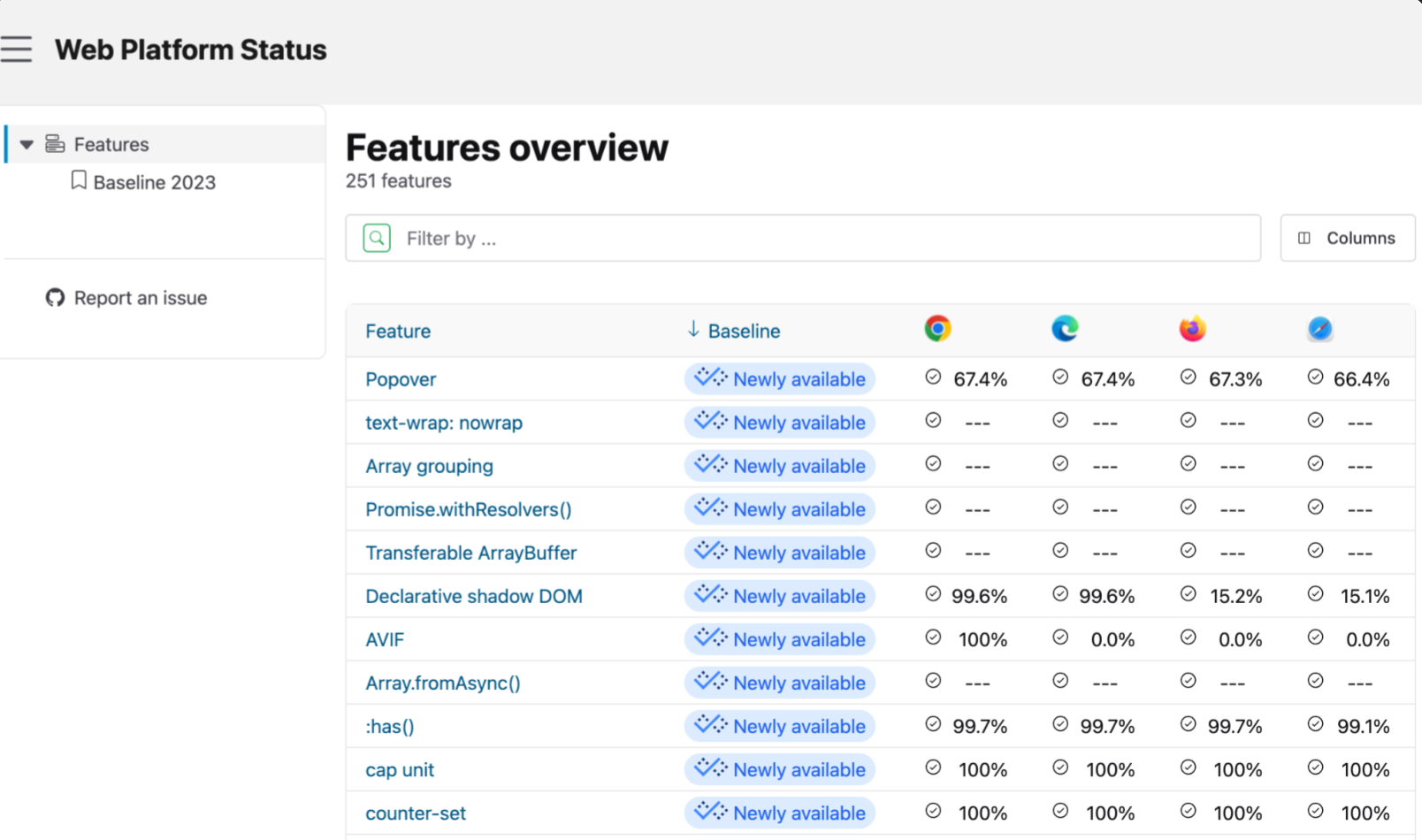
今天在 Google I/O 大会上,我们发布了 Web 平台仪表板。这是你首次能够以功能集的形式查看整个 web 平台及其在浏览器中的支持情况。

仪表板并非旨在替代 Can I Use 或 MDN 上的浏览器兼容性数据。在您作为开发者的日常工作中,它可能不如这些地方有用。但是,以这种方式展示平台会创造一些有趣的可能性。
探索 Baseline
仪表板的一个用途是查看给定年份包含的所有内容。例如,Baseline 2023 的组成部分。这有助于了解平台的新增功能,或许可以了解新功能。
面向作者和演示者的信息
如果您撰写或演讲关于 web 平台主题的内容,那么在创建新的演讲或文章时,了解哪些是新的或哪些是最近所有浏览器都支持的将非常有用。例如,现在可以更轻松地撰写 web.dev 上关于 web 平台新功能的月度帖子。您还可以提取最近三个月内可用的所有内容列表,创建一个引人注目的列表帖子,列出人们可以尝试的内容。
关注功能
仪表板允许您跟踪功能的状态,因为它正在朝着成为 Baseline 的一部分而发展。它显示 Web 平台测试分数以指示实施进度,随着测试通过,该功能变得更具互操作性。
数据来自哪里?
仪表板基于公共数据,这些数据由浏览器供应商和社区贡献者在各种社区中维护— Browser Compat Data、Web Features 和 Web Platform Tests。
我什么时候可以看到往年的数据?
我们已经映射了 Baseline 2023 及更高版本中的所有功能,因此 2023 年 1 月之后发布的所有功能都已在仪表板上,并且新功能将在可用时添加。我们现在正在努力回填旧功能,并计划在今年晚些时候完成。我们将通过在侧边栏中为完整年份添加书签来标记它们。
联系我们
我们很乐意听取您对仪表板的建议。如果您有想法或想报告错误,您可以在 GitHub 上找到我们。

