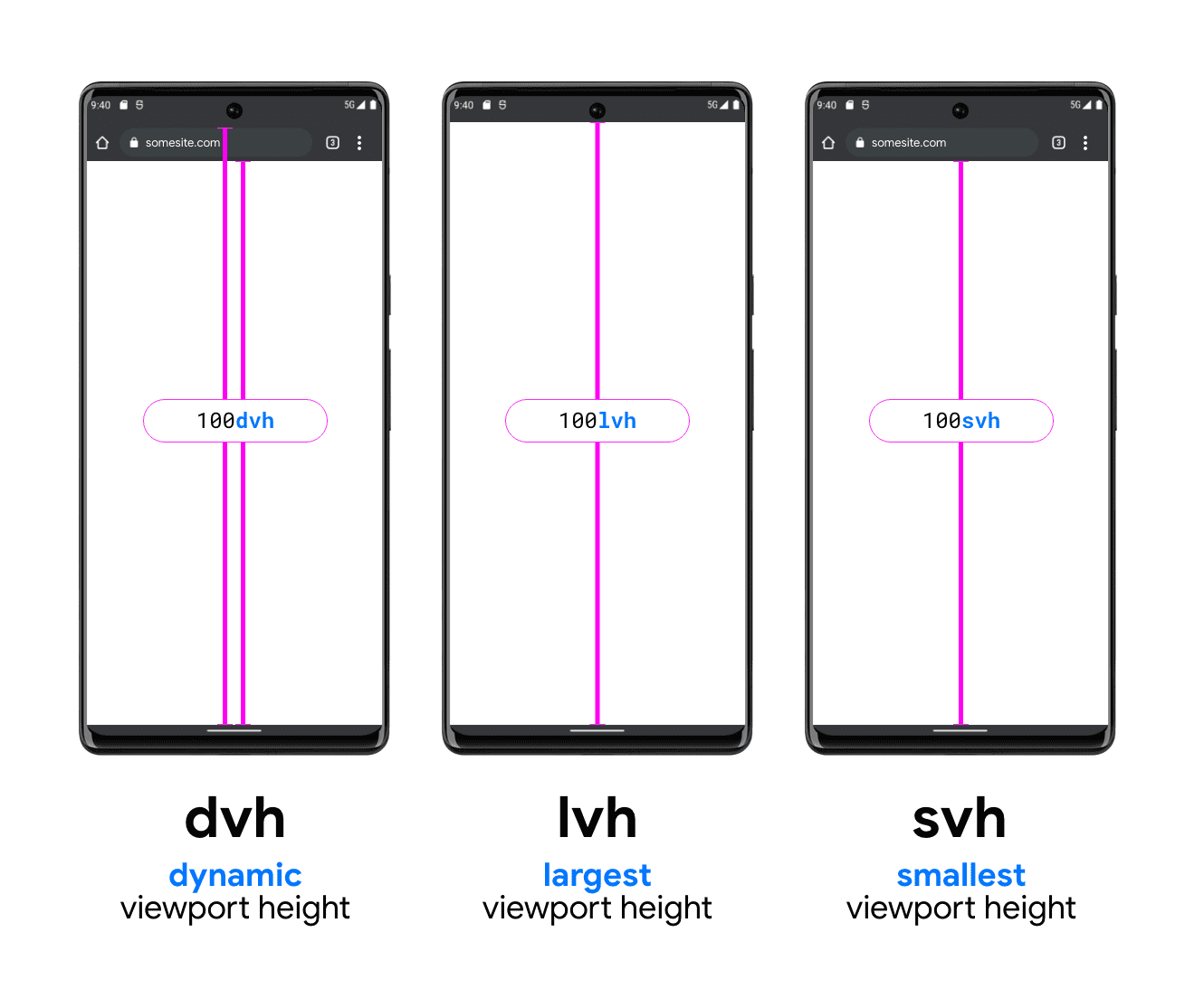
在 MDN 浏览器兼容性报告 2020 和新的 State of CSS 2021 调查中,处理视口大小调整的困难都很突出。CSS Values and Units Level 4 为最大、最小和动态视口大小添加了新单位:lv*、sv* 和 dv*。这些单位将使创建在移动设备上填充可见视口同时考虑地址栏的布局变得更容易。

此外,Interop 2022 背后的跨供应商团队将合作研究和改进现有视口测量功能的互操作性状态,包括现有的 vh 单位。
滚动
2021 年滚动调查报告证实,滚动功能和滚动兼容性难以实现,并且有许多需要改进的领域。我们将专注于 滚动捕捉、scroll-behavior 和 overscroll-behavior,以帮助滚动在跨平台时更加一致和流畅。
我们还在探索新的 滚动捕捉功能提案。
子网格
subgrid 的 grid-template-columns 和 grid-template-rows 值意味着应用了 display: grid 的网格项可以从其父网格放置在其上的部分继承轨道定义。
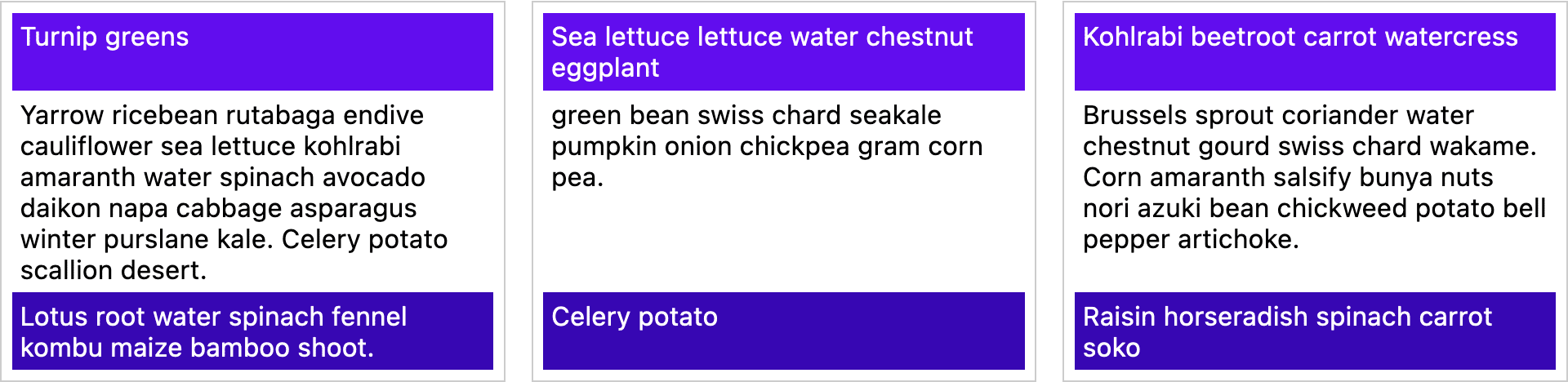
例如,以下三个卡片组件的页眉和页脚与相邻卡片的页眉和页脚对齐,即使每张卡片都有一个独立的网格。此模式有效,因为每张卡片都是跨越父网格三行的项目,然后使用子网格将这些行继承到卡片中。

还包括
- CSS Containment(
contain属性) <dialog>元素- 表单控件
- 排版和编码:包括
font-variant-alternates、font-variant-position、ic单位和 CJK 文本编码 - Web 兼容性,侧重于浏览器之间导致影响最终用户的站点兼容性问题的差异
以下领域通过 Compat 2021 项目取得了巨大进展,但仍有改进空间。因此,它们已包含在 Interop 2022 中,以便可以解决剩余的问题。
- 纵横比
- Flexbox
- Grid
- 粘性定位
- Transforms
调查工作
除了 15 个重点领域外,Interop 2022 还包括三项调查工作。这些领域存在问题且需要改进,但规范或测试的当前状态还不足以使用测试结果来衡量进度
- 编辑、
contenteditable和execCommand - 指针和鼠标事件
- 视口测量
浏览器供应商和其他利益相关者将合作改进这些领域的测试和规范,以便可以将它们纳入此工作的未来迭代中。
衡量成功并跟踪进度

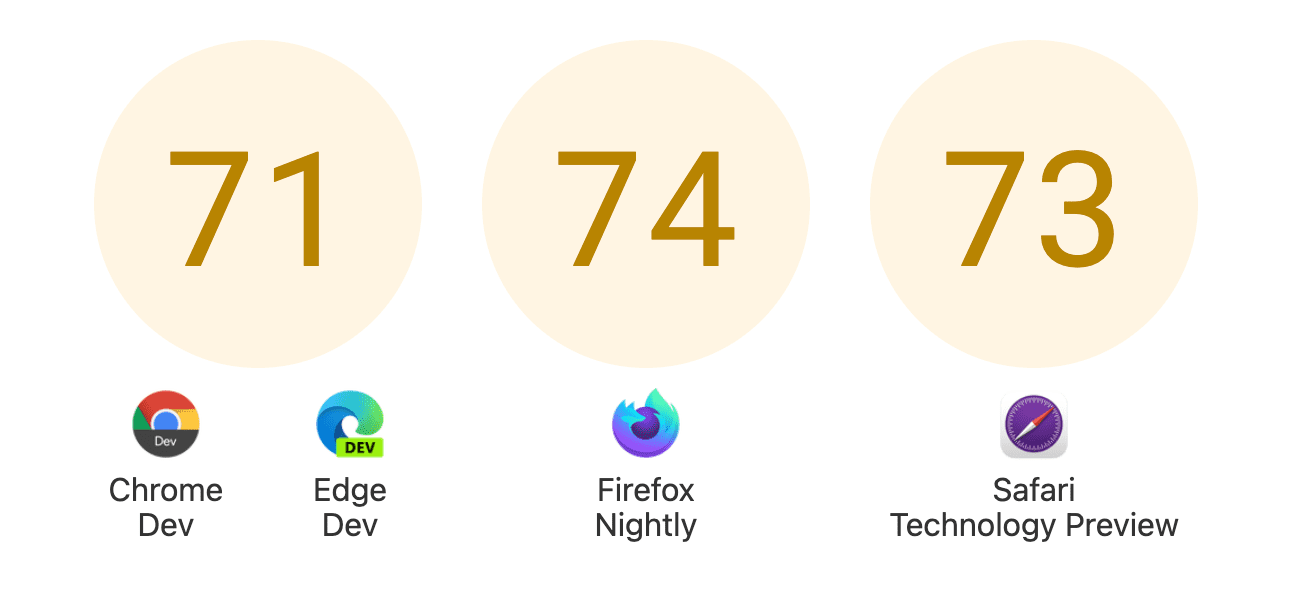
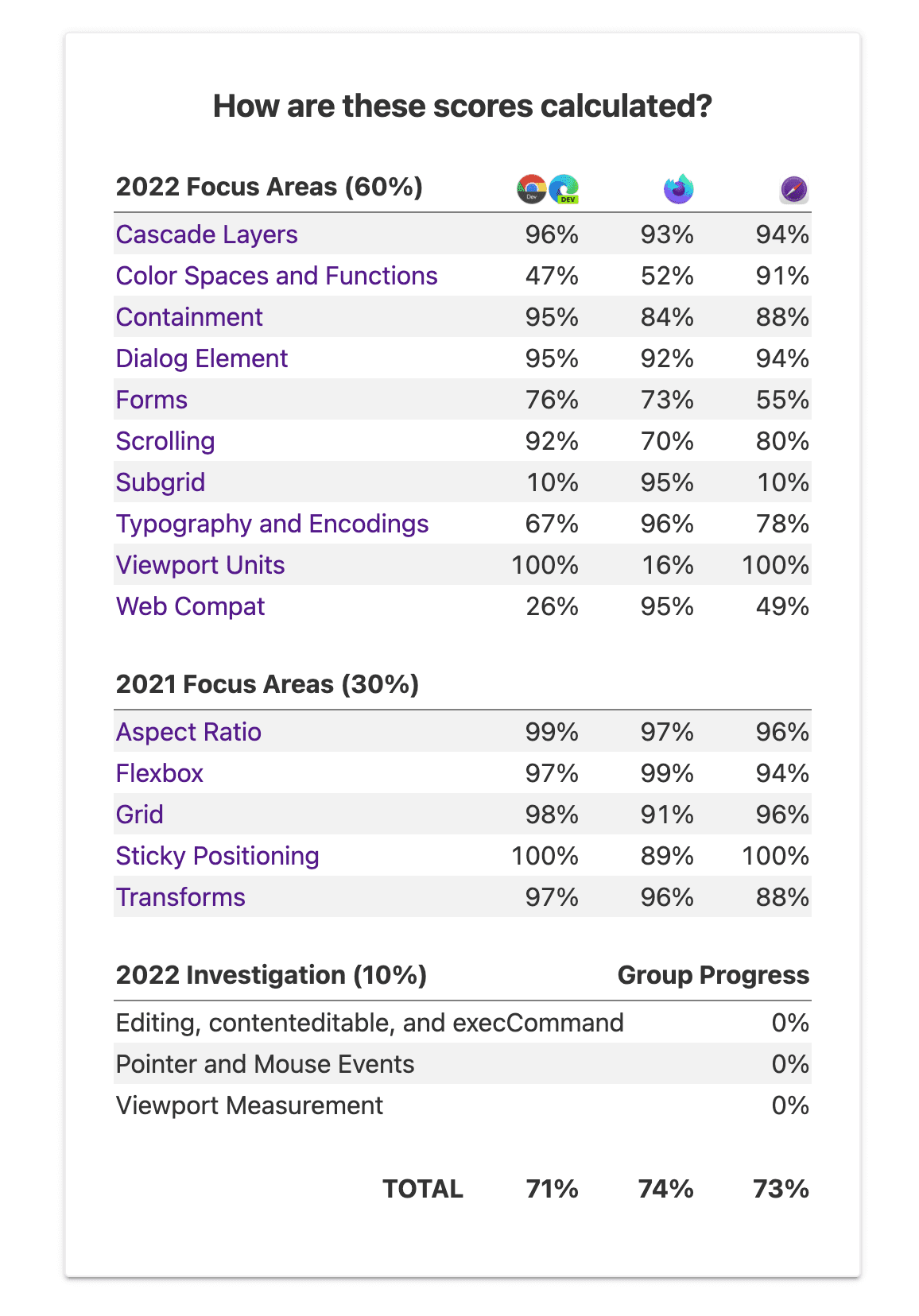
现有的 web-platform-tests 仪表板将用于跟踪 15 个重点领域的进度。对于每个领域,都已确定一组测试。然后根据这些测试对浏览器进行评分,从而得出每个领域的分数以及所有 15 个领域的总分。
要跟进并跟踪进度,请查看 Interop 2022 仪表板。在这一年中,您可以跟进并查看您构建平台所针对的改进情况。

这对开发者意味着什么?
以 Compat 2021、Interop 2022 和更多形式进行的这些多年互操作性工作的目标是充分承认和解决开发者多年来遇到的痛点。这不是单浏览器的工作,而是所有主要浏览器供应商和朋友之间为全面改进 Web 平台而进行的强有力协作。
本质上,目标是使 Web 平台对于开发者来说更加可用和可靠,以便他们可以将更多时间用于构建出色的 Web 体验,而不是解决浏览器不一致的问题。
请告诉我们您的想法
如果您对 Compat 2021 期间所做的改进或 Interop 2022 中包含的任何功能有反馈,我们很乐意听取您的意见。这些功能中哪些将对您的工作产生最大的影响?您真正兴奋的是什么?为 GitHub 存储库提交问题或 在 Twitter 上告知我们。
关于 Interop 2022 的更多信息,请参阅:



