Web 应用清单是一个 JSON 文件,用于告知浏览器您的渐进式 Web 应用 (PWA) 在安装到用户的桌面设备或移动设备上时应如何运行。最起码,典型的清单文件包括
- 应用的名称
- 应用应使用的图标
- 应用启动时应打开的网址
创建清单文件
清单文件可以有任何名称,但通常命名为 manifest.json 并从根目录(您网站的顶层目录)提供。规范建议扩展名应为 .webmanifest,但您可能希望使用 JSON 文件,使您的清单更易于阅读。
典型的清单如下所示
{
"short_name": "Weather",
"name": "Weather: Do I need an umbrella?",
"icons": [
{
"src": "/images/icons-vector.svg",
"type": "image/svg+xml",
"sizes": "512x512"
},
{
"src": "/images/icons-192.png",
"type": "image/png",
"sizes": "192x192"
},
{
"src": "/images/icons-512.png",
"type": "image/png",
"sizes": "512x512"
}
],
"id": "/?source=pwa",
"start_url": "/?source=pwa",
"background_color": "#3367D6",
"display": "standalone",
"scope": "/",
"theme_color": "#3367D6",
"shortcuts": [
{
"name": "How's the weather today?",
"short_name": "Today",
"description": "View weather information for today",
"url": "/today?source=pwa",
"icons": [{ "src": "/images/today.png", "sizes": "192x192" }]
},
{
"name": "How's the weather tomorrow?",
"short_name": "Tomorrow",
"description": "View weather information for tomorrow",
"url": "/tomorrow?source=pwa",
"icons": [{ "src": "/images/tomorrow.png", "sizes": "192x192" }]
}
],
"description": "Weather forecast information",
"screenshots": [
{
"src": "/images/screenshot1.png",
"type": "image/png",
"sizes": "540x720",
"form_factor": "narrow"
},
{
"src": "/images/screenshot2.jpg",
"type": "image/jpg",
"sizes": "720x540",
"form_factor": "wide"
}
]
}
关键清单属性
short_name 和 name
您必须在清单中提供 short_name 或 name 中的至少一个。如果您同时提供两者,则在安装应用时使用 name,而在用户的主屏幕、启动器或空间有限的其他位置使用 short_name。
icons
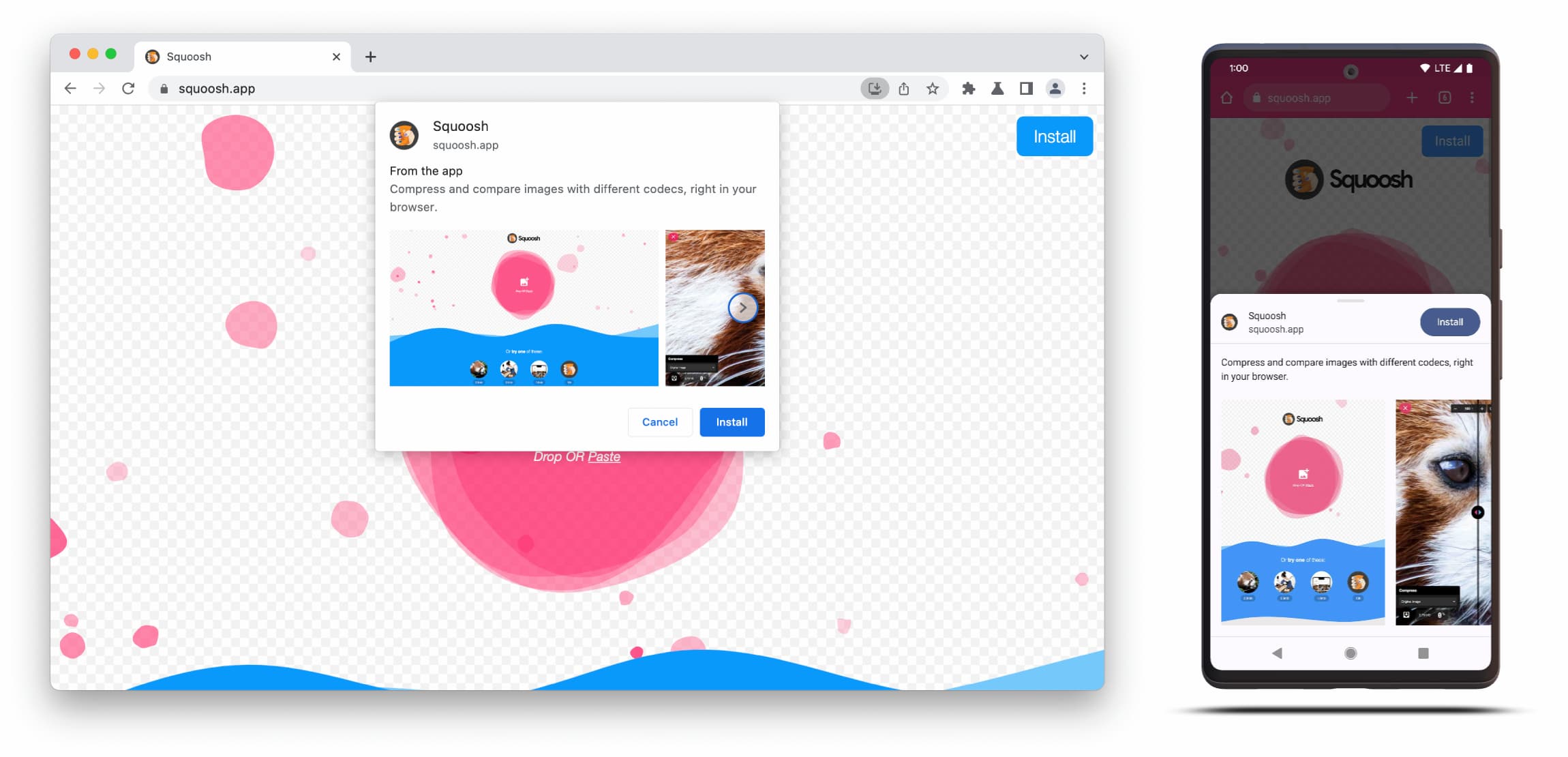
当用户安装您的 PWA 时,您可以定义一组图标,供浏览器在主屏幕、应用启动器、任务切换器、启动画面和其他位置使用。
icons 属性是图像对象的数组。每个对象都必须包含 src、sizes 属性和图像的 type。要使用可屏蔽图标(有时在 Android 上称为自适应图标),请将 "purpose": "any maskable" 添加到 icon 属性。
对于 Chromium,您必须至少提供一个 192x192 像素的图标和一个 512x512 像素的图标。如果仅提供这两种图标尺寸,Chrome 会自动缩放图标以适合设备。如果您希望缩放自己的图标,并针对像素完美进行调整,请以 48dp 的增量提供图标。
id
id 属性允许您显式定义用于您的应用程序的标识符。将 id 属性添加到清单中会消除对 start_url 或清单位置的依赖性,并使将来可以更新它们。有关详细信息,请参阅使用 Web 应用清单 ID 属性唯一标识 PWA。
start_url
start_url 是必需属性。它告诉浏览器您的应用在启动时应从何处开始,并防止应用从用户将您的应用添加到其主屏幕时所在的任何页面启动。
您的 start_url 应直接将用户定向到您的应用中,而不是产品着陆页。考虑用户在打开您的应用后立即想要做什么,并将他们放在那里。
background_color
background_color 属性在应用程序首次在移动设备上启动时用于启动画面。
display
您可以自定义在启动应用时显示的浏览器 UI。例如,您可以隐藏地址栏和浏览器用户界面元素。游戏甚至可以设置为全屏启动。display 属性采用以下值之一
| 属性 | 行为 |
|---|---|
fullscreen |
打开 Web 应用,不显示任何浏览器 UI,并占用所有可用的显示区域。 |
standalone |
以独立应用的外观和体验打开 Web 应用。该应用在其自身的窗口中运行,与浏览器分离,并隐藏标准浏览器 UI 元素,例如地址栏。
|
minimal-ui |
此模式类似于 standalone,但为用户提供了一组最少的 UI 元素来控制导航,例如后退和重新加载按钮。
|
browser |
标准的浏览器体验。 |
display_override
要选择 Web 应用的显示方式,请在其 manifest 中设置 display 模式,如先前所述。浏览器不需要支持所有显示模式,但必须支持规范定义的后备链("fullscreen" → "standalone" → "minimal-ui" → "browser")。如果它们不支持给定的模式,则会回退到链中的下一个显示模式。在极少数情况下,这些回退可能会导致问题。例如,当不支持 "minimal-ui" 时,开发者无法请求 "minimal-ui" 而不被强制回退到 "browser" 显示模式。当前的这种行为也使得以向后兼容的方式引入新的显示模式变得不可能,因为它们在后备链中没有位置。
您可以使用 display_override 属性设置您自己的后备序列,浏览器会在 display 属性之前考虑它。它的值是一个字符串序列,按列出的顺序考虑,并应用第一个受支持的显示模式。如果都不支持,浏览器将回退到评估 display 字段。如果没有 display 字段,浏览器将忽略 display_override。
以下是如何使用 display_override 的示例。"window-control-overlay" 的详细信息超出了本页的范围。
{
"display_override": ["window-control-overlay", "minimal-ui"],
"display": "standalone",
}
加载此应用时,浏览器首先尝试使用 "window-control-overlay"。如果该模式不可用,它将回退到 "minimal-ui",然后从 display 属性回退到 "standalone"。如果这些都不可用,浏览器将返回到标准后备链。
scope
应用的 scope 是浏览器认为属于应用一部分的 URL 集合。scope 控制 URL 结构,该结构包括应用的所有入口点和出口点,浏览器使用它来确定用户何时离开了应用。
关于 scope 的其他一些注意事项
- 如果您在 manifest 中不包含
scope,则默认的隐含scope是启动 URL,但会删除其文件名、查询和片段。 scope属性可以是相对路径 (../),或任何更高级别的路径 (/),这将允许增加 Web 应用中导航的覆盖范围。start_url必须在 scope 内。start_url相对于在scope属性中定义的路径。- 以
/开头的start_url将始终是源的根目录。
theme_color
theme_color 设置工具栏的颜色,并且可以反映在任务切换器中应用的预览中。theme_color 应与文档头中指定的 meta 主题颜色匹配。

theme_color 的 PWA 窗口示例。theme_color 在媒体查询中
您可以使用 meta 主题颜色元素的 media 属性在媒体查询中调整 theme_color。例如,您可以定义一种颜色用于浅色模式,另一种颜色用于深色模式。但是,您不能在 manifest 中定义这些偏好设置。有关更多信息,请参阅 w3c/manifest#975 GitHub 问题。
<meta name="theme-color" media="(prefers-color-scheme: light)" content="white">
<meta name="theme-color" media="(prefers-color-scheme: dark)" content="black">
shortcuts
shortcuts 属性是 应用快捷方式 对象的数组,这些对象提供对应用内关键任务的快速访问。每个成员都是一个字典,其中至少包含一个 name 和一个 url。
description
description 属性描述了应用的目的。
在 Chrome 中,所有平台上的最大描述长度均为 300 个字符。如果描述超过该长度,浏览器会用省略号字符截断它。在 Android 上,描述还必须最多使用七行文本。
screenshots
screenshots 属性是表示应用在常见使用场景中的图像对象数组。每个对象必须包含 src、sizes 属性和图像的 type。form_factor 属性是可选的。您可以将其设置为 "wide" 以表示仅适用于宽屏的屏幕截图,或设置为 "narrow" 以表示仅适用于窄屏的屏幕截图。
在 Chrome 中,图像必须满足以下条件
- 宽度和高度必须至少为 320 像素且至多为 3840 像素。
- 最大尺寸不能超过最小尺寸长度的 2.3 倍。
- 所有匹配适当外形规格的屏幕截图必须具有相同的宽高比。
- 从 Chrome 109 开始,桌面设备上仅显示
form_factor设置为"wide"的屏幕截图。
- 从 Chrome 109 开始,桌面设备上仅显示
- 从 Chrome 109 开始,Android 设备上会忽略
form_factor设置为"wide"的屏幕截图。为了向后兼容,仍然会显示没有form_factor的屏幕截图。
桌面设备上的 Chrome 至少显示一个且最多显示八个符合这些条件的屏幕截图。其余的将被忽略。
Android 设备上的 Chrome 至少显示一个且最多显示五个符合这些条件的屏幕截图。其余的将被忽略。

将 Web 应用 manifest 添加到您的页面
创建 manifest 后,将 <link> 标签添加到 Progressive Web App 的所有页面。例如
<link rel="manifest" href="/manifest.json">
测试您的 manifest
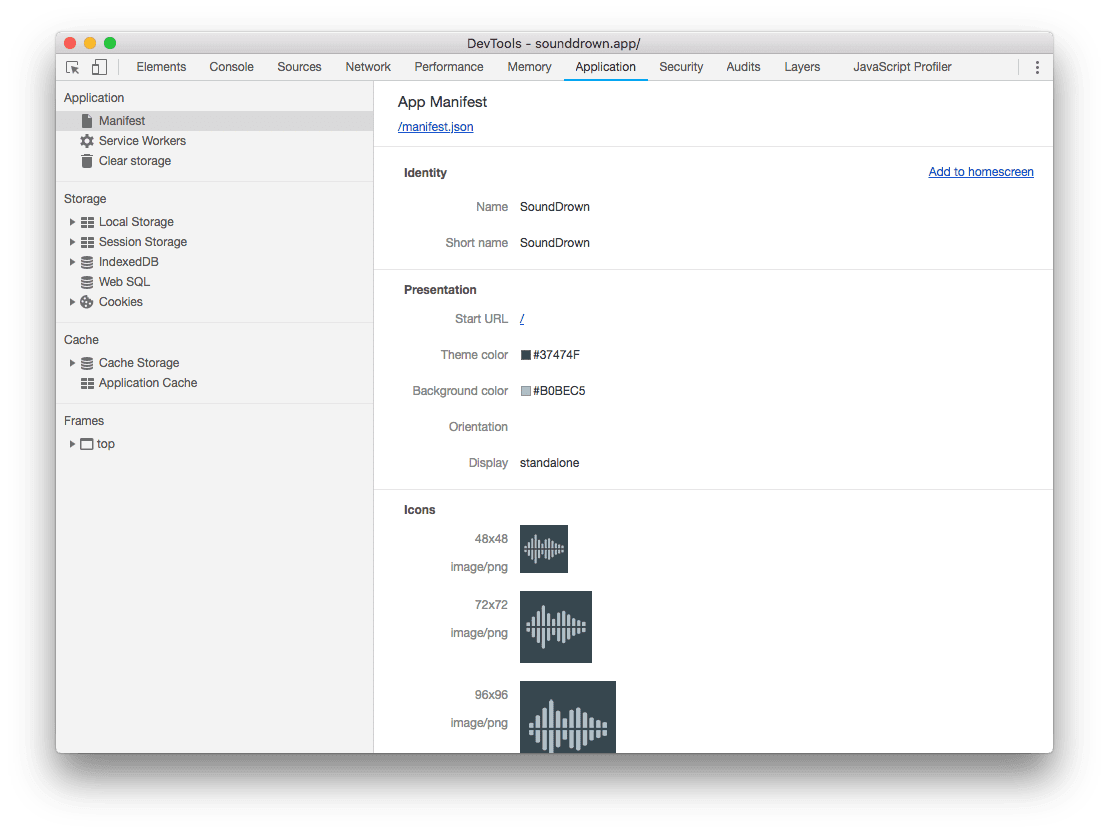
要验证您的 manifest 是否设置正确,请使用 Chrome DevTools 的Application 面板中的 Manifest 窗格。

此窗格提供了许多 manifest 属性的人类可读版本,并允许您验证所有图像是否都正确加载。
移动设备上的启动画面
当您的应用首次在移动设备上启动时,浏览器可能需要一些时间来启动,初始内容才能开始呈现。为了避免显示可能让用户认为应用无法工作的白色屏幕,浏览器会显示启动画面,直到首次绘制。
Chrome 会自动从 manifest 中指定的 name、background_color 和 icons 创建启动画面。为了创建从启动画面到应用的平滑过渡,请使您的 background_color 与加载页面的颜色相同。
Chrome 会选择最接近设备分辨率的图标用于启动画面。提供 192 像素和 512 像素的图标对于大多数情况来说已经足够,但您可以提供其他图标以获得更好的匹配效果。
进一步阅读
要了解您可以添加到 Web 应用 manifest 的其他属性,请参阅 MDN Web App Manifest 文档。




