我们现在已进入 2023 年的最后一个季度,所有浏览器在 Interop 2023 的重点领域都取得了很大进展。在本文中,了解 Interop 2023 目前的得分,以及今年努力实现的可用功能。
2023 年 1 月的状态
2023 年 1 月,我们宣布启动 Interop 2023 以及所有引擎将在今年努力改进的 26 个重点领域。
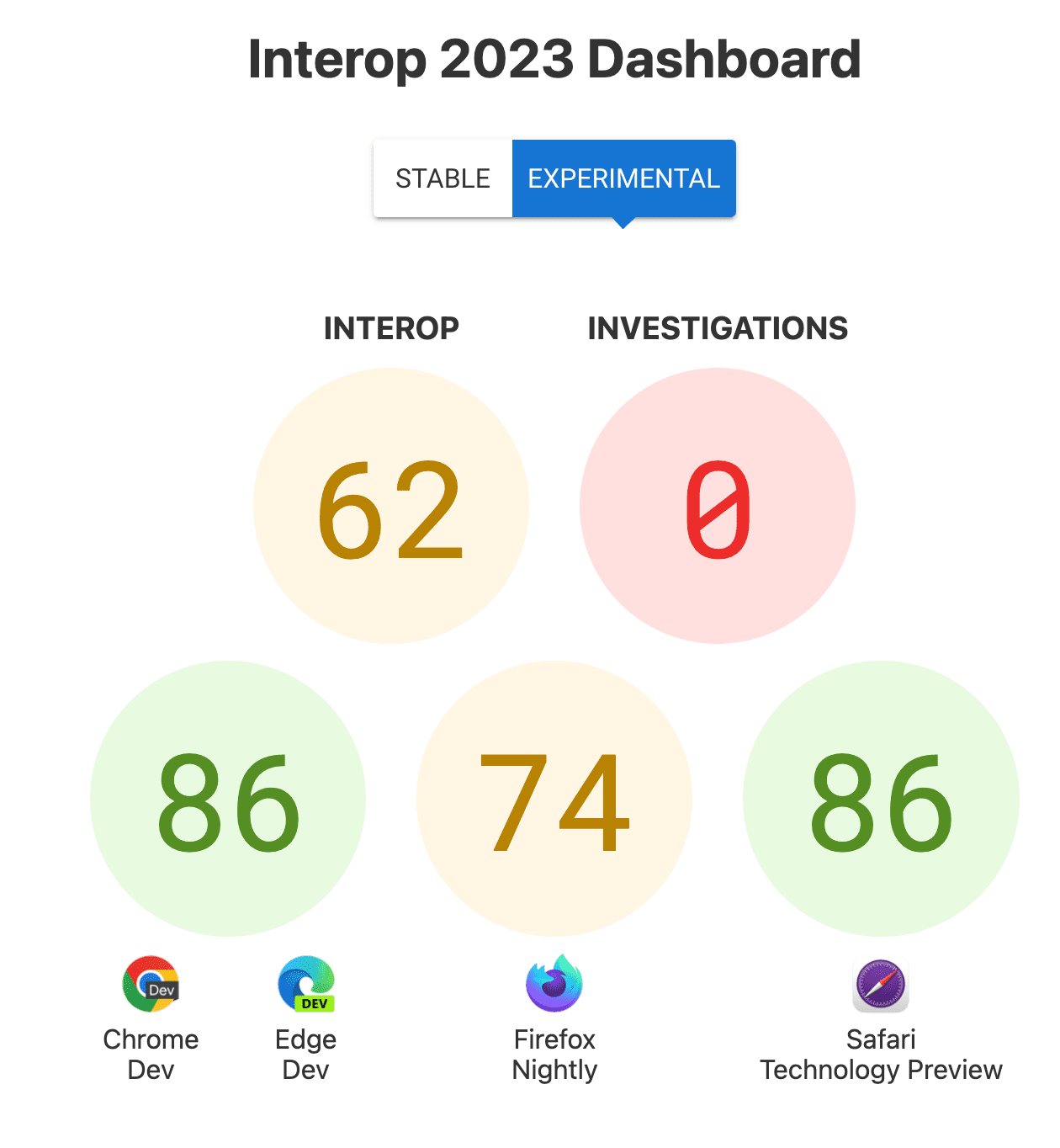
在发布时,实验性浏览器的总体 Interop 得分为 62。

截至 2023 年 10 月的状态
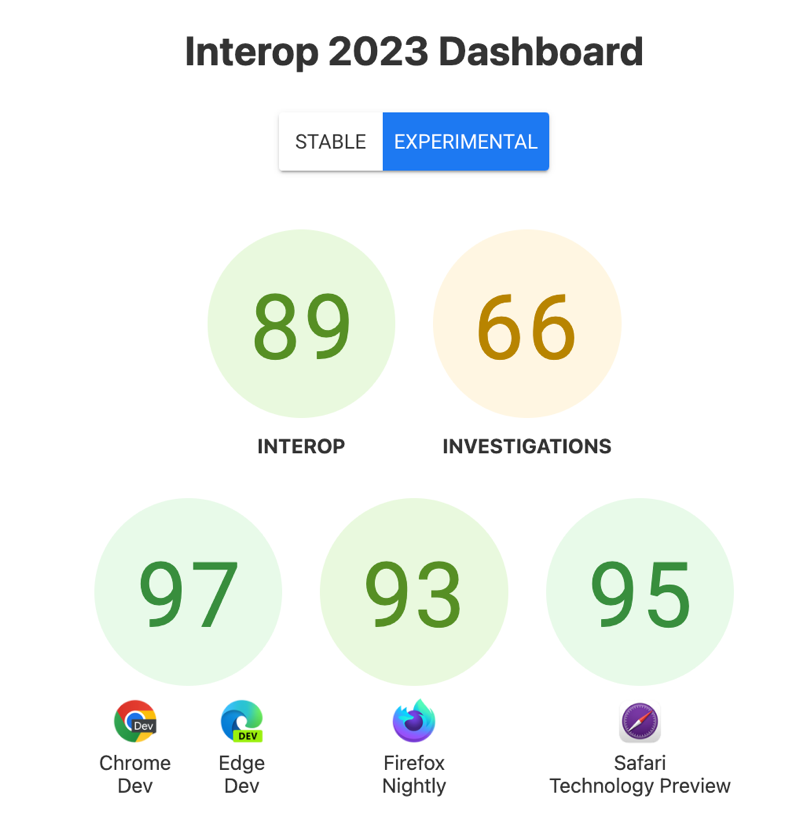
实验性浏览器的总体 Interop 得分为 89。如果您切换到稳定版视图,并查看已发布到稳定版浏览器中的内容,则得分达到了可观的 75 分。在这个分数背后,是现在可以在主要引擎中运行的大量内容。其中一些是小的互操作性修复,但也包括一些主要功能。

尺寸容器查询和容器查询长度值
在 2 月份,我们庆祝了尺寸容器查询实现互操作。这是 Web 开发者长期以来要求的功能,并且能够在所有引擎中如此快速地提供该功能,对于 Web 平台来说是一次巨大的胜利。
与尺寸容器查询一起出现的还有容器查询单位。这些单位的使用方式与视口单位(如 vw)相同,不同之处在于它们与容器而不是视口相关。
浏览器支持
颜色空间和函数
5 月份,Lab、LCH、Oklab 和 Oklch 颜色空间获得了互操作性支持。CSS 函数表示法 lab()、lch()、oklab() 和 oklch() 为开发者提供了一种使用这些颜色空间的方式。函数表示法 color() 和 color-mix() 也包含在内。
您可以在高清 CSS 颜色指南中了解有关这些新颜色空间和函数的更多信息。
子网格
CSS 网格布局的子网格功能是 grid-template-columns 和 grid-template-rows 的新值,它使嵌套网格能够使用父网格的轨道定义。这意味着您可以对齐网格结构中嵌套的内容。
了解有关子网格的更多信息。要了解使子网格难以实现的一些复杂性,请观看 BlinkOn 18 的此视频。
HTML inert 属性
HTML inert 全局属性意味着您可以将页面的某些部分标记为 inert。这可以防止点击和焦点事件,并从无障碍树中隐藏元素及其内容。这对于视觉上位于屏幕外的内容非常有用,例如,因此也应该对屏幕阅读器处于非活动状态。
还有更多
除了这些主要功能外,今年还有许多其他功能和修复已在浏览器中落地。今年剩余时间还有浏览器版本更新,一旦所有分数都出来后,我们将发布完整汇总。

