应用商店为开发者提供了一个空间,让他们可以在安装前展示自己的应用,其中包含屏幕截图和文本信息,帮助用户决定是否安装该应用。更丰富的安装 UI 为 Web 应用开发者提供了类似的空间,可以直接从浏览器邀请用户安装他们的应用。这种增强的 UI 在 Android 和桌面环境的 Chrome 浏览器中可用。
默认提示
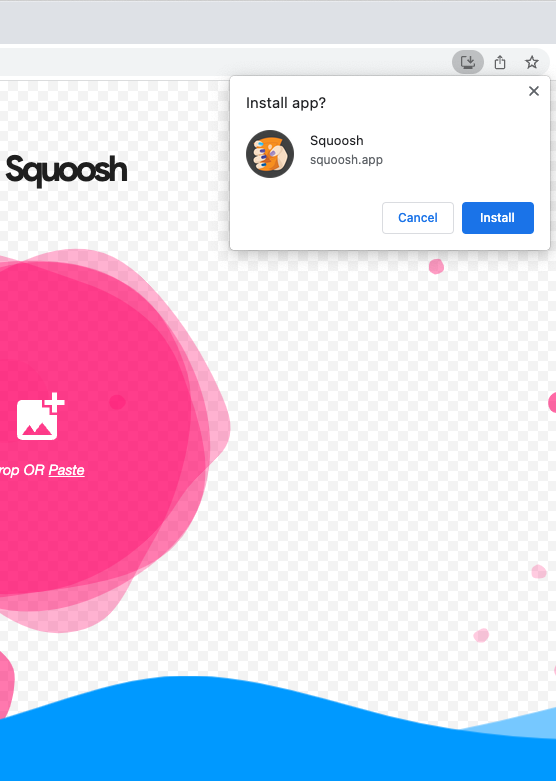
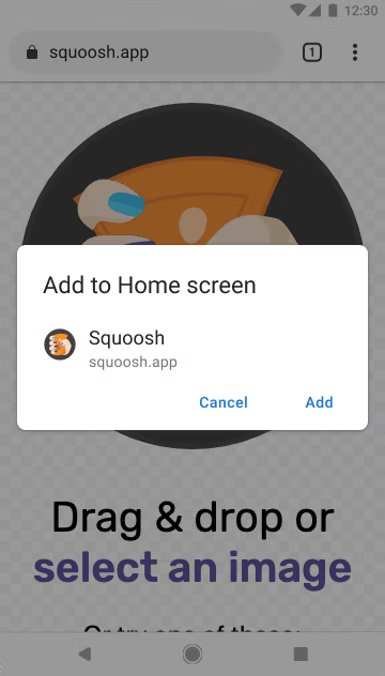
请参阅下面的示例,了解默认体验,它没有提供足够的上下文。


更丰富的安装 UI
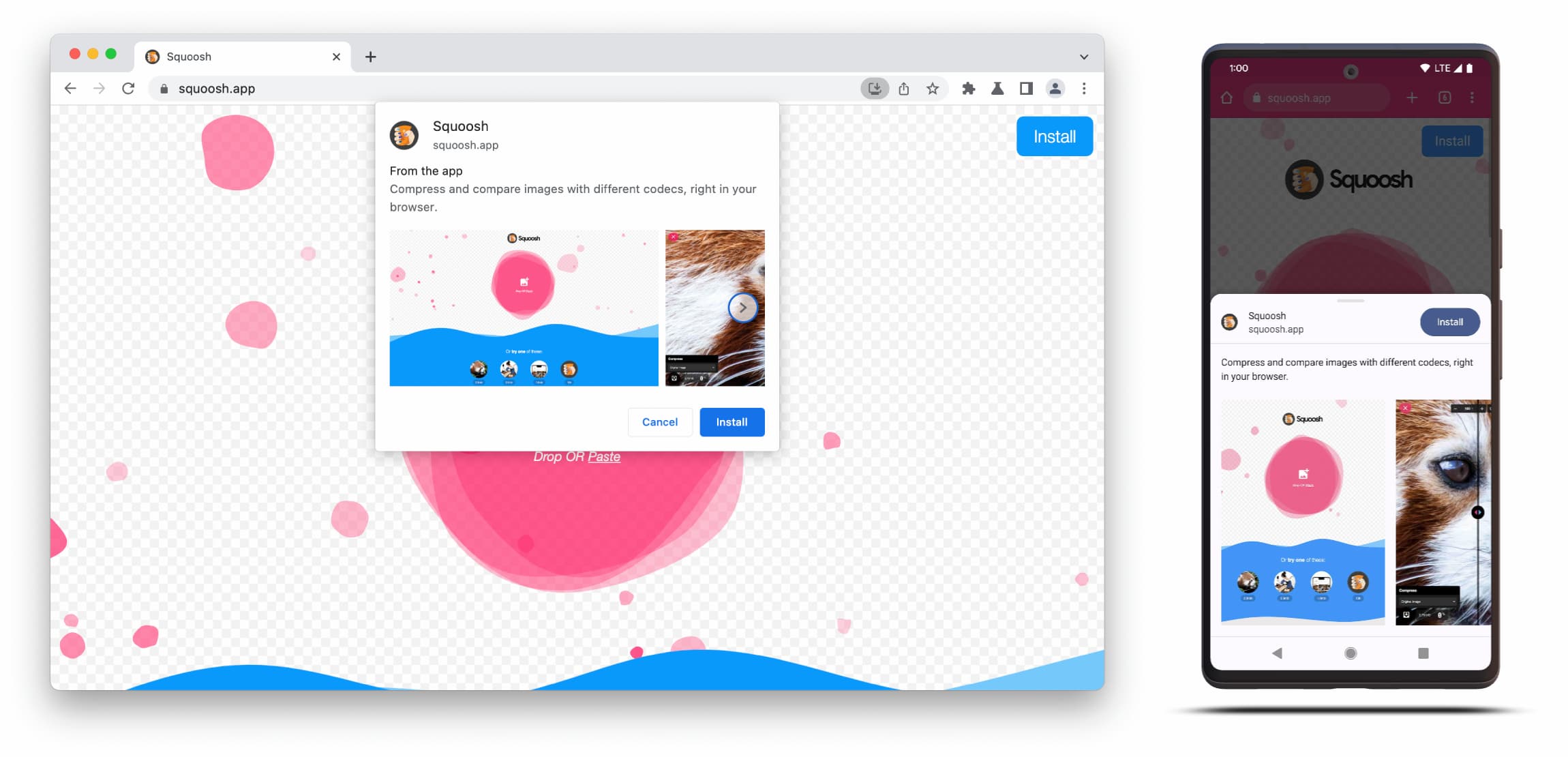
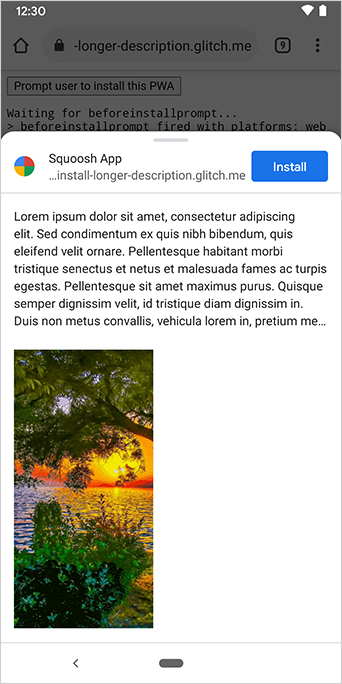
要获得更丰富的安装 UI 对话框,而不是常规的小型默认提示,请将 screenshots 和 description 字段添加到您的 Web Manifest 中。请查看下面的 Squoosh.app 示例

更丰富的安装 UI 对话框由 Web Manifest 中 description 和 screenshots 字段的内容组成。
要触发该对话框,您只需为相应的设备类型添加至少一个屏幕截图即可,但建议也添加描述。请查看下面这些字段的具体信息。
屏幕截图
屏幕截图真正为新的安装 UI 增添了“丰富”的部分,我们强烈建议使用它们。在您的 Manifest 中,您需要添加 screenshots 成员,它接受一个数组,该数组至少需要一张图片,Chrome 最多会显示八张。下面显示了一个示例。
"screenshots": [
{
"src": "source/image1.png",
"sizes": "640x320",
"type": "image/png",
"form_factor": "wide",
"label": "Wonder Widgets"
}
]
屏幕截图必须遵循以下标准
- 宽度和高度必须至少为 320 像素,最多为 3,840 像素。
- 最大尺寸不能超过最小尺寸的 2.3 倍。
- 具有相同设备类型值的所有屏幕截图必须具有相同的宽高比。
- 仅支持 JPEG 和 PNG 图像格式。
- 只会显示八张屏幕截图。如果添加更多,用户代理将直接忽略它们。
此外,您需要包含图像的大小和类型,以便正确渲染。 请参阅此演示。
form_factor 向浏览器指示屏幕截图应显示在桌面设备 (wide) 还是移动设备环境 (narrow) 中。
描述
description 成员在安装提示中描述应用程序,以邀请用户保留该应用。
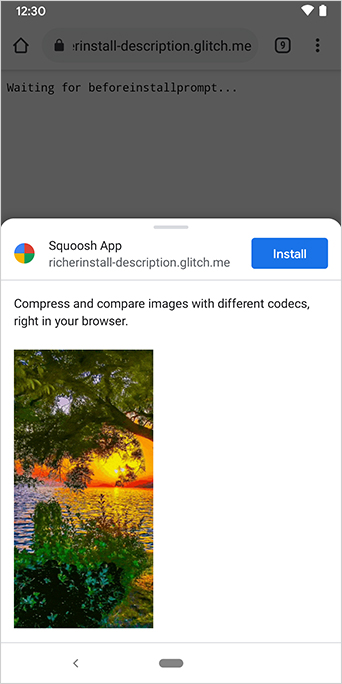
即使没有 description,对话框也会显示,但我们鼓励您添加描述。文本最多显示 7 行(大约 324 个字符),更长的描述将被截断,并附加省略号(您可以在 此示例 中看到)。
{
…
"description": "Compress and compare images with different codecs
right in your browser."
}


描述显示在安装提示的顶部。
您可能已经从屏幕截图中注意到,安装对话框还会列出应用的来源。对于在 UI 中显示过长的来源将被截断,这也称为省略,并被用作保护用户的安全措施。
延伸阅读
演示
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<meta name="color-scheme" content="dark light" />
<link rel="manifest" href="manifest.json" />
<title>How to add Richer Install UI to your web app</title>
<!-- TODO: Devsite - Removed inline handlers -->
<!-- <script>
if ('serviceWorker' in navigator) {
window.addEventListener('load', () => {
navigator.serviceWorker.register('sw.js');
});
}
</script>
<script type="module" src="script.js"></script> -->
</head>
<body>
<h1>How to add Richer Install UI to your web app</h1>
<ol>
<li>
Install the app by clicking the button below. After the installation,
the button is disabled.
<p>
<button disabled type="button">Install</button>
</p>
</li>
<li>
When you click on install a dialog similar to the ones from app stores
will be displayed.
</li>
<li>
The dialog includes the `description` and `screenshots` set in the app
manifest.
</li>
<li>
Screenshots should be different depending if the app is being installed
on a mobile or desktop device, according to the `form_factor` value set
for the screenshots on the manifest
</li>
</ol>
</body>
</html>JS
// The install button.
const installButton = document.querySelector('button');
// Only relevant for browsers that support installation.
if ('BeforeInstallPromptEvent' in window) {
// Variable to stash the `BeforeInstallPromptEvent`.
let installEvent = null;
// Function that will be run when the app is installed.
const onInstall = () => {
// Disable the install button.
installButton.disabled = true;
// No longer needed.
installEvent = null;
};
window.addEventListener('beforeinstallprompt', (event) => {
// Do not show the install prompt quite yet.
event.preventDefault();
// Stash the `BeforeInstallPromptEvent` for later.
installEvent = event;
// Enable the install button.
installButton.disabled = false;
});
installButton.addEventListener('click', async () => {
// If there is no stashed `BeforeInstallPromptEvent`, return.
if (!installEvent) {
return;
}
// Use the stashed `BeforeInstallPromptEvent` to prompt the user.
installEvent.prompt();
const result = await installEvent.userChoice;
// If the user installs the app, run `onInstall()`.
if (result.outcome === 'accepted') {
onInstall();
}
});
// The user can decide to ignore the install button
// and just use the browser prompt directly. In this case
// likewise run `onInstall()`.
window.addEventListener('appinstalled', () => {
onInstall();
});
}

