发布时间:2025 年 2 月 13 日
继 Interop 2024 取得巨大成功之后,该项目今天回归,并为 2025 年制定了一系列新的重点领域。虽然我们无法采纳今年提出的每一项建议,但最终的清单涵盖了整个 Web 平台,从 CSS 到与性能相关的功能。
2025 年的重点领域
- 锚点定位
backdrop-filter- Core Web Vitals
<details>元素- 布局
- 模块
- Navigation API
- 指针和鼠标事件
- 移除 Mutation 事件
@scopescrollend事件- Storage Access API
text-decorationURLPattern- View Transition API
- WebAssembly
- Web 兼容性
- WebRTC
- 书写模式
此外,与往年一样,还有一系列需要调查的领域。这些领域是我们没有足够的信息或测试来将其作为重点领域包含在内,但该小组认为应该做一些工作,使它们达到我们可以包含在内的阶段。
- 无障碍功能测试
- Gamepad API 测试
- 移动设备测试
- 隐私测试
- WebVTT
我们对所有这些功能以及今年项目将为平台带来的改进感到兴奋。并且,与去年一样,该项目将使一系列事物成为 Baseline Newly available。这篇文章分享了有关列表中某些功能的更多信息,并提供了链接以了解更多信息。
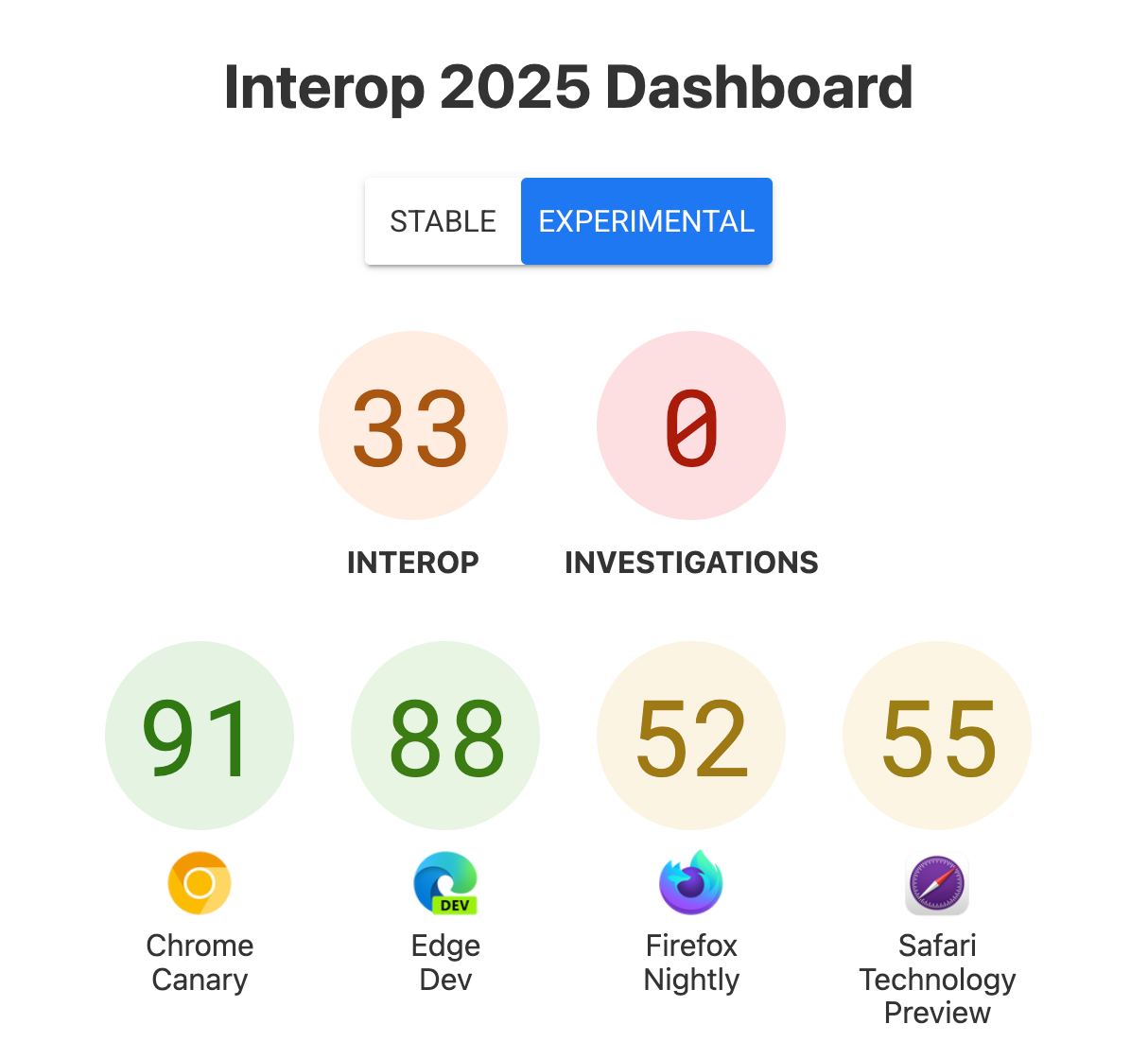
您可以访问 wpt.fyi/interop-2025 上的 Interop 2025 仪表板,并关注其进展,随着各项功能成为 Baseline Newly available,它们也会显示在 webstatus.dev 上的 Baseline 2025 列表中。

CSS 和 UI
Interop 2025 中包含的许多功能都是您在 2024 年 CSS 现状调查中标记为重要的功能。它们将帮助您创建更美观、性能更佳的用户体验。
锚点定位
此功能允许您将定位元素锚定到锚点,这在显示弹出框时特别有用。

将此功能纳入 Baseline 将使创建用户界面变得更加容易,而无需依赖第三方库。请在我们的锚点定位文档以及 MDN—CSS 锚点定位中了解更多信息。
同文档视图过渡
今年还包括视图过渡,特别是同文档视图过渡,以及 view-transition-class CSS 属性。
请在单页应用程序的同文档视图过渡以及 MDN 视图过渡文档中了解有关视图过渡的更多信息。
backdrop-filter 属性
backdrop-filter 属性自 2024 年 9 月起已成为 Baseline Newly available。它允许您在内容后面创建效果。例如,模糊或创建您可能期望仅在图形应用程序中可用的效果。
尽管它在很大程度上是可互操作的,但您可以从 backdrop-filter 的失败测试中看到,这些实现中存在错误和问题。虽然这些问题可能对每个人来说都不是问题,但我们知道你们中的许多人确实遇到了这些问题,因此让此功能真正出色地工作将非常棒。
<details> 元素
<details> 元素是一个披露小部件,可以展开以显示其他内容。<details> 元素本身是 Baseline Widely available。但是,最近添加了许多相关功能,使 <details> 更加有用。
::marker和::details-contentCSS 伪元素。- 使用
content-visibility切换内容而不是display。 - 使用页面内查找匹配项自动展开
<details>元素。 hidden="until-found"属性,它会隐藏元素,直到使用浏览器的页面内查找搜索找到该元素,或通过遵循 URL 片段直接导航到该元素为止。
CSS @scope at-rule
@scope at-rule 允许您将选择器限定在 DOM 的子树中,甚至在树中的上限和下限之间进行选择。例如,以下 CSS 仅选择类名为 .card 的元素内的 <img> 元素。
@scope (.card) {
img {
border-color: green;
}
}
在下一个示例中,使用了上限和下限。<img> 元素仅在类名为 .card 的元素和类名为 .card__content 的元素之外时才会被选中。
@scope (.card) to (.card__content) {
img {
border-color: green;
}
}
在 使用 CSS @scope at-rule 限制选择器的范围 以及 MDN 上的 @scope 文档 中查找有关如何使用 @scope 的更多示例。
scrollend 事件
如果没有 scrollend 事件,则没有可靠的方法来检测滚动是否完成。您能做的最好的事情是使用 setTimeout() 来检查滚动是否已停止一段时间。这使其更像是滚动已暂停事件,而不是滚动已结束事件。
document.onscroll = event => {
clearTimeout(window.scrollEndTimer)
window.scrollEndTimer = setTimeout(callback, 100)
}
使用 scrollend 事件,浏览器会为您完成所有这些困难的评估。
document.onscrollend = event => {
// ...
}
请在 Scrollend,一个新的 JavaScript 事件 以及 MDN scrollend 文档 中查看更多示例。
text-decoration 属性
text-decoration 属性是 text-decoration-line、text-decoration-color、text-decoration-style 和 text-decoration-thickness 的简写。它被认为是 Baseline Widely available,但在 Safari 中,唯一有效的未加前缀的简写属性是 text-decoration-line。这将在 2025 年期间得到解决。
书写模式
CSS writing-mode 属性有许多可能的值,其中许多值旨在布局垂直显示的脚本。但是,有时您希望将文本垂直布局作为设计的一部分,而不是出于语言支持的原因。sideways-lr 和 sideways-rl 值是为此设计的,但浏览器兼容性较差。这应在 2025 年期间得到修复。
此外,还包括逻辑 CSS 属性 overflow-inline 和 overflow-block。这些属性使您可以控制内容溢出框时发生的情况,而与书写模式无关。
Core Web Vitals
Web Vitals 可以帮助您量化网站的体验并识别改进机会。Web Vitals 计划旨在简化情况,并帮助网站专注于最重要的指标,即 Core Web Vitals。
Interop 2025 通过在浏览器中实现 LargestContentfulPaint API 和 Event Timing API,包括 Largest Contentful Paint (LCP) 和 Interaction to Next Paint (INP) 指标。累积布局偏移 (CLS) 指标不在范围内。
LCP API
Event Timing API(用于 INP)
WebAssembly (Wasm)
WebAssembly API 允许您加载 WebAssembly 代码,这是一种可移植的二进制指令格式。它可以让您在浏览器中执行诸如运行整个博客应用程序(包括所有服务器要求)之类的操作!
今年,这项工作将侧重于以下功能
- JavaScript 字符串内置函数:使 WebAssembly 内置字符串函数镜像 JavaScript String API 的子集,以便可以在没有 JavaScript 粘合代码的情况下调用它。
- 可调整大小的缓冲区集成:将 WebAssembly 集成到使用可调整大小的缓冲区的 JavaScript 代码中。
功能移除
今年,该项目包括从平台中移除一项功能。Mutation 事件已弃用,并被性能更高且 Baseline Widely available 的 Mutation Observer API 取代。Chrome 在 Chrome 126 中移除了这些事件,而此重点领域是从所有浏览器中移除它们。
要了解历史记录以及为什么要移除这些事件,请阅读 Mutation events will be removed from Chrome。
了解更多
完整功能列表的描述可以在项目 README 中找到。此外,请阅读参与 Interop 2025 的其他公司的帖子。

