NDTV 通过优化 Web Vitals 提升了用户体验,从而提高了用户留存率。
NDTV 是印度领先的新闻电视台和网站之一。通过遵循 Web Vitals 计划,他们在短短一个月内将其最重要的用户指标之一 最大内容渲染时间 (LCP) 提高了 55%。这与跳出率降低 50% 相关。
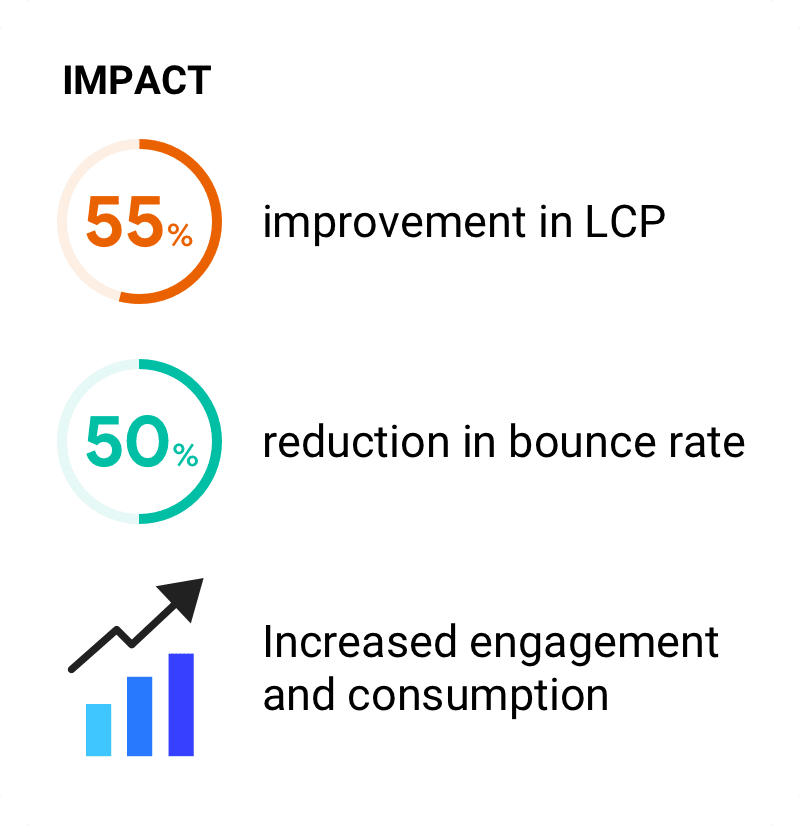
55%
LCP 方面的改进
50%
跳出率降低
突出机会
NDTV 每月拥有近 2 亿独立用户,因此优化用户体验质量至关重要。尽管他们的互动率远高于行业平均水平,并且在同行中最高,但 NDTV 团队仍然看到了改进空间,并决定投资 Web Vitals 以及其他产品变更,以进一步提高他们的互动率。
他们使用的方法
借助 PageSpeed Insights、web.dev/measure 和 WebPageTest 等工具,NDTV 团队分析了网站上潜在的改进领域。这些明确定义的优化思路帮助他们重新确定了高影响力任务的优先级,并在改进 Core Web Vitals 方面取得了立竿见影的效果。优化措施包括:
- 优先处理最大内容块,方法是延迟第三方请求,包括首屏下方广告位的广告调用以及同样位于首屏下方的社交网络嵌入。
- 将静态内容的缓存时间从几分钟增加到 30 天。
-
使用
font-display在字体下载时更快地显示文本。 - 使用矢量图形作为图标,而不是 TrueType 字体 (TTF)。
- JavaScript 和 CSS 的延迟加载:以尽可能少的 JS 和 CSS 加载页面,然后在页面滚动时延迟加载剩余的 JS 和 CSS。
- 预连接到提供关键资源的来源。

影响
Web Vitals 为团队提供了指标驱动的信号,以加快改进用户体验的过程。
在开始优化项目之前,NDTV 团队根据 Chrome 用户体验报告字段数据,将其 LCP 分数基准设定为 3.0 秒(针对其用户群的第 75 百分位数)。优化项目完成后,降至 1.6 秒。他们还将 累积布局偏移 (CLS) 分数降至 0.05。WebPageTest 上的其他指标,如“首字节时间”和“有效使用 CDN”也提高到了 A 级。

投资回报率
尽管 ndtv.com 网站的复杂性和深度很高,但由于该团队长期以来对性能和用户体验最佳实践的关注,该网站已经实现了不错的 FID 和 CLS 分数。为了进一步改善用户体验,该团队专注于 LCP,并在开始优化工作后的几周内成功达到了阈值。
总体业务成果
- 通过优化 Core Web Vitals,LCP 提高了 55%。
- 在优化 Core Web Vitals 以及其他产品更改后,网站跳出率降低了 50%。
- 用户互动和内容消费直接增加,网站收入也成比例增加。

长期以来,NDTV 一直遵循最佳实践来提供高质量的用户体验。我们现在认为衡量 Web Vitals 是我们产品开发不可或缺的一部分,而且我们看到的互动提升使其成为良好的投资回报。
Kawaljit Singh Bedi,NDTV 集团首席技术和产品官
查看 Scale on web 案例研究页面,了解更多来自印度和东南亚的成功案例。
