这家时尚电商零售商如何将 Core Web Vitals 和性能指标与业务指标相关联,发现 KPI 提升,并构建“性能业务案例计算器”以推动产品决策和性能文化。
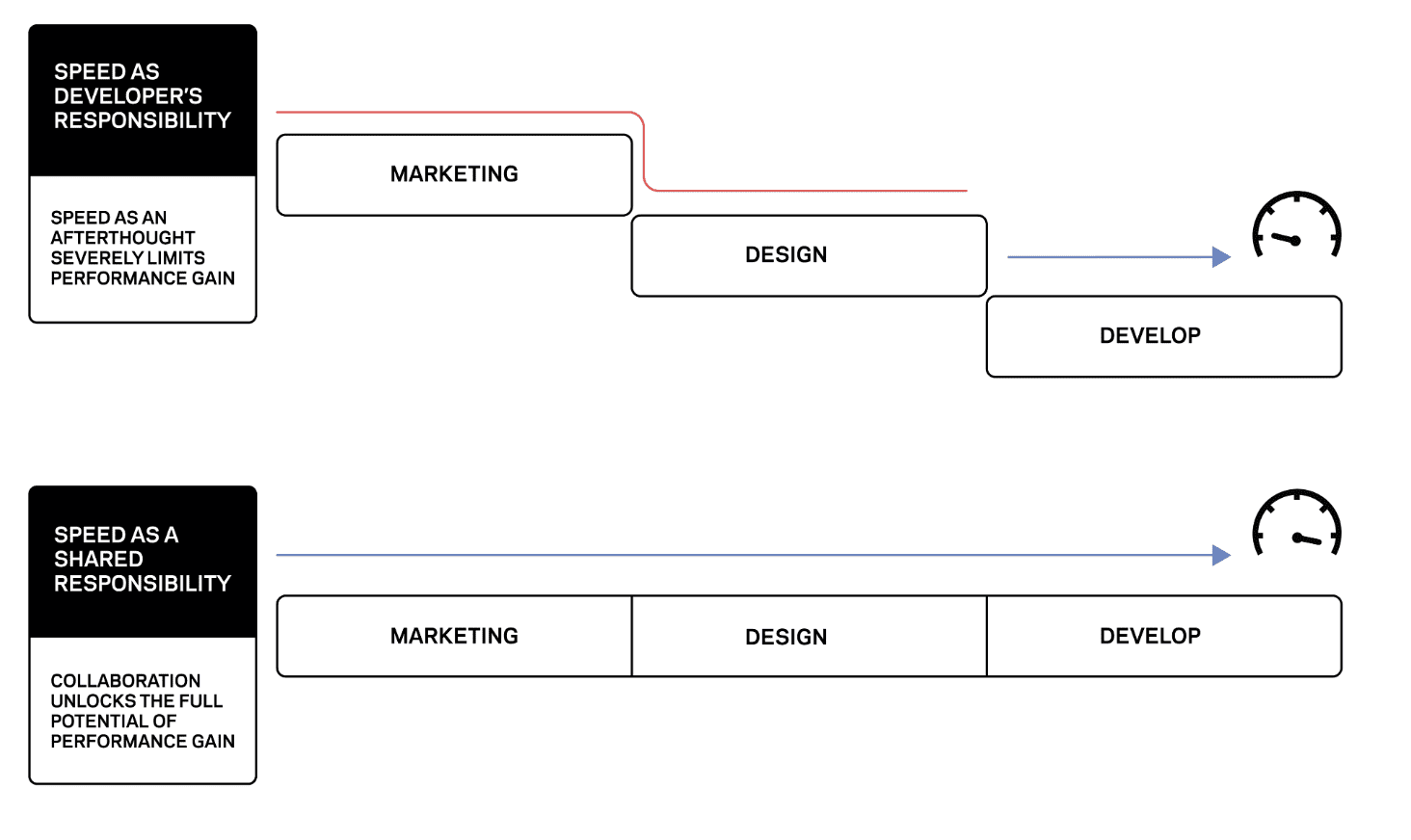
在许多公司内部,网站速度性能和 Core Web Vitals 仍然主要被视为工程团队的责任。如果业务和客户体验的价值未被理解,站点速度可能会在业务的其他领域变得不可见。这可能会导致在做出关键决策和定义路线图时,性能被忽视。
为了改善跨团队的性能文化并显着改进其 Web 体验,奢侈品电商时尚零售商 Farfetch 启动了一个项目,以定义和使用真正以客户为中心的性能指标。他们的目标是将这些指标与业务指标相关联,以此阐明性能如何影响公司的 KPI。
但他们的雄心壮志并未止步于此。最终,该项目的目标是在规模上实现文化变革 - 打破组织内部的孤岛,并引入一种新的面向业务的语言,让每个人都有一种共同的方式来谈论过去被认为是技术性的话题。Farfetch 希望将网站速度性能作为一项共同责任,促进知情的决策,并将其确立为构成良好 Web 体验的主要支柱。

为了启动,Farfetch 意识到单个部门无法像以前那样实现这一目标,因此组建了一个由公司各个领域(工程、基础设施、架构和产品)的专家组成的核心团队,他们制定了循序渐进的策略来彻底改变公司看待这个主题的方式。
第 1 步:定义、衡量和监控指标
首先,Farfetch 需要配备正确的监控工具,以了解当前状态以及跨旅程接触点和应用程序的偏差。
他们使用实验室数据和真实用户监控(现场数据)来跟踪 Core Web Vitals 和其他以用户为中心的性能指标,以分析当前的速度性能状态。他们使用 JavaScript 和 web-vitals.js 库来捕获数据,这使产品分析团队能够在同一会话中查看性能指标和业务指标,从而开始研究一个指标如何影响另一个指标。
这个多学科小组着手了解哪些指标对业务最重要。为此,他们查看了 Farfetch 用户的关键旅程路径,并尝试将该旅程与性能标记联系起来。除了 Google 概述的 Core Web Vitals 指标(每个指标代表用户体验的不同方面)之外,他们还使用自定义 JavaScript 来跟踪 Time to First Byte (TTFB)、First Contentful Paint (FCP)、First Paint 和 Time to Interactive (TTI)。
这些指标是使用 Performance API、Long Tasks API 和 Google 的 polyfills 的几种方法收集的。更多详细信息可以在 Manuel Garcia(Web 高级首席工程师)撰写的这篇 2020 年年中 Farfetch 技术博客文章中找到。
在数据分析方面,Farfetch 拥有他们自己的多渠道跟踪解决方案 Omnitracking,前端应用程序使用该解决方案。它跟踪页面浏览、用户操作和系统操作生成的事件。Omnitracking 数据模型是 Farfetch 针对分析、数据探索和报告案例的解决方案,建立在跟踪器生成的事件之上。数据模型的目标是帮助和支持任何需要理解的人
- 用户行为
- Farfetch 应用程序上的用户体验
- 应用程序使用情况
- 宏观和微观转化
- 跨渠道和渠道分析
当时的目的是将 JavaScript 捕获的 farfetch.com 上每个页面浏览的性能数据添加到此数据层。遵循此模型保证了每个会话的性能数据与主要转化渠道指标之间的匹配,以及对该主题进行分析探索的基础。
最后,Farfetch 为主要旅程页面上每个指标建立了基于时间的性能预算,并制定了处理预算超支的治理流程。他们还开始将性能指标纳入 CI 管道,以便在开发流程中尽早了解预算偏差。
第 2 步:通过业务语言进行沟通
随着性能数据现在可在 Farfetch 的内部商业智能数据集中获得,分析团队开始探索数据中的数学模型和模式,这些模型和模式可以表明性能指标与业务 KPI 之间的相关性(例如,转化率和单页访问百分比),从而可以从新的角度看待站点速度和 UX 对业务的财务影响。这使得可以用与业务决策者通用的语言讨论性能。分析包括所有 Core Web Vitals 和 Farfetch 认为有价值的其他指标。它揭示了真正有影响力的见解。
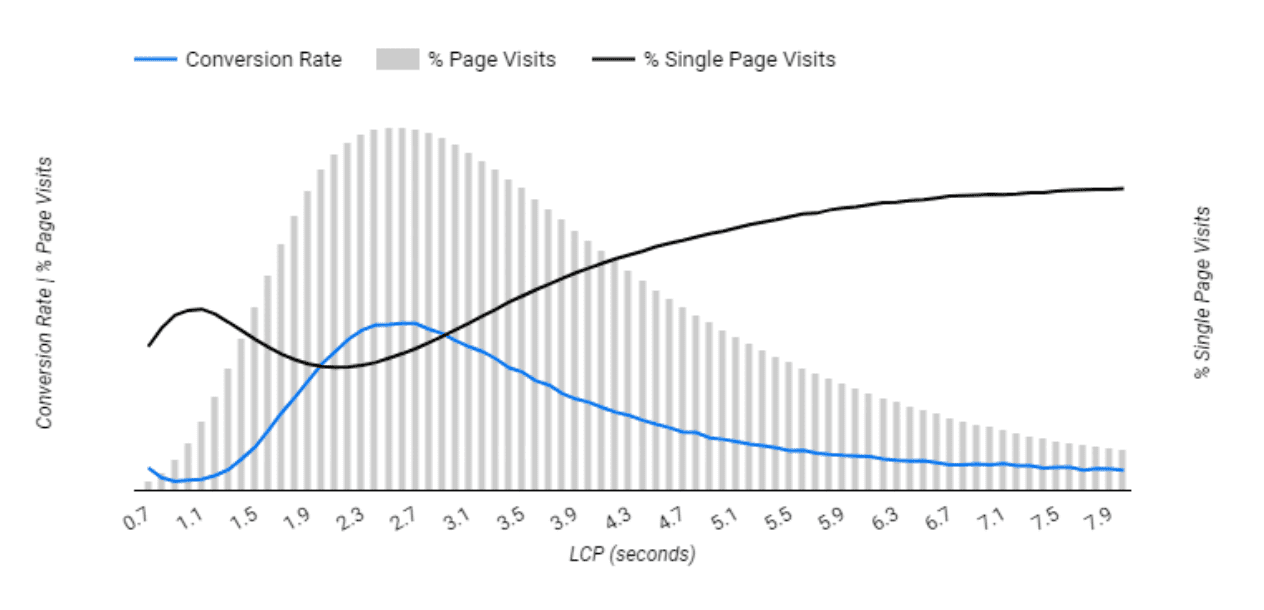
考虑到 Google 建议 Largest Contentful Paint (LCP) 保持在 2.5 秒以下以提供最佳用户体验,Farfetch 仔细研究了这个阈值并发现了有意义的结果。
Farfetch 的统计相关性分析表明,超过该点后,转化率开始下降,退出率也随之上升。这表明用户真的开始感受到页面加载速度慢的负面影响,并且平均而言,LCP 每增加 100 毫秒,转化率就会下降 -1.3%。

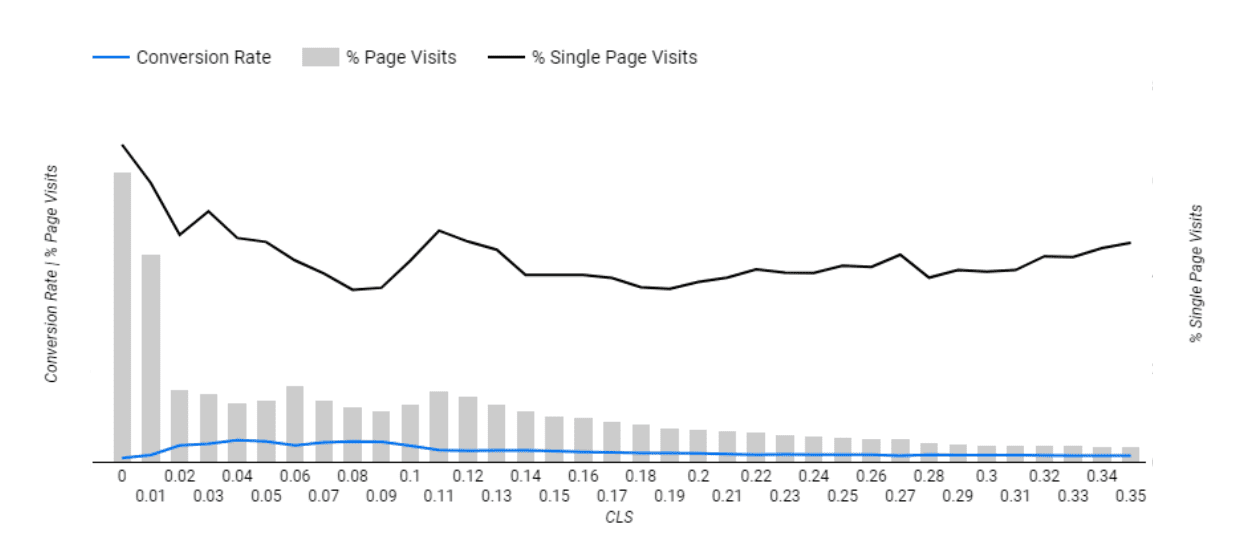
Farfetch 还验证了 Cumulative Layout Shift (CLS) 分数每减少 0.01,退出率就会降低 -3.1%,这再次肯定了页面稳定性对于留住网站用户的影响。

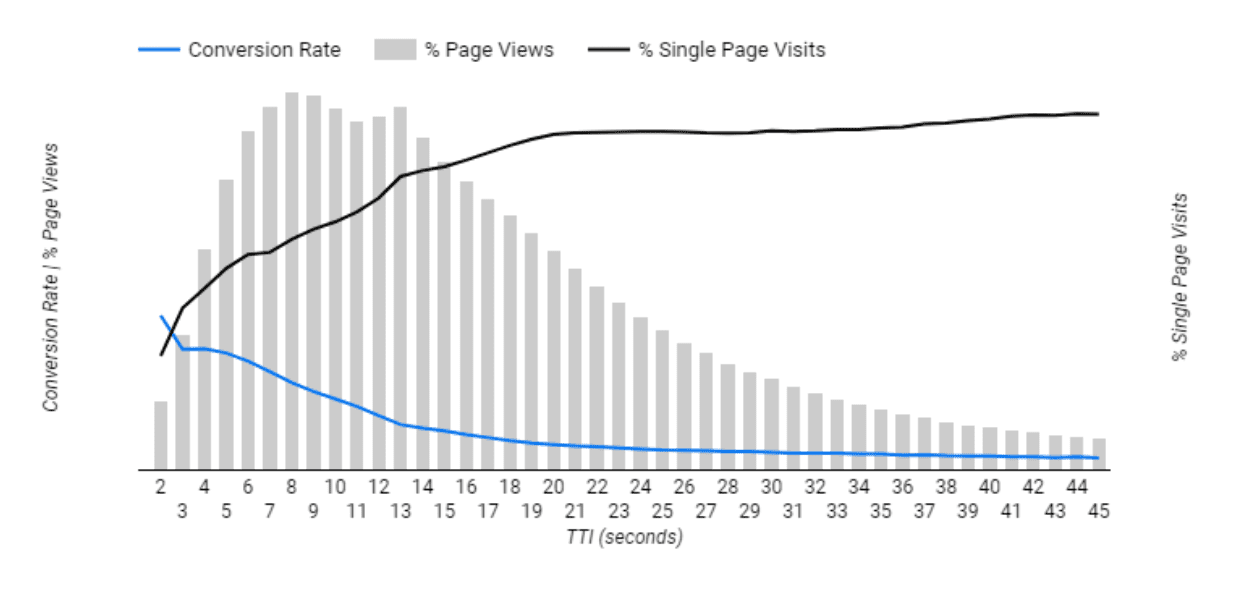
关于页面交互性和流畅性,虽然 First Input Delay (FID) 受到持续跟踪和分析,但 Farfetch 也测量了 TTI,事实证明 TTI 是 Farfetch 业务转化渠道的一个非常有影响力的指标。
为此,他们将 Google 的 TTI polyfill 注入到网站中以存储此指标。使用 Long Tasks API 报告长任务(在浏览器主线程上花费超过 50 毫秒的任务)。
然后,分析团队发现,TTI 每减少一秒,转化率就会提高 2.8%,这为提高代码效率和疏通浏览器主线程提供了有力的论据。

最后,此分析还能够表明,某些指标对业务 KPI 没有显着影响,或者某些指标在用户旅程的不同阶段可能更相关。这使得可以完全了解转化渠道每个点的机会。
第 3 步:嵌入文化变革
展示上述见解以及关于用户对站点速度感知的定性用户研究,对于与公司目标保持一致、确保高层管理人员的意识以及获得跨产品路线图的基于性能的决策支持至关重要。现在可以证明性能对 Farfetch 的价值。
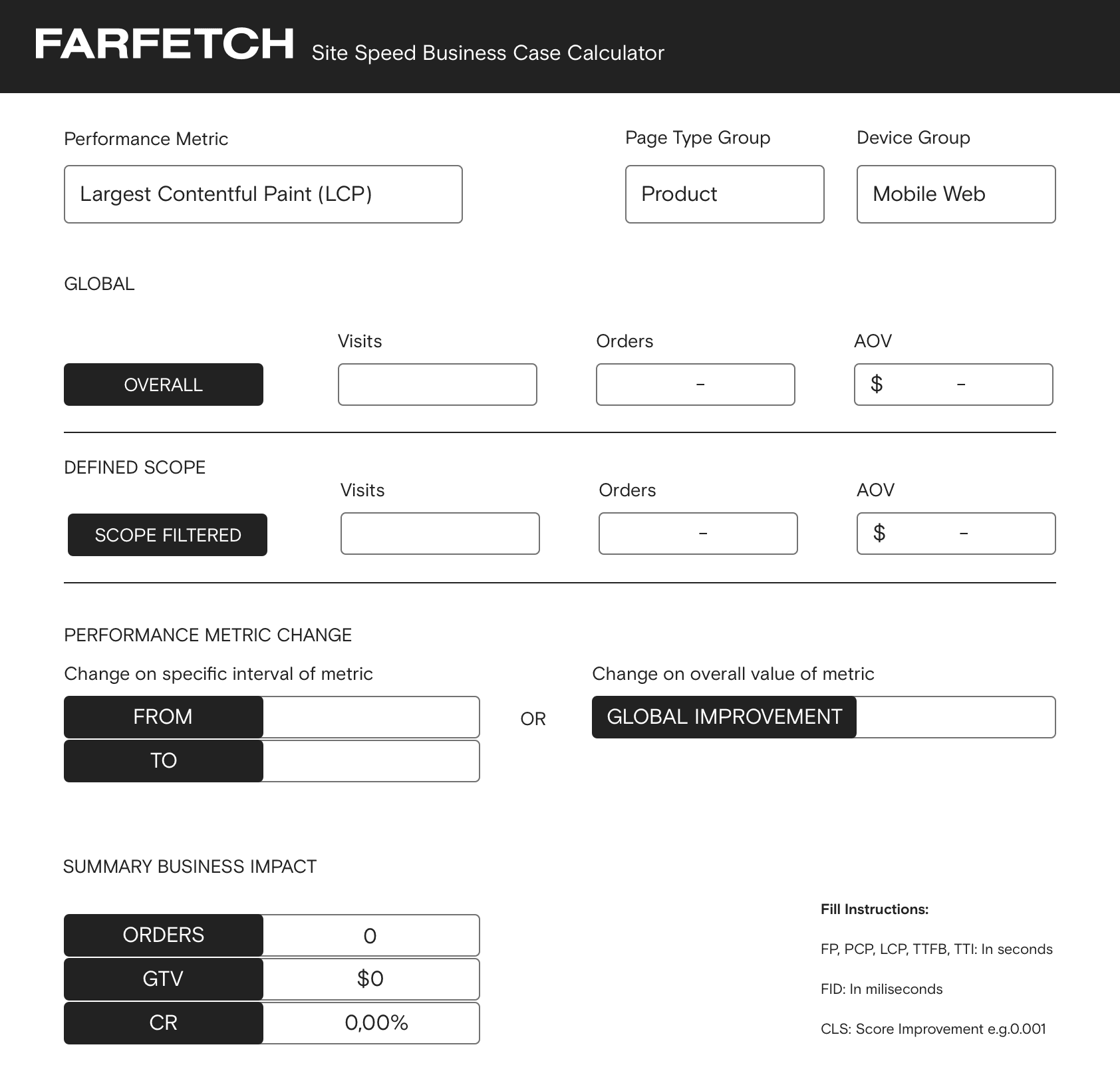
为了简化优先级排序,Farfetch 创建了一个名为 Site Speed Business Case Calculator 的自助服务工具,其灵感来自 Google 的 Speed Impact Calculator。它允许任何产品经理通过动态计算业务影响,从性能改进中创建业务案例。借助使用转化率和用户体验指标之间相关性的数据模型,它可以灵活地适应不同的产品范围、设备和用户旅程接触点。

同时,一套自助服务分析仪表板已在整个业务范围内创建了实时性能指标及其对业务影响的可视性。性能现在正完全嵌入到产品开发中,产品团队可以轻松访问指标、审计工具和性能预算监控。此外,由于数据层集成,性能指标也可在 Farfetch A/B 测试工具中使用,这为产品经理提供了另一个强大的见解来源。
最近几个月,核心团队还在努力不仅在前台开发团队中,而且在平台领域中建立这种文化,使用类似的方法来监控和证明主要微服务和交易的影响。
关于这个主题,已经有很多Farfetch 驱动的演示文稿,以及外部提及。例如,在关于 Core Web Vitals 对业务影响的 2021 年 Google I/O 演讲中提到了这一点。这也为主题的持续相关性做出了贡献,并巩固了团队在文化方面的策略。
第 4 步:改进指标
最终,所有这些工作都需要有助于 Farfetch 客观地改进其网站速度指标,并确保其团队遵循一流的实践并寻求改进机会。
2021 年发现的主要机会之一是需要改进 Farfetch 的两种主要页面类型(产品页面和产品列表页面)上的 LCP。
团队解决了他们如何加载这些页面的主要内容的问题。凭借显示追求此机会的影响的业务案例,他们能够
- 将产品图像加载组件从基于 JavaScript 的解决方案调整为原生实现。
- 定义图像的优先级,并将它们分为关键资产和非关键资产。
- 尽早加载关键图像,源代码已内联在 HTML 中,并使用
<link rel="preload">,以便它们尽快下载。 - 对非关键图像使用
<img loading="lazy">属性,并在 Safari 等不支持的浏览器上使用 Intersection Observer 的 polyfill。
通过这样做,他们能够推动变革,并通过 A/B 测试证明假设和业务影响。例如,在产品页面上,这项工作减少了 600 毫秒以上,并且 A/B 测试显示,在公司定义的置信水平下,转化率提高了 1-5%。
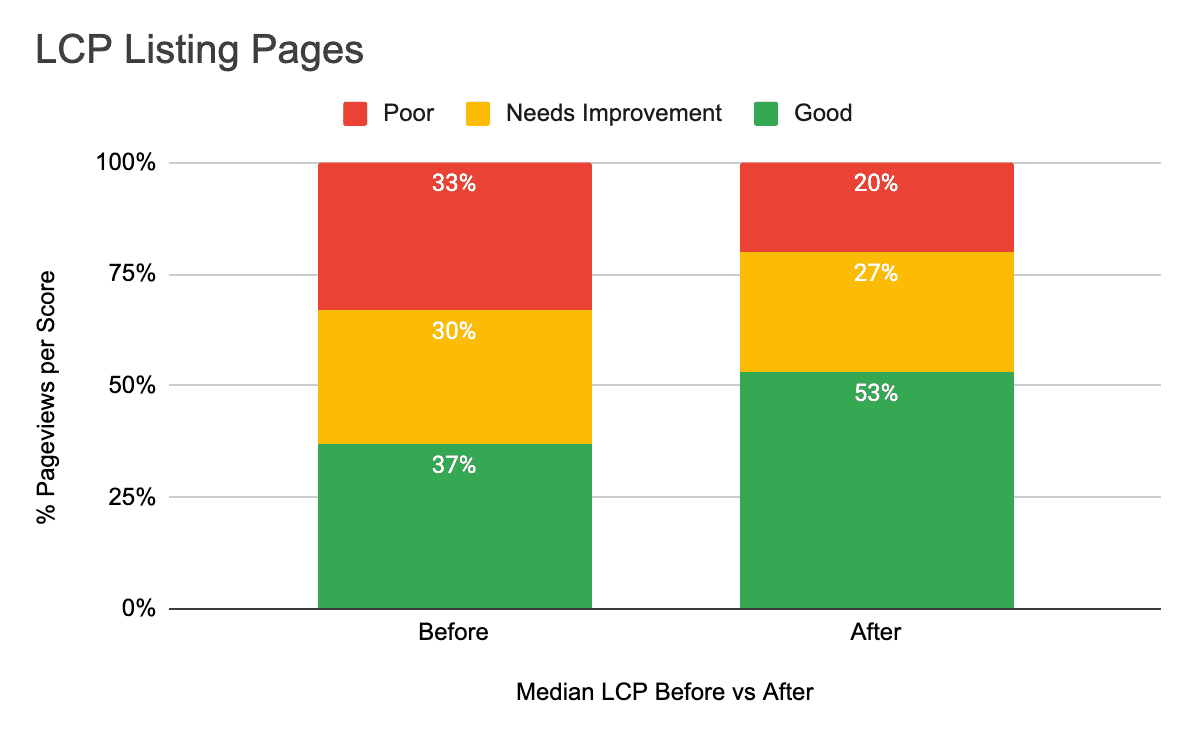
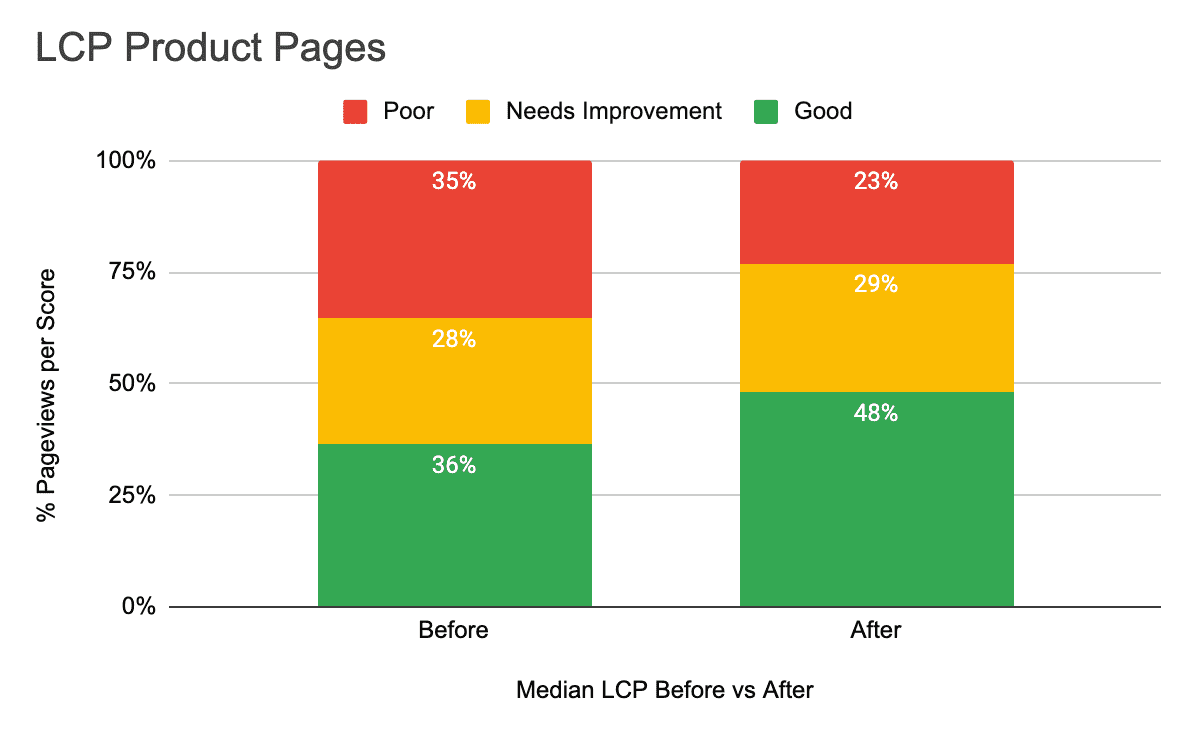
以下是团队根据 Google 对 LCP 分数的定义,在“良好”、“需要改进”和“差”的页面浏览量百分比方面所做的改进。


更快站点和更佳工作实践的回报
围绕性能和业务案例计算器等工具构建文化,使每个人都能开始使用产品经理、利益相关者和工程师都能理解的共同语言进行交流。这促成了关于如何优先考虑新计划和性能增强的持续讨论。
Farfetch 的 Web 渠道高级首席产品经理 Rui Santos 解释说:“我们希望打破性能只是技术部门关注的问题的循环,性能只是工程团队拥有的需要处理和修复的东西。” “将性能指标与业务指标联系起来,对于非常非常快速地传递信息出奇地有效。业务驱动着公司,将其成功与速度指标联系起来,鼓励更广泛的利益相关者理解和驾驭权衡决策。”
在奢侈品电商领域,您的网站速度是快还是慢,可能会决定消费者如何看待您的品牌和整体服务质量。对于用户而言,质量等同于奢华 - 这适用于他们体验的方方面面,包括您的网站性能如何。由于站点速度对转化率产生了已被证明的影响,因此性能现在在 Farfetch 的未来规划中占据着安全的位置。




