如果您在最新的 Android 手机上安装了渐进式 Web 应用 (PWA),您可能会注意到应用的图标带有白色背景。Android 8.0 推出了自适应图标,可在各种设备型号上以各种形状显示应用图标。不使用此格式的图标带有白色背景。

可蒙版图标是 Chrome 和 Firefox 的一种新图标格式,可让您的渐进式 Web 应用使用自适应图标,并让您更好地控制图标的外观。

我当前的图标准备好了吗?
由于可蒙版图标需要支持各种形状,因此您需要提供一个不透明的图像,其中包含一些内边距,浏览器可以裁剪该图像以适应任何浏览器或平台所需的形状和大小。
可蒙版图标规范包含一个标准化的“最小安全区”,所有平台都遵循该区域。您的图标的重要部分(例如您的徽标)必须位于图标中心的一个圆形区域内,该区域的半径等于图标宽度的 40%。外边缘 10% 的部分可能会在某些平台上被裁剪。
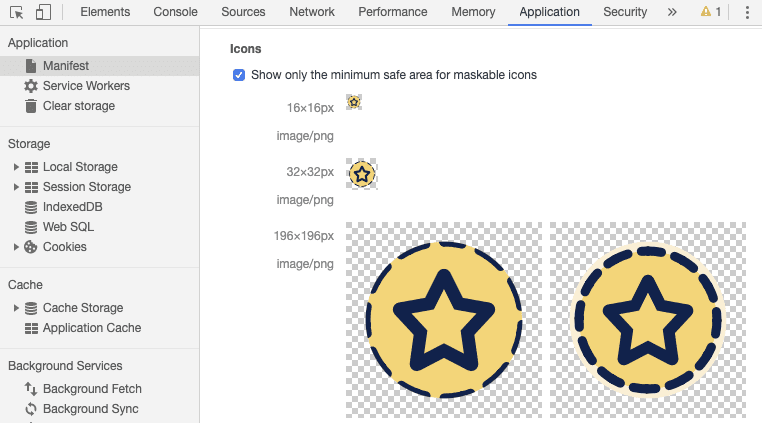
您可以使用 Chrome DevTools 检查图标的哪些部分在安全区内。打开您的渐进式 Web 应用后,启动 DevTools 并导航到“Application”面板。在“Icons”部分中,您可以选择“Show only the minimum safe area for maskable icons”(仅显示可蒙版图标的最小安全区域)。这将裁剪您的图标,以便仅显示安全区域。如果您的徽标在此安全区域内可见,则您的图标已准备就绪。

要使用各种 Android 形状测试您的可蒙版图标,请使用 Tiger Oakes 的 Maskable.app。打开一个图标,Maskable.app 可让您尝试各种形状和大小,并与您的团队分享预览。
如何采用可蒙版图标?
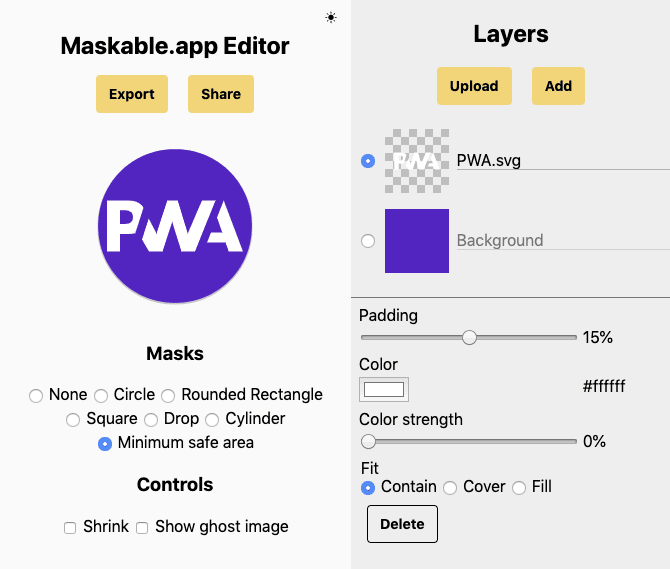
要基于现有图标创建可蒙版图标,您可以使用 Maskable.app 编辑器。上传您的图标,调整颜色和大小,然后导出图像。

创建可蒙版图标并在 DevTools 中测试后,您需要更新您的网络应用清单以指向新的资源。网络应用清单在 JSON 文件中提供有关您的网络应用的信息,并包含一个 icons 数组。
purpose 字段告诉浏览器应如何使用您的图标。默认情况下,图标的 purpose 为 "any"。在 Android 中,这些图标会在白色背景上调整大小。
{
…
"icons": [
…
{
"src": "path/to/regular_icon.png",
"sizes": "196x196",
"type": "image/png",
"purpose": "any"
},
{
"src": "path/to/maskable_icon.png",
"sizes": "196x196",
"type": "image/png",
"purpose": "maskable" // <-- New property value `"maskable"`
},
…
],
…
}
要使图标可蒙版,请将其 purpose 值设置为 "maskable",以指示应将其与图标蒙版一起使用。这将删除白色背景,并让您更好地控制图标的外观。如果您希望您的可蒙版图标在其他设备上在没有蒙版的情况下使用,您还可以指定多个空格分隔的 purpose(例如,"any maskable")。
致谢
此页面由 Joe Medley 审阅。


