您可以检测用户是在浏览器中还是在独立模式下使用您的 PWA。在基于 Chromium 的浏览器(Android 和桌面设备)上,您还可以检测以下事件
- 安装邀请对话框状态和结果。
- 安装完成。
- 从浏览器到 PWA 窗口以及反向的导航转移。
- PWA 安装状态。
- 从应用商店安装的相关应用。
您可以使用此数据进行分析,了解用户的偏好并自定义他们的体验。要捕获这些事件,您可以使用媒体查询、来自 window 的事件或使用您可以在此处列出的功能 API 等工具。
检测显示模式
要跟踪用户启动 PWA 的方式,您可以使用 matchMedia() 来测试 display-mode 媒体查询。
function getPWADisplayMode() {
if (document.referrer.startsWith('android-app://'))
return 'twa';
if (window.matchMedia('(display-mode: browser)').matches)
return 'browser';
if (window.matchMedia('(display-mode: standalone)').matches)
return 'standalone';
if (window.matchMedia('(display-mode: minimal-ui)').matches)
return 'minimal-ui';
if (window.matchMedia('(display-mode: fullscreen)').matches)
return 'fullscreen';
if (window.matchMedia('(display-mode: window-controls-overlay)').matches)
return 'window-controls-overlay';
return 'unknown';
}
window.addEventListener('DOMContentLoaded', () => {
// Log launch display mode to analytics
console.log('DISPLAY_MODE_LAUNCH:', getPWADisplayMode());
});
如果您使用此示例,请记住将显示模式与 Web 应用 Manifest 中的显示模式相匹配,例如 standalone、minimal-ui 或 fullscreen。您还可以在媒体查询字符串中使用逗号分隔的条件匹配多个查询。
您还可以将查询参数添加到 Manifest 的 start_url 中,您可以使用分析来捕获该参数,以跟踪有关 PWA 何时、以何种方式以及使用频率的统计信息。
应用安装
当用户在浏览器中接受安装提示时,appinstalled 事件会在基于 Chromium 的浏览器上触发。此事件处理程序的一个重要用途是删除您添加的任何应用内安装促销。
window.addEventListener('appinstalled', () => {
// If visible, hide the install promotion
hideInAppInstallPromotion();
// Log install to analytics
console.log('INSTALL: Success');
});
请记住,在具有 WebAPK 的 Android 设备上,该事件是在用户接受对话框时触发的,而不是在 WebAPK 生成和安装之后触发的。应用完全安装可能需要延迟几秒钟。
安装提示章节解释了如何检测安装提示是否可用以及用户做出的选择。
会话转移
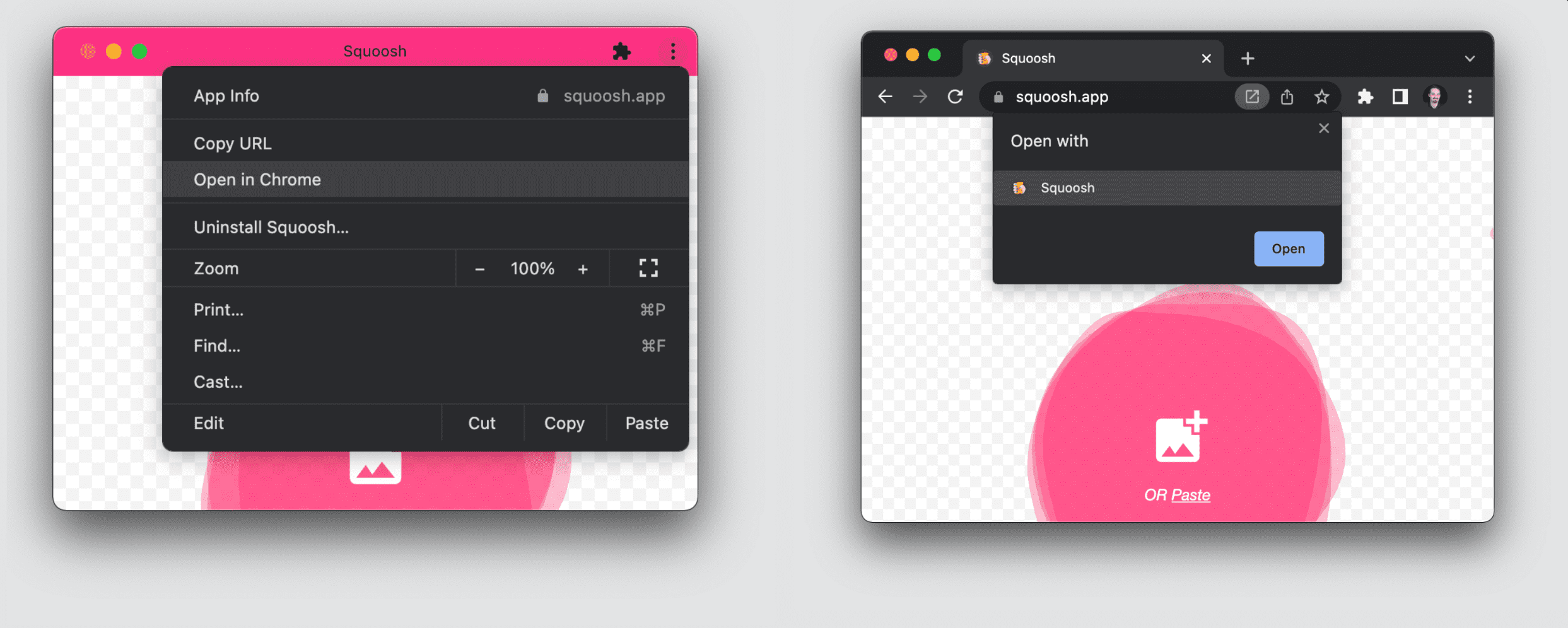
用户可以在浏览器内和已安装的独立形式中使用您的 PWA。在桌面浏览器上,您可以使用徽章或菜单项在这些上下文之间转移当前导航,如下图所示。

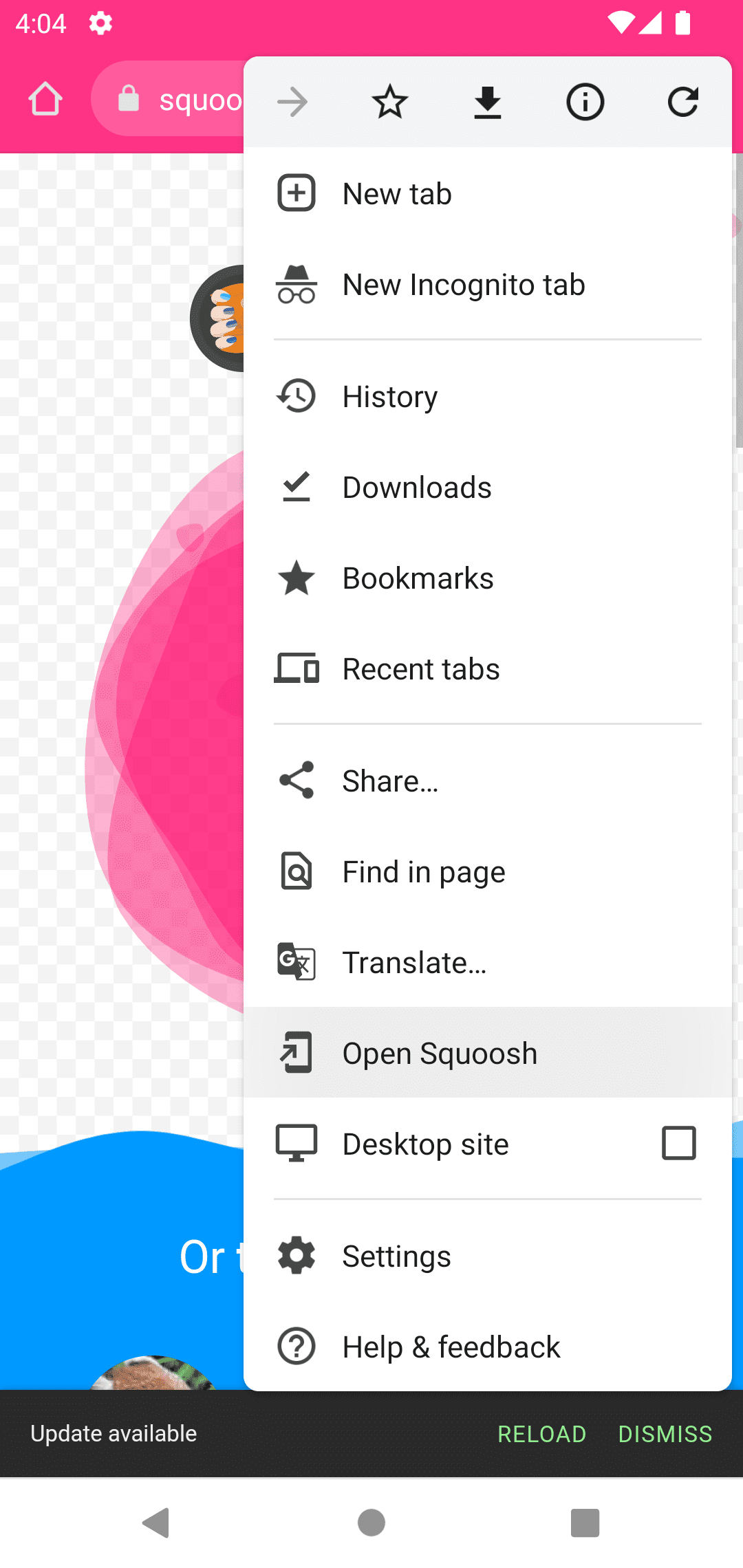
在 Android 上,浏览器中有一个类似于桌面设备上的菜单项,可将导航转移到应用。在这种情况下,当前网址将打开,但它将是应用中的新页面导航。
在下图中,您可以看到 Android 中应用已安装时的菜单项。

安装后转移
在桌面浏览器中,当前导航会在安装时立即转移到应用。浏览器的标签页已关闭,新安装的应用已打开,继续用户正在执行的操作。
在移动浏览器中,当您安装应用时,当前导航会保留在浏览器中。如果用户想要移动到应用,他们需要手动打开应用,这将是一个新的导航。
检测转移
要检测浏览器和窗口之间的转移,您可以使用媒体查询
window.addEventListener('DOMContentLoaded', () => {
// Replace "standalone" with the display mode used in your manifest
window.matchMedia('(display-mode: standalone)')
.addEventListener('change', () => {
// Log display mode change to analytics
console.log('DISPLAY_MODE_CHANGED', getPWADisplayMode());
});
});
iOS 和 iPadOS 存储隔离
在 iOS 和 iPadOS 上,浏览器和已安装图标之间没有导航或网址转移。即使是同一个 PWA,用户安装的每个 PWA 图标都将拥有自己的存储空间,与 Safari 的标签页和其他图标隔离。当用户打开已安装的图标时,不会与 Safari 共享任何存储空间。如果您的 PWA 需要登录,用户将需要再次登录。如果应用多次添加到主屏幕,则对于每个 PWA 实例,用户都有不同的会话。
相关应用
网站通过 Manifest 指示与应用的关系。为此,请使用 Web App Manifest 规范的 related_applications 成员。related_applications 键是一个对象数组,表示每个相关应用。每个条目都包含 platform、url 和可选的 id。
以下是可能的 平台值
chrome_web_store:Google Chrome 网上应用店。play:Google Play 应用(Android 和 ChromeOS)。chromeos_play:ChromeOS Play。webapp:Web 应用。windows:Microsoft Store(Windows 10 和 11)。f-droid:F-droid。amazon:Amazon AppStore (FireOS)。
首选相关应用
当用户安装应用时,如果您在 Manifest 中将 prefer_related_applications 字段设置为 true,您可以将用户重定向到相关应用。通过此设置,在兼容的浏览器上,安装流程不会安装 PWA;而是从您在 related_applications 条目中指定的 url 或 id 触发应用商店安装。
相关应用可能是您的 PWA,它将通过应用商店安装。此配置的一个优点是,目前只有通过应用商店安装的应用才能通过备份恢复或在您切换到新设备时恢复。
{
...
"related_applications:" [
{
"platform": "play",
"url": "https://play.google.com/..."
}
],
"prefer_related_applications": true
}
Apple 智能应用横幅
Safari 不支持 related_applications 成员,但它为 App Store 中的应用提供了智能应用横幅。因此,如果您想推广在 App Store 中发布的 PWA 或其他应用,您可以在 PWA 的 HTML 中包含元标记,以邀请用户安装该应用(请参阅刚刚提供的链接),或者在应用已安装时转移导航。
检测相关已安装应用
getInstalledRelatedApps() 方法允许您的网站检查您的 iOS/Android/桌面应用或 PWA 是否已安装在用户的设备上。
检查是否已安装相关应用有助于您实现诸如隐藏自定义安装提示或将用户直接重定向到已安装的应用,而不是转到通用网站等功能。要使用 getInstalledRelatedApps() 方法,已安装的应用和网站都需要配置彼此的连接。每个应用(取决于其平台)都包含元数据以识别网站,并且网站在 Manifest 的 related_applications 字段中包含预期的已安装应用。
诸如 BubbleWrap 或 PWA Builder 之类的工具允许您将 PWA 发布到应用商店,它们已经添加了所需的元数据,以便您的网站可以立即使用 getInstalledRelatedApps()。要检测是否已使用 getInstalledRelatedApps() 安装了 PWA,请在 Manifest related_applications 字段中使用 Manifest 的网址定义 webapp
...
"related_applications": [{
"platform": "webapp",
"url": "https://example.com/manifest.json",
}],
...
getInstalledRelatedApps() 返回应用对象数组。如果数组为空,则表示未安装相关应用。
const relatedApps = await navigator.getInstalledRelatedApps();
const PWAisInstalled = relatedApps.length > 0;
检测从 PWA 作用域外部进行的安装
从 Android 89 上的 Chrome 开始,您可以检测 PWA 是否已安装,即使是从 PWA 作用域外部安装也是如此。您的 PWA 必须在 /.well-known/ 文件夹中设置一个 JSON 文件,以授予对其他作用域的权限,如本文中所述。
