该团队分析了其着陆页上 1000 万次访问的数据,发现最大内容ful Paint 与转化率之间存在很强的相关性。
雷诺集团是一家法国跨国汽车制造商,业务遍及 130 多个国家/地区。对于雷诺这样的汽车集团来说,高性能的品牌网站能够带来更多的用户互动和转化,这意味着更多的业务。其所有品牌网站的目标都是大规模提供最佳用户体验,同时为本地化网站保持内容和功能的灵活性。在这种背景下,性能监控是客户体验团队的关键所在,该团队负责开发和维护全球平台。
衡量核心 Web 指标的业务影响
在 Google Analytics 中进行衡量
雷诺与其全球数据合作伙伴 fifty-five 合作,建立了 web-vitals 库,该库允许将来自真实用户的所有 Web 指标发送到 Google Analytics,其方式与 Chrome 衡量这些指标并将其报告给其他 Google 工具的方式完全一致。
以下分析展示了使用这些工具在 2020 年 12 月至 2021 年 3 月期间捕获的为期四个月的数据集。
优化的 LCP 与用户互动和业务指标密切相关
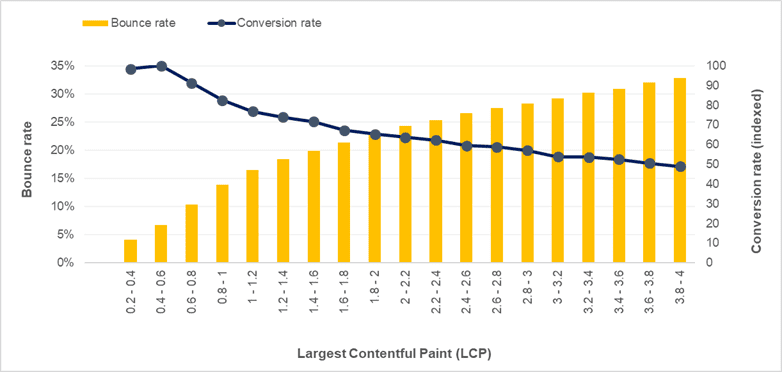
各团队发现,低最大内容ful Paint (LCP) 与良好的跳出率和转化率之间存在特别强的相关性,如下面的可视化图表所示。

该数据集捕获了四个月内 33 个国家/地区的 1000 多万次访问,并显示了较低的 LCP 指标如何与以下方面相关
- 较低的跳出率
- 更多的转化(潜在客户表单已完成)
有趣的是,由于该网站作为单页应用程序 (SPA) 运行,因此所有这些指标仅在着陆页上捕获。数据表明,值得优化网站,直到 LCP 达到 1 秒以下。该集团的品牌网站永远不会过度优化!
该数据集不仅显示了 LCP 与业务指标之间的负相关性,还突出了表现最佳的着陆页之间的性能差异。在本网站的背景下,将 LCP 降至 1 秒以下可大幅提高转化率并降低跳出率。
Eja Rakotoarimanana,fifty-five 顾问
LCP 改进 1 秒可以使跳出率降低 14 个百分点 (ppt),转化率提高 13%。
| LCP 改进 1 秒 | 结果 |
|---|---|
| LCP 约为 1 秒 | +13% CVR |
| LCP 低于 1.6 秒 | -14 ppt 跳出率 |
| LCP 高于 1.6 秒 | -5 ppt 跳出率 |
雷诺大规模优化核心 Web 指标的方法
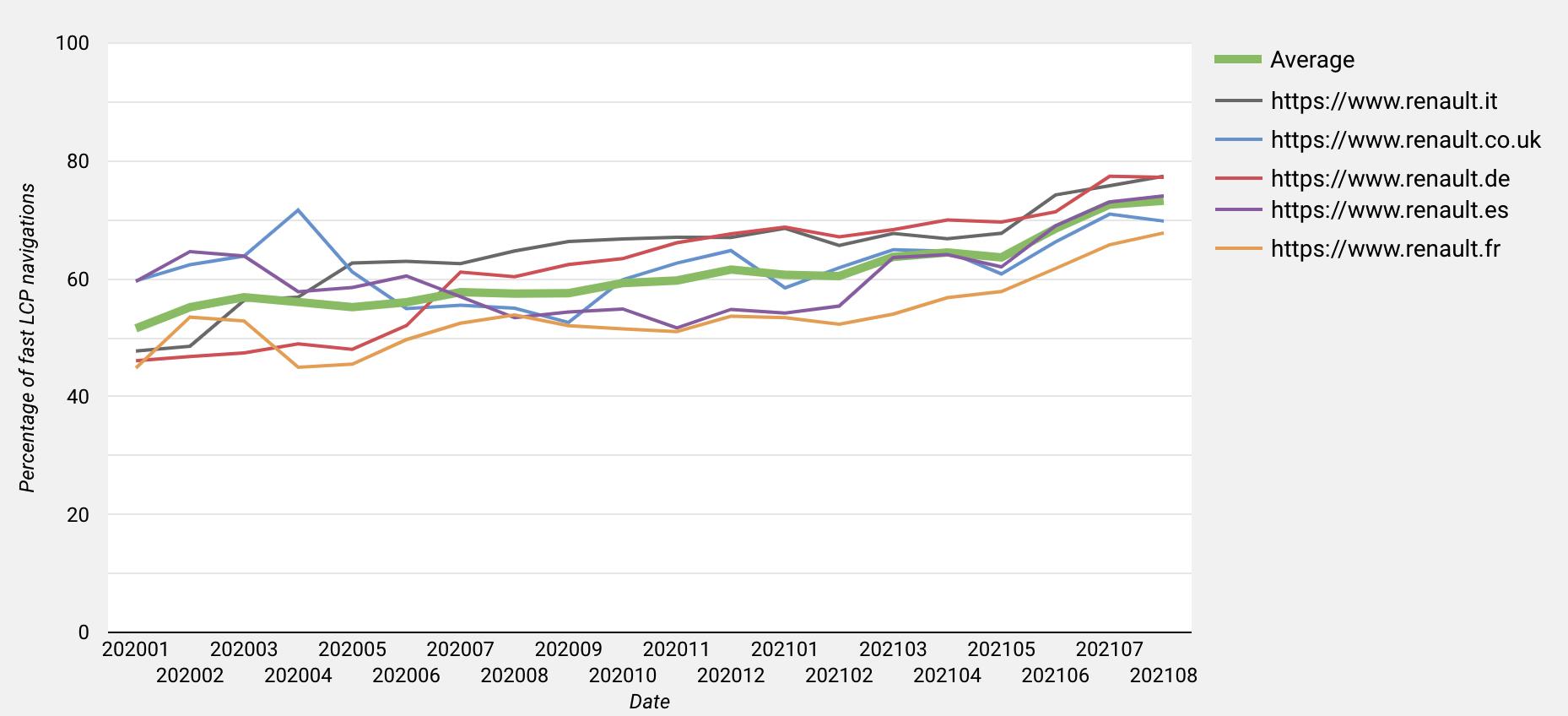
自 2020 年初以来,在品牌的前 5 大欧洲市场中,体验到快速 LCP(低于 2.5 秒)的访问者数量在雷诺域名中平均提高了 22 个百分点(从 51% 提高到 73%)。

以下是他们的方法。
SPA 的集中优化
从平台角度来看,性能多年来一直是优先事项,将核心 Web 指标作为关键指标纳入其中是一个顺利的过程。中央团队已建立全面的监控解决方案(使用 Google Lighthouse 和 Chrome UX Report API),并在整个组织内建立了性能文化。他们采取了多种策略来优化其单页应用程序,包括
- 服务器端渲染 (SSR) 以确保快速的首屏内容绘制 (FCP)。
- 代码拆分 以仅交付着陆页所需的 JS 和 CSS 代码块(为了获得更好的 LCP 和 FID)。
- CDN 具有高水平的资源缓存(包括 Lambda@Edge 以对不必要的查询参数进行排序和删除)。这有助于避免 SSR 的缺点(由于服务器计算导致 TTFB 较慢)并将内容更接近最终用户交付(为了获得更好的 TTFB 和 LCP)。
- 使用 brotli 优化压缩 以减小代码大小。
- HTTP2 以实现请求和响应的多路复用。
- 使用具有 WebP 支持和
srcset和sizes属性的响应式图片,为用户提供最合适的图片尺寸和格式。 - 使用
IntersectionObserver和 FPO(1 KB 小缩略图)延迟加载图片、视频和 iframe。 - 删除阻止脚本和 调整转译以适应浏览器目标 以减小 JS 文件大小(通过避免不必要的 polyfill)。
- 减小 Google 跟踪代码管理器容器的大小,以便仅在需要时加载第三方脚本。
- 减少自定义字体的数量,使用带有 unicode-range 的 woff/woff2 格式,以及
font-display:swap以减小字体文件大小,并尽快显示文本,即使自定义字体尚不可用。 - 预加载英雄图片,这些图片通常是 LCP 元素。
该团队仍在致力于未来的改进,例如
- 服务器推送 以通过更快地交付 CSS 来改进 FCP。(由于缺少 AWS 支持和 弃用提案,因此处于待命状态。)
- 渐进式 hydration 以改进 FID。
- ES6 模块支持 通过为现代浏览器使用 ES6 构建来提供更快的体验。
SPA 方法可能有利于性能,因为当用户跨页面导航时,无需完全页面重新加载。话虽如此,当前 SPA 上的核心 Web 指标衡量方法可能会被视为缺点,因为未衡量路由转换;因此,由于 UI 缓存,会话中相对较快的页面加载未被考虑在内。这也使得将核心 Web 指标与多页应用程序竞争对手网站进行比较变得困难,在多页应用程序竞争对手网站中,预热缓存会将用户在会话期间浏览的每个页面上的指标降低。阅读 Web 指标 SPA 常见问题解答 以了解更多详细信息。
这些是 已知限制,Chrome 产品团队 正在对此进行调查。 CLS 指标的更新 已经发布,以改进 SPA 上的衡量。
性能需要持续监控,因为各种技术团队都可能对其产生影响。尽管核心 Web 指标在 SPA 上的衡量方式存在限制,但它们使我们能够跟踪我们团队采取的行动的影响。希望路由转换很快就会被考虑在内!
Cedric Bazureau,雷诺技术主管
推广性能优化作为共同责任的本地指南
性能被沟通为全球(中央)和本地责任。各团队制定了一系列最佳实践,供本地内容所有者遵循。以下是这些指南中的一些示例
- 优化本地 Google 跟踪代码管理器容器以提高网站性能。例如,有条件地触发某些代码。
- 通过使用内部工具压缩视频内容或将其托管在外部平台(例如 YouTube)上来限制视频内容的大小。
- 避免通过 Google 跟踪代码管理器上传图片。
深入了解我们的数字性能是确保持续优化我们的品牌网站的关键。我们的客户体验团队的方法是提供一个全球平台,该平台能够积极影响本地团队的业务成果,同时为这些团队提供指南和最佳实践,以将此性能维持在高水平。
Alexandre Perruche,雷诺性能主管
总而言之,网站性能一直是雷诺的优先事项,并且其网站平台也在不断优化。衡量核心 Web 指标以及业务指标使他们能够将此主题推广为全球共同责任,而本地指南使团队能够参与这项有益的工作。



