如何设计一个适用于各种姓名和地址格式的表单?细微的表单故障会 раздражать 用户,并可能导致他们离开您的网站或放弃完成购买或注册。
此 Codelab 将向您展示如何构建一个易于使用、方便访问且适用于大多数用户的表单。
步骤 1:充分利用 HTML 元素和属性
您将从一个空表单开始本 Codelab 的这一部分,只有一个标题和一个按钮。然后您将开始添加输入。(CSS 和少量 JavaScript 已包含在内。)
点击Remix to Edit(混音以进行编辑)使项目可编辑。
使用以下代码将姓名字段添加到您的
<form>元素中
<section>
<label for="name">Name</label>
<input id="name" name="name">
</section>
对于仅一个姓名字段而言,这可能看起来很复杂且重复,但它已经做了很多事情。
您通过将 label 的 for 属性与 input 的 name 或 id 进行匹配,将 label 与 input 关联起来。点击或单击标签会将焦点移动到其输入,从而使目标比单独的输入大得多——这对于手指、拇指和鼠标点击非常有利!当标签或标签的输入获得焦点时,屏幕阅读器会朗读标签文本。
name="name" 是什么?这是与此输入中的数据关联的名称(恰好是“name”!),该数据在提交表单时发送到服务器。包含 name 属性还意味着可以通过 FormData API 访问此元素中的数据。
步骤 2:添加属性以帮助用户输入数据
当您在 Chrome 中点击或单击姓名输入框时,会发生什么情况?您应该会看到自动填充建议,浏览器已存储这些建议,并且根据其 name 和 id 值,浏览器猜测这些建议适合此输入框。
现在将 autocomplete="name" 添加到您的输入代码中,使其如下所示
<section>
<label for="name">Name</label>
<input id="name" name="name" autocomplete="name">
</section>
在 Chrome 中重新加载页面,然后点击或单击姓名输入框。您看到了什么不同?
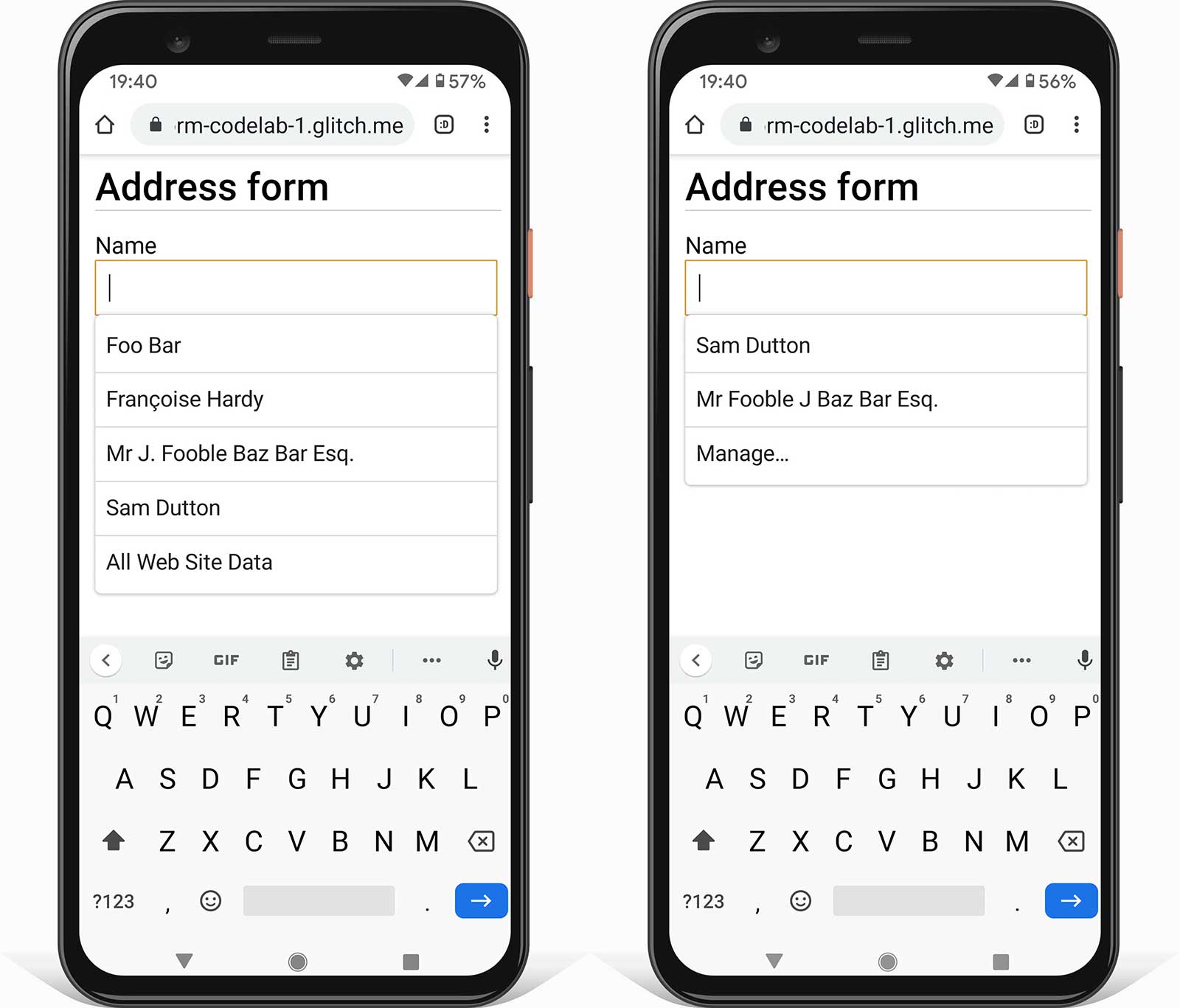
您应该注意到一个细微的变化:使用 autocomplete="name",建议现在是以前在也具有 autocomplete="name" 的表单输入中使用的特定值。浏览器不仅仅是猜测什么可能合适:您拥有控制权。您还会看到 Manage…(管理…) 选项,以查看和编辑浏览器存储的姓名和地址。

现在添加 约束验证属性 maxlength、pattern 和 required,使您的输入代码如下所示
<section>
<label for="name">Name</label>
<input id="name" name="name" autocomplete="name"
maxlength="100" pattern="[\p{L} \-\.]+" required>
</section>
maxlength="100"表示浏览器不允许任何超过 100 个字符的输入。pattern="[\p{L} \-\.]+"使用正则表达式,允许 Unicode 字母字符、连字符和句点(句号)。这意味着 Françoise 或 Jörg 等姓名不会被归类为“无效”。如果您使用值\w,情况就并非如此,该值 [仅允许来自 拉丁字母 的字符。required表示… 必填!浏览器不允许在没有此字段数据的情况下提交表单,并且如果您尝试提交表单,浏览器会警告并突出显示输入框。无需额外的代码!
要测试表单在使用和不使用这些属性时的效果,请尝试输入数据
- 尝试输入不符合
pattern属性的值。 - 尝试在输入为空的情况下提交表单。您将看到内置的浏览器功能,警告必填字段为空,并将焦点设置在其上。
步骤 3:向表单添加灵活的地址字段
要添加地址字段,请将以下代码添加到您的表单中
<section>
<label for="address">Address</label>
<textarea id="address" name="address" autocomplete="address"
maxlength="300" required></textarea>
</section>
textarea 是用户输入地址的最灵活方式,并且非常适合剪切和粘贴。
您应该避免将地址表单拆分为街道名称和号码等组成部分,除非您真的需要这样做。不要强迫用户尝试将他们的地址塞进没有意义的字段中。
现在添加邮政编码和国家或地区的字段。为简单起见,此处仅包含前五个国家/地区。完整列表包含在 完成的地址表单 中。
<section>
<label for="postal-code">ZIP or postal code (optional)</label>
<input id="postal-code" name="postal-code"
autocomplete="postal-code" maxlength="20">
</section>
<section id="country-region">
<label for="">Country or region</label>
<select id="country" name="country" autocomplete="country"
required>
<option selected value="SPACER"> </option>
<option value="AF">Afghanistan</option>
<option value="AX">Åland Islands</option>
<option value="AL">Albania</option>
<option value="DZ">Algeria</option>
<option value="AS">American Samoa</option>
</select>
</section>
您会看到邮政编码是可选的:这是因为 许多国家/地区不使用邮政编码。(全球源书 提供了 194 个不同国家/地区的地址格式信息,包括示例地址。)标签 Country or region(国家或地区) 代替 Country(国家) 使用,因为完整列表中的某些选项(例如英国)不是单一国家(尽管有 autocomplete 值)。
步骤 4:使客户能够轻松输入送货地址和账单地址
您已经构建了一个功能强大的地址表单,但是如果您的网站需要多个地址,例如送货地址和账单地址,该怎么办?尝试更新您的表单以使客户能够输入送货地址和账单地址。如何使数据输入尽可能快速和简单,特别是当两个地址相同时?与此 Codelab 相关的文章解释了 处理多个地址的技术。无论您做什么,请确保使用正确的 autocomplete 值!
步骤 5:添加电话号码字段
要添加电话号码输入框,请将以下代码添加到表单中
<section>
<label for="tel">Telephone</label>
<input id="tel" name="tel" autocomplete="tel" type="tel"
maxlength="30" pattern="[\d \-\+]+" enterkeyhint="done"
required>
</section>
对于电话号码,请使用单个输入框:不要将号码分成几部分。这使用户更容易输入数据或复制和粘贴,使验证更简单,并使浏览器能够自动填充。
有两个属性可以改善输入电话号码的用户体验
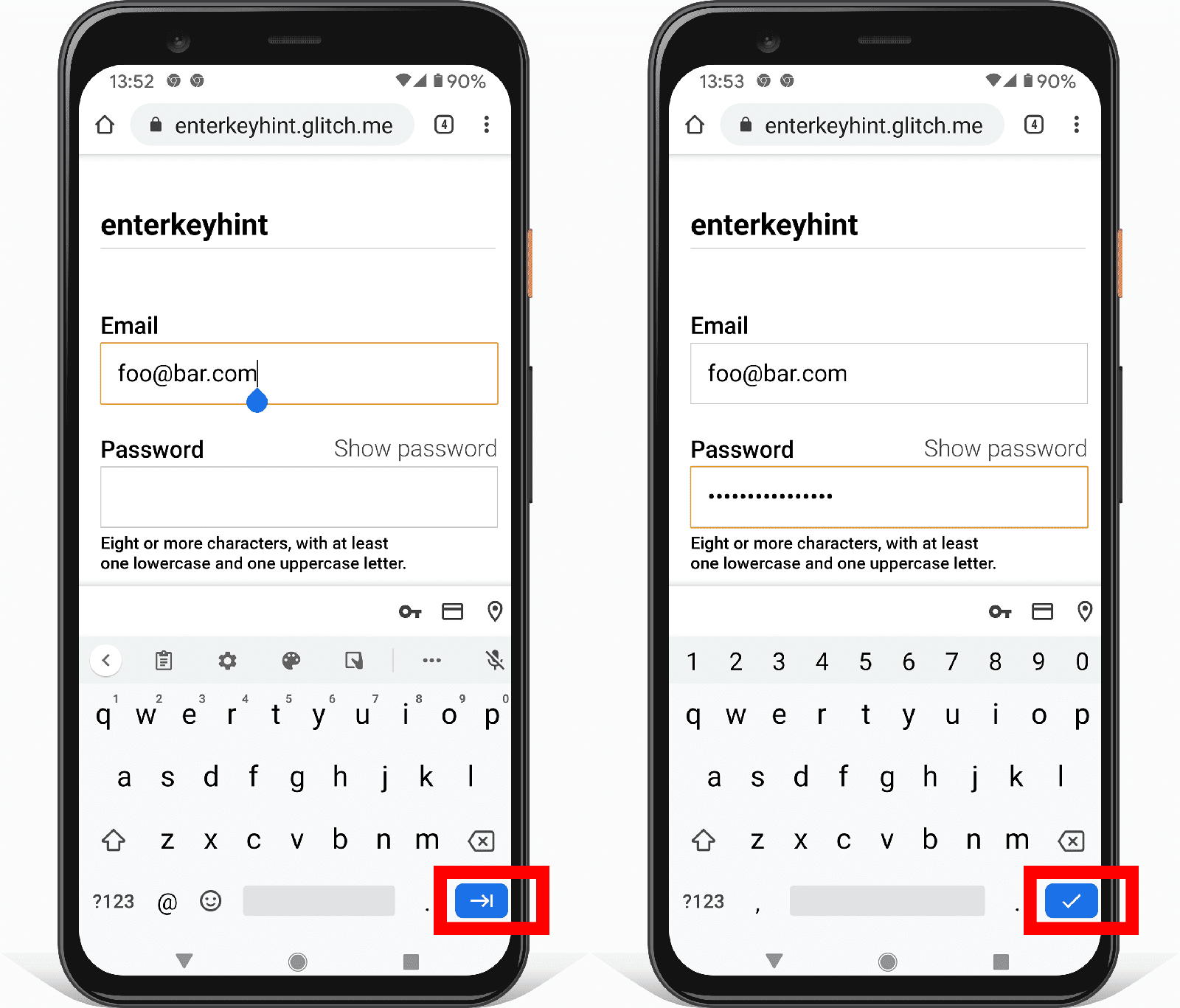
type="tel"确保移动用户获得正确的键盘。enterkeyhint="done"将移动键盘 Enter 键标签设置为显示这是最后一个字段,现在可以提交表单(默认值为next)。

您的完整地址表单现在应如下所示
- 在不同的设备上试用您的表单。您的目标设备和浏览器是什么?如何改进表单?
有几种方法可以在不同的设备上测试您的表单
- 使用 Chrome DevTools 设备模式 模拟移动设备。
- 将 URL 从您的计算机发送到您的手机.
- 使用诸如 BrowserStack 之类的服务在各种设备和浏览器上进行测试。
更进一步
分析和真实用户监控:使您的表单设计的性能和可用性能够针对真实用户进行测试和监控,并检查更改是否成功。您应该监控加载性能和其他 Web Vitals,以及页面分析(有多少比例的用户在未完成地址表单的情况下从您的地址表单跳出?用户在您的地址表单页面上花费了多长时间?)和交互分析(用户与哪些页面组件交互,或者不交互?)
您的用户位于哪里?他们如何格式化他们的地址?他们对地址组成部分使用什么名称,例如 ZIP 或邮政编码?Frank's Compulsive Guide to Postal Addresses 提供了有用的链接和广泛的指南,详细介绍了 200 多个国家/地区的地址格式。
国家/地区选择器以 糟糕的可用性 而闻名。对于长列表的项目,最好避免使用 select 元素,并且 ISO 3166 国家/地区代码标准 目前列出了 249 个国家/地区!除了
<select>之外,您可能需要考虑其他替代方案,例如 Baymard Institute 国家/地区选择器。您可以为包含大量项目的列表设计更好的选择器吗?您将如何确保您的设计在各种设备和平台上都具有无障碍功能?(
<select>元素对于大量项目效果不佳,但至少它几乎可以在所有浏览器和辅助设备上使用!)博客文章 <input type="country" /> 讨论了标准化国家/地区选择器的复杂性。国家/地区名称的本地化也可能存在问题。国家/地区列表 提供了一个工具,用于下载多种语言、多种格式的国家/地区代码和名称。

