本文将通过探索已看到 Core Web Vitals 对其用户和业务产生积极影响的公司的示例,帮助您了解 Core Web Vitals 如何与关键业务指标相关联。

您是否正在努力说服您的利益相关者采用Core Web Vitals?或者您是否想知道它是否真的对您的业务有帮助?本文将通过探索已看到 Core Web Vitals 对其用户和业务产生积极影响的公司的示例,帮助您了解 Core Web Vitals 如何与关键业务指标相关联。
如果您喜欢视频,请观看 Google I/O 的本次演讲
为什么 Core Web Vitals 对您的用户和业务至关重要
组织中不同的利益相关者可能有不同的优先级。Core Web Vitals 可以通过关注优化以用户为中心的指标和由此产生的业务增长,使他们达成共识。

实现良好的 Core Web Vitals 的路径可能因站点而异,具体取决于它们在性能历程中所处的位置以及站点设计的复杂程度。它可能包括抓住唾手可得的成果并获得有意义的结果;以及实施复杂的解决方案来解决具有挑战性的问题。无论花费多少时间,决策者都应将其视为对业务增长的长期投资。提供快速且无缝的导航体验会让用户感到愉悦,并有助于将他们转变为忠诚的回头客。对于产品经理来说,性能应该是定义新产品功能质量和成功的重要标准。而卓越的产品和应对有趣的挑战也能提高开发人员的满意度。
虽然Core Web Vitals 作为排名信号为投入时间进行性能优化提供了额外的动力,但采用 Core Web Vitals 除了排名之外,还有许多其他短期和长期利益。让我们探索几个全球和本地品牌的案例研究,这些品牌由于关注用户体验而采用了 Core Web Vitals(在它对排名产生影响之前)。
案例研究
Vodafone
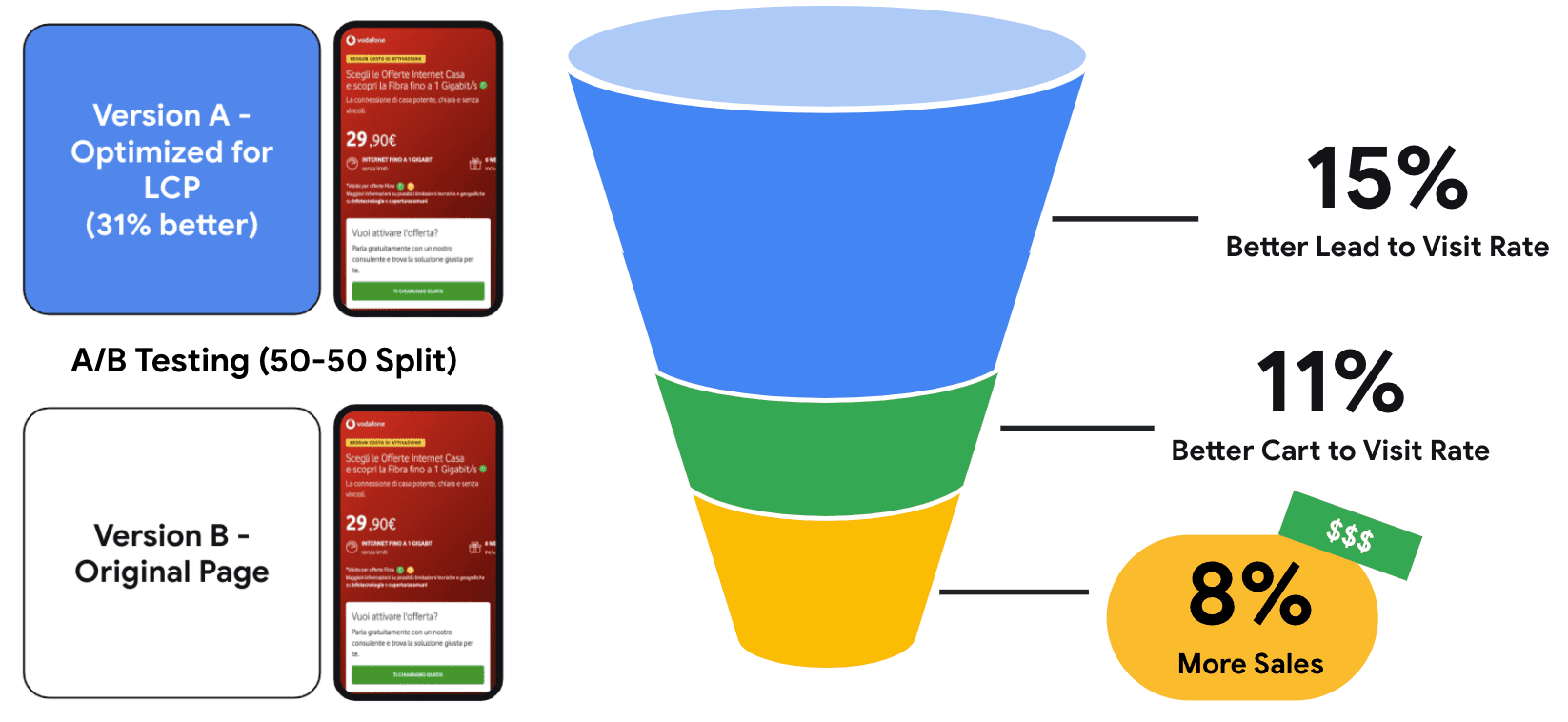
Vodafone(意大利)将 LCP 提高了 31%,从而实现了 8% 的销售额增长。

技术
- 服务器端渲染关键 HTML。
- 减少渲染阻塞 Javascript。
- 图像优化技术。
- 调整 Hero 图像大小;延迟非关键资源。
主要经验
- A/B 测试是衡量有意义影响的最佳方法。
- A/B 应该是服务器端的。
iCook
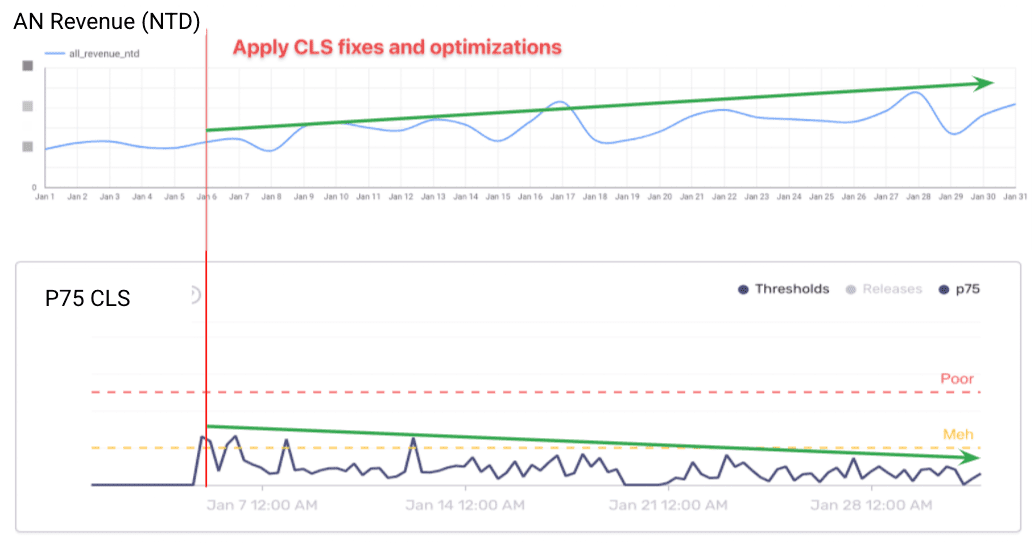
iCook 将 CLS 提高了 15%,从而实现了 10% 的广告收入增长。

技术
- 广告单元尺寸的可变性更小,并且在 UI 中预先分配了固定尺寸的广告位。
- 优化了广告脚本加载逻辑,以优先考虑标头竞价并延迟非关键 JS。
主要经验
填充率可能会受到影响,但最终收入会随着广告可见性的提高而提升。
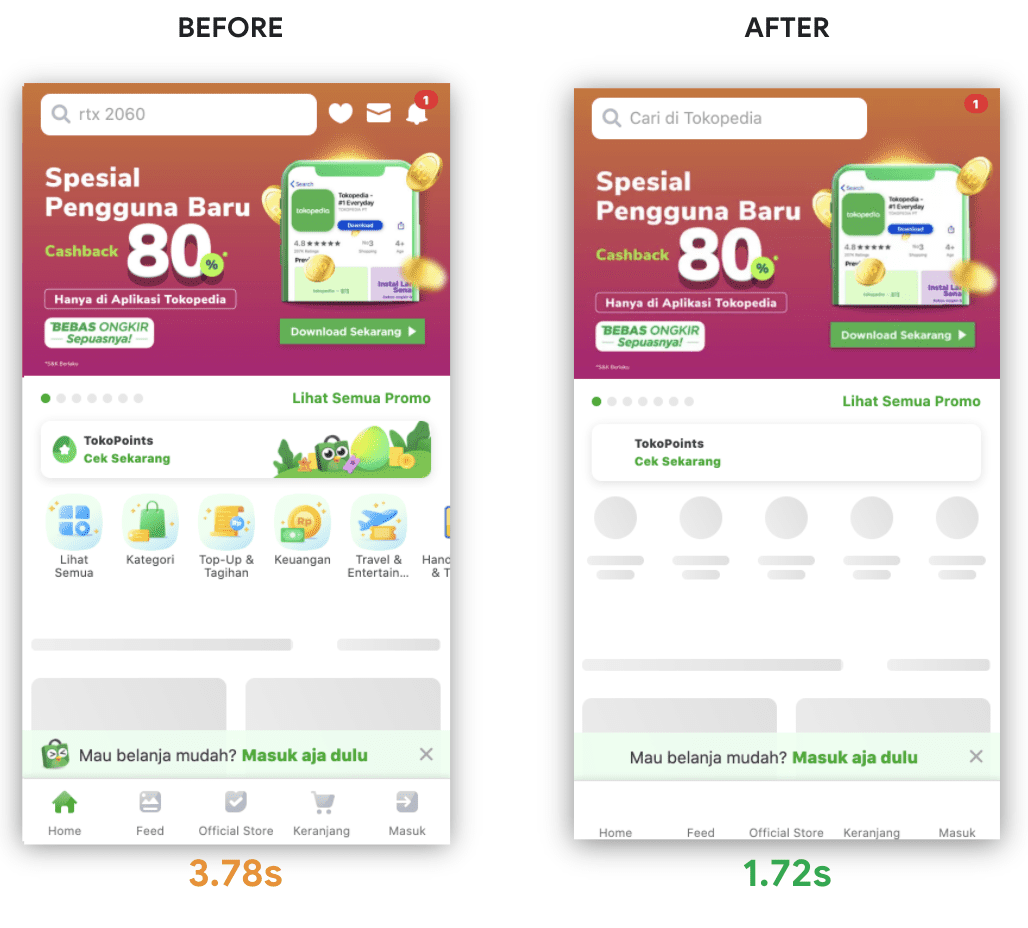
Tokopedia
Tokopedia 将 LCP 提高了 55%,平均会话时长提高了 23%。

技术
- 服务器端渲染 (SSR) LCP 元素。
- 预加载 LCP 元素。
- 图像优化(压缩、WebP、延迟加载非关键图像)。
主要经验
- 构建了性能监控仪表板,以监控跨团队的进度和影响。
- 试验了不同的渲染技术(例如,SSR LCP 元素与折叠上方内容的 SSR 与完全客户端渲染)。
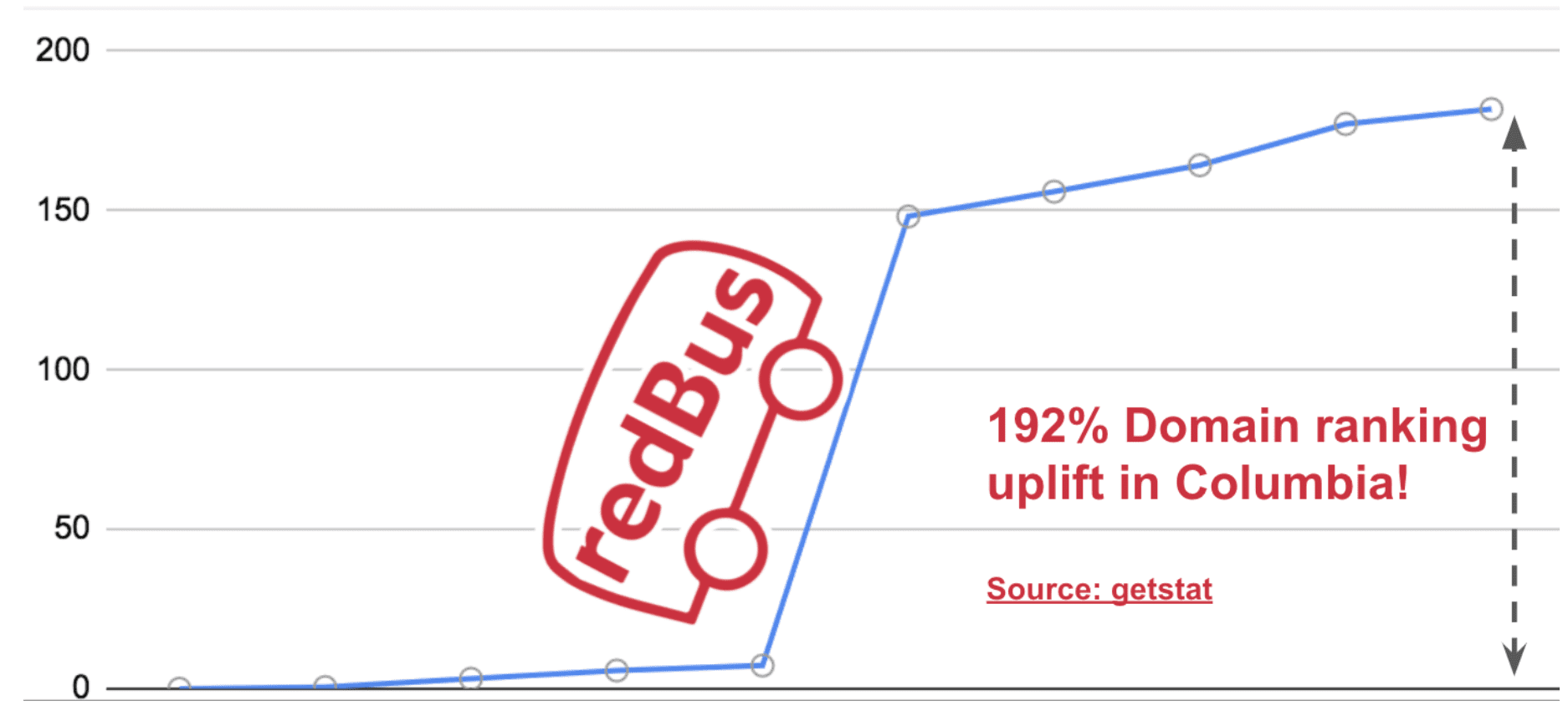
Redbus
Core Web Vitals 修复为 Redbus 全球市场属性带来了 80-100% 的移动转化率 (mCVR) 和显着的域名排名提升。

技术
主要经验
- 将 CLS 从 1.65 降至 0 显着提升了他们在全球的域名排名。
- 将 TTI 从大约 8 秒降至大约 4 秒,将 TBT 从大约 1200 毫秒降至大约 700 毫秒,促使全球属性的 mCVR 提高了 80-100%。
- 使用 RUM 工具有助于捕获较低层级市场中的真实世界性能指标。
- 采用性能文化对于避免衰退非常重要。由于优化的代码、更快的发布和更少的生产问题,这也提高了团队生产力。
上述案例研究表明,通过采用最佳实践和实施快速获胜,您可以取得很大成就。以下是关于这一点的更多真实示例。

上述结果是通过抓住唾手可得的成果实现的,例如
| 图像优化 | JavaScript 优化 | 广告和动态内容 |
|---|---|---|
| 使用 WebP 图像格式 | 延迟加载第三方 JS | 为首屏广告预留空间 |
| 使用图像 CDN | 删除渲染阻塞和未使用的 JS | 设置动态内容的高度 |
| 压缩 | 延迟加载非关键 JS | |
| 延迟加载非关键图像 | 预加载关键 JS | |
| 预加载 Hero 图像 | ||
| 指定纵横比 |
有关更多最佳实践,请查看 Web Vitals 指南。使用 PageSpeed Insights 审核您的网站并立即获得可操作的建议。
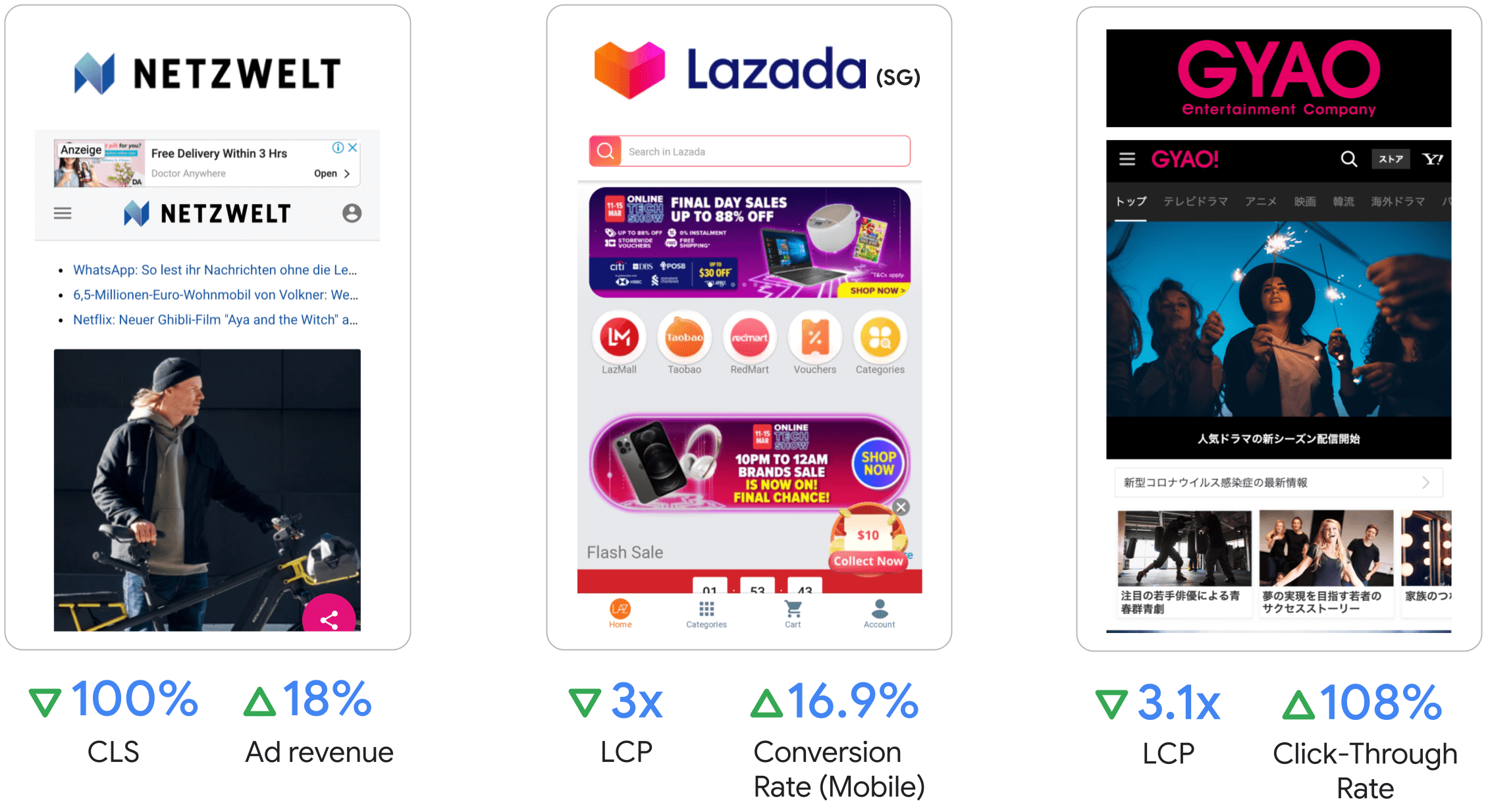
还有更多全球品牌也受益于对 Core Web Vitals 的投资。

- 腾讯视频通过 Core Web Vitals 后,视频的 CTR 提高了 70%。
- Cdiscount 改进了所有 3 个指标,这为他们的黑色星期五促销活动带来了 6% 的收入增长。
- Wix 将通过 Core Web Vitals 的移动来源数量同比增长了 250% 以上。
- Nykaa 发现 LCP 提高 40% 后,来自 T2/T3 城市的自然流量增加了 28%。
- NIKKEI STYLE 的 LCP 改进了 18%,从而使每次会话的页面浏览量增加了 9%。
- NDTV 在将 LCP 减半后,跳出率降低了 50%,同时还进行了其他产品更改。.
- Agrofy Market 的 LCP 提高了 70%,这与加载放弃率降低 76% 相关。.
- Flipkart 通过改进 Core Web Vitals 指标,跳出率降低了 2.6%。
- Ameba Manga 通过将 CLS 分数提高 10 倍,使漫画阅读数量提高了 2-3 倍。
- Yahoo! Japan 修复了 CLS,从而使不良页面减少了 98%,每次会话的页面浏览量增加了 15%。.
- AliExpress 将 CLS 提高了 10 倍,LCP 提高了一倍,这转化为跳出率降低了 15%。
- GEDI 的 CLS 降低了 77%,跳出率降低了 8%。
您现在如何开始?
步骤 1:开始衡量
首先使用真实用户监控 (RUM) 工具衡量您网站的现场数据。目前已有各种 Google 和第三方 (3P) RUM 工具可用。

Google RUM 工具
- Search Console
- PageSpeed Insights
- web-vitals JavaScript 库
- Chrome 用户体验报告 (CrUX)
第三方 RUM 工具
- Cloudflare
- New Relic
- Akamai
- Calibre
- Blue Triangle
- Sentry
- SpeedCurve
- Raygun
选择最适合您的工具。您可以更进一步,并与 Google Analytics 4 集成,以将 Core Web Vitals 与您的业务指标相关联。
步骤 2:说服您的利益相关者
- 教育您的利益相关者了解采用 Core Web Vitals 以改善用户体验的重要性及其与公司业务指标的相关性。
- 在内部找到赞助商以开始一个小型实验。
- 在利益相关者之间创建共同目标,以改进跨团队的 Core Web Vitals。
步骤 3:使用以下技巧成功实施
- 确定优先级:选择具有高流量和/或转化意义的页面,以交付有意义的结果(例如,广告着陆页、转化页或热门页面)。
- A/B 测试:使用服务器端测试以避免任何渲染成本。比较优化版本和未优化版本之间的结果。
- 监控:使用持续监控来防止衰退。
最后,我们认为性能是一个旅程,而不是终点。在此基础上,我们计划不断更新本文,以提供最新的案例研究亮点。如果您也有引人注目的业务成功案例并希望在本文中展示,请提交内容提案。


