Create React App 默认包含 Web 应用程序清单,允许任何人将您的 React 应用程序安装到他们的设备上。
Create React App (CRA) 默认包含 Web 应用程序清单。修改此文件将允许您更改应用程序在用户设备上安装时的显示方式。

为什么这很有用?
Web 应用程序清单文件提供了更改已安装应用程序在用户桌面或移动设备上的外观的功能。通过修改 JSON 文件中的属性,您可以修改应用程序的许多详细信息,包括:
- 名称
- 描述
- 应用图标
- 主题颜色
MDN 文档详细介绍了所有可以更改的属性。
修改默认清单
在 CRA 中,创建新应用时会自动包含默认清单文件 /public/manifest.json
{
"short_name": "React App",
"name": "Create React App Sample",
"icons": [
{
"src": "favicon.ico",
"sizes": "64x64 32x32 24x24 16x16",
"type": "image/x-icon"
},
{
"src": "logo192.png",
"type": "image/png",
"sizes": "192x192"
},
{
"src": "logo512.png",
"type": "image/png",
"sizes": "512x512"
}
],
"start_url": ".",
"display": "standalone",
"theme_color": "#000000",
"background_color": "#ffffff"
}
这允许任何人将应用程序安装到他们的设备上并查看应用程序的一些默认详细信息。HTML 文件 public/index.html 还包含一个 <link> 元素来加载清单。
<link rel="manifest" href="%PUBLIC_URL%/manifest.json" />
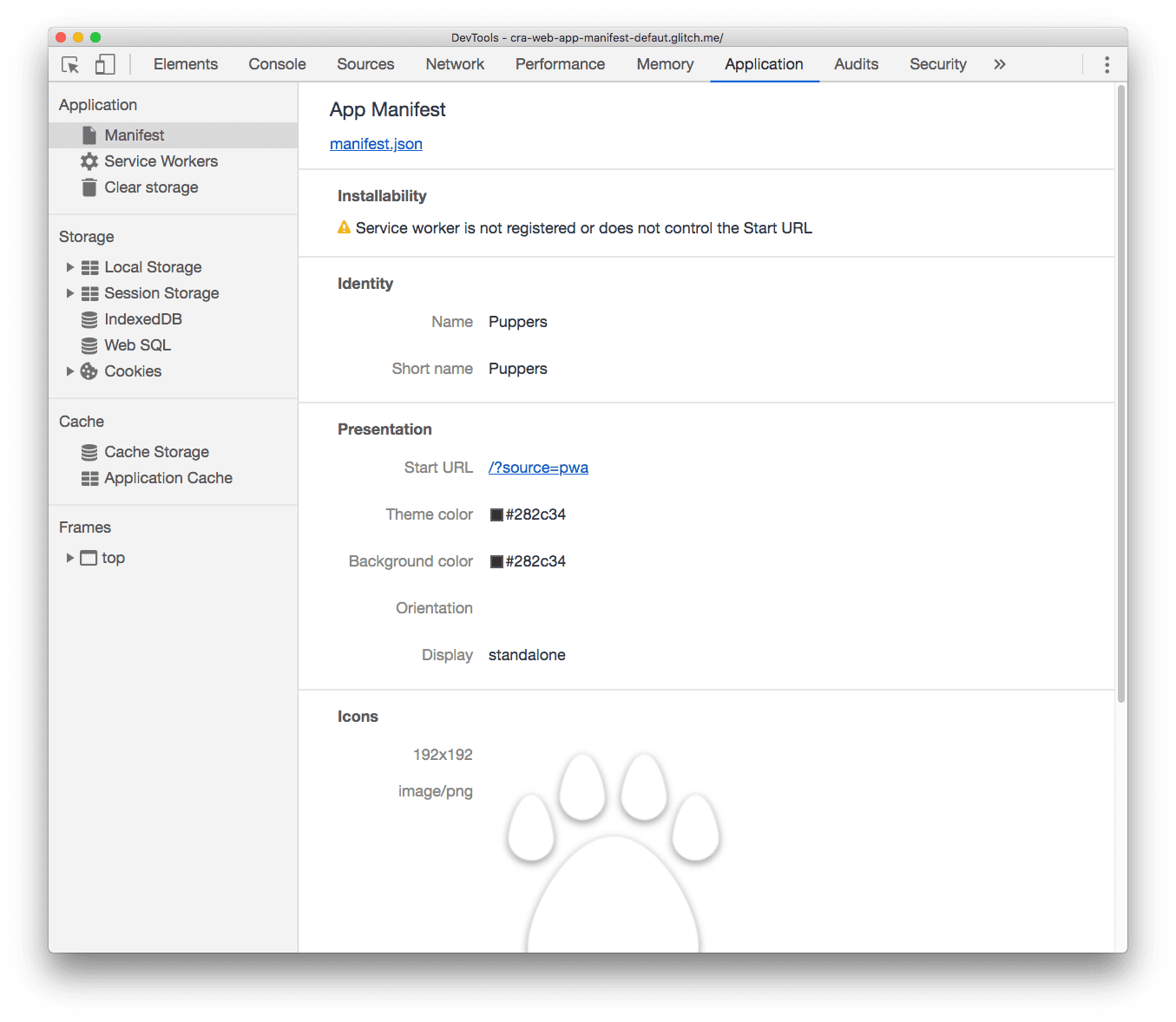
这是一个使用 CRA 构建的应用程序示例,该应用程序具有修改后的清单文件
要查看此示例中所有属性是否正常工作
- 要预览网站,请按查看应用。然后按全屏
。
- 按
Control+Shift+J(或 Mac 上的Command+Option+J)打开 DevTools。 - 点击Application选项卡。
- 在 Application 面板中,点击 Manifest 选项卡。

结论
- 如果您正在构建一个您认为不需要安装在设备上的网站,请删除清单以及 HTML 文件中指向它的
<link>元素。 - 如果您希望用户将应用程序安装到他们的设备上,请使用您喜欢的任何属性修改清单文件(或者如果您未使用 CRA,则创建一个清单文件)。MDN 文档解释了所有必需和可选属性。

