将对 /.well-known/change-password 的请求重定向到更改密码网址
设置从 /.well-known/change-password 到您网站的更改密码页面的重定向。这将使密码管理器能够引导您的用户直接访问该页面。
简介
您可能知道,密码并非管理帐户的最佳方式。幸运的是,诸如 WebAuthn 等新兴技术和诸如一次性密码等技术正在帮助我们更接近无密码的世界。但是,这些技术仍在开发中,情况不会迅速改变。至少在未来几年内,许多开发者仍然需要处理密码。在我们等待新兴技术和技术普及的同时,我们至少可以使密码更易于使用。
一个好的方法是为密码管理器提供更好的支持。
密码管理器如何提供帮助
密码管理器可以内置于浏览器中,也可以作为第三方应用提供。它们可以通过多种方式帮助用户
自动填充正确输入字段的密码:即使网站未针对此目的进行优化,某些浏览器也可以启发式地找到正确的输入字段。Web 开发者可以通过正确注释 HTML 输入标记来帮助密码管理器。
防止网络钓鱼:由于密码管理器会记住记录密码的位置,因此密码只能在适当的 URL 上自动填充,而不能在网络钓鱼网站上自动填充。
生成强大且唯一的密码:由于强大且唯一的密码由密码管理器直接生成和存储,因此用户无需记住密码的任何字符。
使用密码管理器生成和自动填充密码已经很好地为 Web 服务,但考虑到其生命周期,在需要时更新密码与生成和自动填充密码一样重要。为了正确利用这一点,密码管理器正在添加一项新功能
检测易受攻击的密码并建议更新:密码管理器可以检测重复使用的密码,分析它们的熵和弱点,甚至可以检测潜在泄露的密码或已知不安全的密码,例如来自 Have I Been Pwned 等来源的密码。
密码管理器可以警告用户有关有问题的密码,但是要求用户从主页导航到更改密码页面,以及完成实际的更改密码过程(因站点而异)有很多摩擦。如果密码管理器可以将用户直接导航到更改密码 URL,那将容易得多。这就是 用于更改密码的知名 URL 变得有用的地方。
通过保留一个知名 URL 路径,该路径将用户重定向到更改密码页面,网站可以轻松地将用户重定向到更改密码的正确位置。
设置“用于更改密码的知名 URL”
.well-known/change-password 被提议作为 用于更改密码的知名 URL。您只需配置您的服务器,将对 .well-known/change-password 的请求重定向到您网站的更改密码 URL。
例如,假设您的网站是 https://example.com,并且更改密码 URL 是 https://example.com/settings/password。您只需要将您的服务器设置为将对 https://example.com/.well-known/change-password 的请求重定向到 https://example.com/settings/password。就是这样。对于重定向,使用 HTTP 状态代码 302 Found、303 See Other 或 307 Temporary Redirect。
或者,您可以在您的 .well-known/change-password URL 上使用 http-equiv="refresh" 的 <meta> 标记来提供 HTML。
<meta http-equiv="refresh" content="0;url=https://example.com/settings/password">
重新访问您的更改密码页面 HTML
此功能的目的是帮助用户的密码生命周期更加流畅。您可以做两件事来帮助用户无障碍地更新其密码
- 如果您的更改密码表单需要当前密码,请将
autocomplete="current-password"添加到<input>标记,以帮助密码管理器自动填充它。 - 对于新密码字段(在许多情况下是两个字段,以确保用户已正确输入新密码),请将
autocomplete="new-password"添加到<input>标记,以帮助密码管理器建议生成的密码。
在登录表单最佳实践中了解更多信息。
在现实世界中的使用方式
示例
感谢 Apple Safari 的 实现,/.well-known/change-password 已在一些主要网站上可用一段时间了
亲自尝试一下,并为您的网站也这样做!
浏览器兼容性
自 2019 年以来,Safari 已经支持用于更改密码的知名 URL。Chrome 的密码管理器从 86 版本开始支持它(计划于 2020 年 10 月下旬发布稳定版本),其他基于 Chromium 的浏览器可能会效仿。Firefox 认为值得实施,但截至 2020 年 8 月,尚未表示计划这样做。
Chrome 的密码管理器行为
让我们看一下 Chrome 的密码管理器如何处理易受攻击的密码。
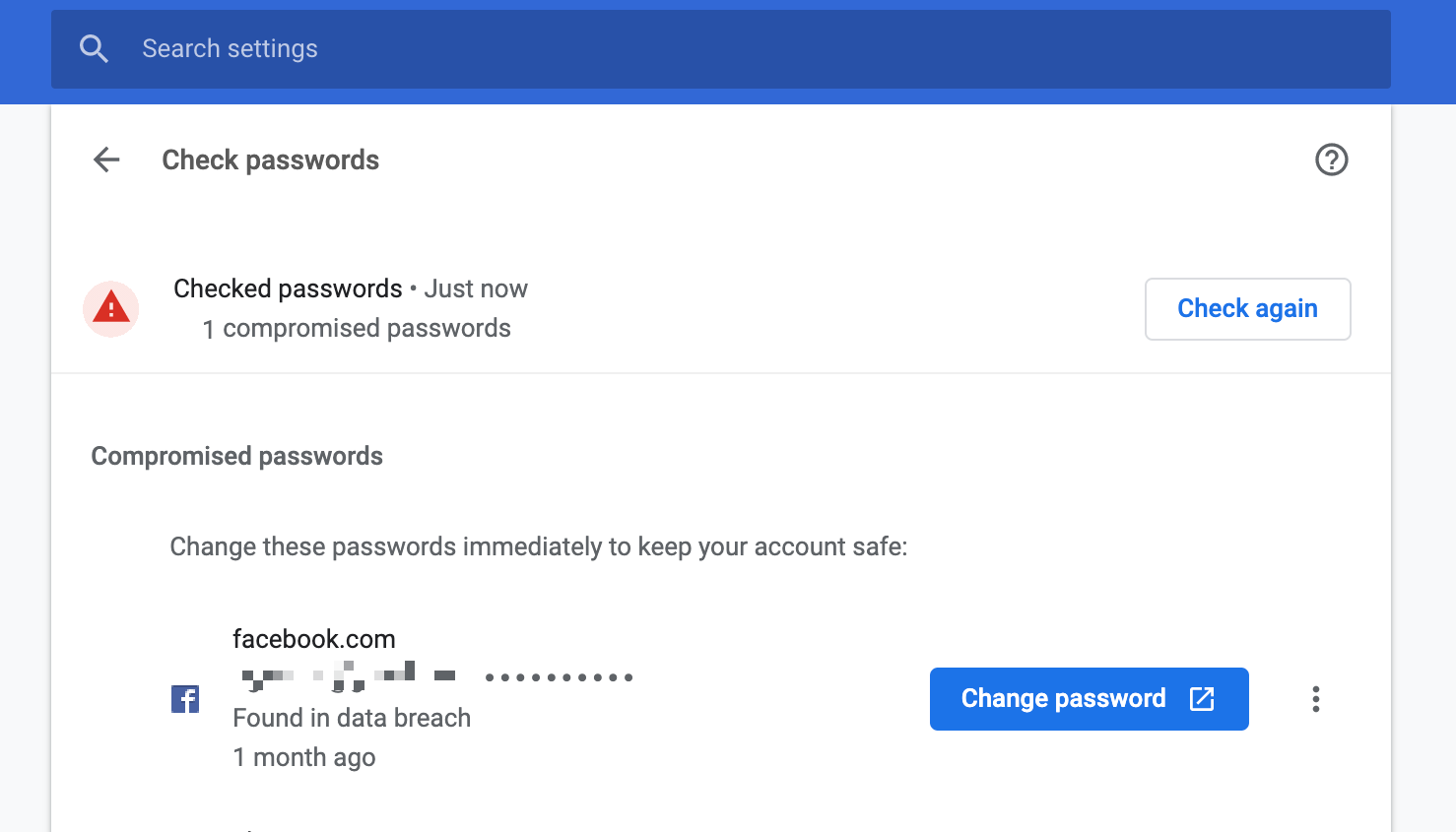
Chrome 的密码管理器能够检查泄露的密码。通过导航到 about://settings/passwords,用户可以针对存储的密码运行检查密码,并查看建议更新的密码列表。

通过单击建议更新的密码旁边的更改密码按钮,浏览器将
- 如果
/.well-known/change-password设置正确,则打开网站的更改密码页面。 - 如果
/.well-known/change-password未设置且 Google 不知道回退,则打开网站的主页。
200 OK,即使 /.well-known/change-password 不存在,会怎样?密码管理器尝试通过在实际将用户转发到此 URL 之前,向 /.well-known/change-password 发送请求来确定网站是否支持用于更改密码的知名 URL。如果请求返回 404 Not Found,则很明显该 URL 不可用,但是 200 OK 响应并不一定意味着该 URL 可用,因为存在一些边缘情况
- 当没有内容时,服务器端渲染网站显示“未找到”,但状态码为
200 OK。 - 当重定向到“未找到”页面后没有内容时,服务器端渲染网站响应
200 OK。 - 当没有内容时,单页应用以
200 OK响应 shell,并在客户端渲染“未找到”页面。
对于这些边缘情况,用户将被转发到“未找到”页面,这将是造成困惑的根源。
这就是为什么存在 提议的标准机制 来确定服务器是否配置为在确实没有内容时响应 404 Not Found,方法是请求一个随机页面。实际上,URL 也被保留:/.well-known/resource-that-should-not-exist-whose-status-code-should-not-be-200。例如,Chrome 使用此 URL 路径来提前确定是否可以从 /.well-known/change-password 获得正确的更改密码 URL。
当您部署 /.well-known/change-password 时,请确保您的服务器对于任何不存在的内容都返回 404 Not Found。
反馈
如果您对规范有任何反馈,请向 规范存储库 提交问题。
资源
照片由 Matthew Brodeur 在 Unsplash 上拍摄

