此 Codelab 向您展示如何构建安全、易于访问且易于使用的付款表单。
步骤 1:按预期使用 HTML
使用为工作而构建的元素
<form><section><label><input>、<select>、<textarea><button>
您将看到,这些元素启用了内置的浏览器功能,提高了无障碍功能,并为您的标记添加了含义。
- 点击Remix to Edit(混音以进行编辑),使项目可编辑。
在 index.html 中查看您的表单的 HTML。
<form action="#" method="post">
<h1>Payment form</h1>
<section>
<label>Card number</label>
<input>
</section>
<section>
<label>Name on card</label>
<input>
</section>
<section id="cc-exp-csc">
<div>
<label>Expiry date</label>
<input>
</div>
<div>
<label>Security code</label>
<input>
<div class="explanation">Last 3 digits on back of card</div>
</div>
</section>
<button id="complete-payment">Complete payment</button>
</form>
有用于卡号、卡上姓名、有效期和安全码的 <input> 元素。它们都包裹在 <section> 元素中,并且每个元素都有一个标签。Complete Payment(完成付款)按钮是一个 HTML <button>。在此 Codelab 的后面部分,您将了解通过使用这些元素可以访问的浏览器功能。
点击 View App(查看应用)以预览您的付款表单。
- 表单目前的工作效果是否足够好?
- 您会更改任何内容以使其工作得更好吗?
- 在移动设备上怎么样?
点击 View Source(查看源代码)返回您的源代码。
步骤 2:为移动设备和桌面设备设计
您添加的 HTML 是有效的,但是默认的浏览器样式使表单难以使用,尤其是在移动设备上。它看起来也不太好。
您需要通过调整内边距、外边距和字体大小来确保您的表单在各种设备上都能良好工作。
复制下面的所有 CSS 并将其粘贴到您自己的 css/main.css 文件中。
这是很多 CSS!主要需要注意的是尺寸的变化
padding和margin被添加到输入框。font-size和其他值对于不同的视口大小是不同的。
准备就绪后,点击 View App(查看应用)以查看样式化的表单。您还会注意到边框已被调整,并且 display: block; 用于标签,以便它们单独占一行,并且输入框可以全宽度。登录表单最佳实践 更详细地解释了这种方法的优点。
:invalid 选择器用于指示输入框何时具有无效值。(您将在 Codelab 的后面部分使用它。)
CSS 是移动优先的
- 默认 CSS 适用于宽度小于
400px的视口。 - 媒体查询 用于覆盖宽度至少为
400px的视口的默认值,然后再次覆盖宽度至少为500px的视口的默认值。这应该适用于较小的手机、具有较大屏幕的移动设备和桌面设备。
无论何时为 Web 构建,您都需要在不同的设备和视口大小上进行测试。对于表单来说尤其如此,因为一个小故障可能会使其无法使用。您应该始终调整 CSS 断点,以确保它们与您的内容和目标设备良好配合。
- 整个表单是否可见?
- 表单输入框是否足够大?
- 所有文本是否都可读?
- 您是否注意到使用真实移动设备与在 Chrome DevTools 的 Device Mode(设备模式)中查看表单之间有任何差异?
- 您是否需要调整断点?
有几种方法可以在不同的设备上测试您的表单
- 使用 Chrome DevTools Device Mode(设备模式) 模拟移动设备。
- 将 URL 从您的计算机发送到您的手机.
- 使用 BrowserStack 等服务在各种设备和浏览器上进行测试。
步骤 3:添加属性以帮助用户输入数据
使浏览器能够存储和自动填充输入值,并提供对安全内置付款和验证功能的访问。
将属性添加到您的 index.html 文件中的表单,使其看起来像这样
<form action="#" method="post">
<h1>Payment form</h1>
<section>
<label for="cc-number">Card number</label>
<input id="cc-number" name="cc-number" autocomplete="cc-number" inputmode="numeric" pattern="[\d ]{10,30}" required>
</section>
<section>
<label for="cc-name">Name on card</label>
<input id="cc-name" name="cc-name" autocomplete="cc-name" pattern="[\p{L} \-\.]+" required>
</section>
<section id="cc-exp-csc">
<div>
<label for="cc-exp">Expiry date</label>
<input id="cc-exp" name="cc-exp" autocomplete="cc-exp" placeholder="MM/YY" maxlength="5" required>
</div>
<div>
<label for="cc-csc">Security code</label>
<input id="cc-csc" name="cc-csc" autocomplete="cc-csc" inputmode="numeric" maxlength="3" required>
<div class="explanation">Back of card, last 3 digits</div>
</div>
</section>
<button id="complete-payment">Complete payment</button>
</form>
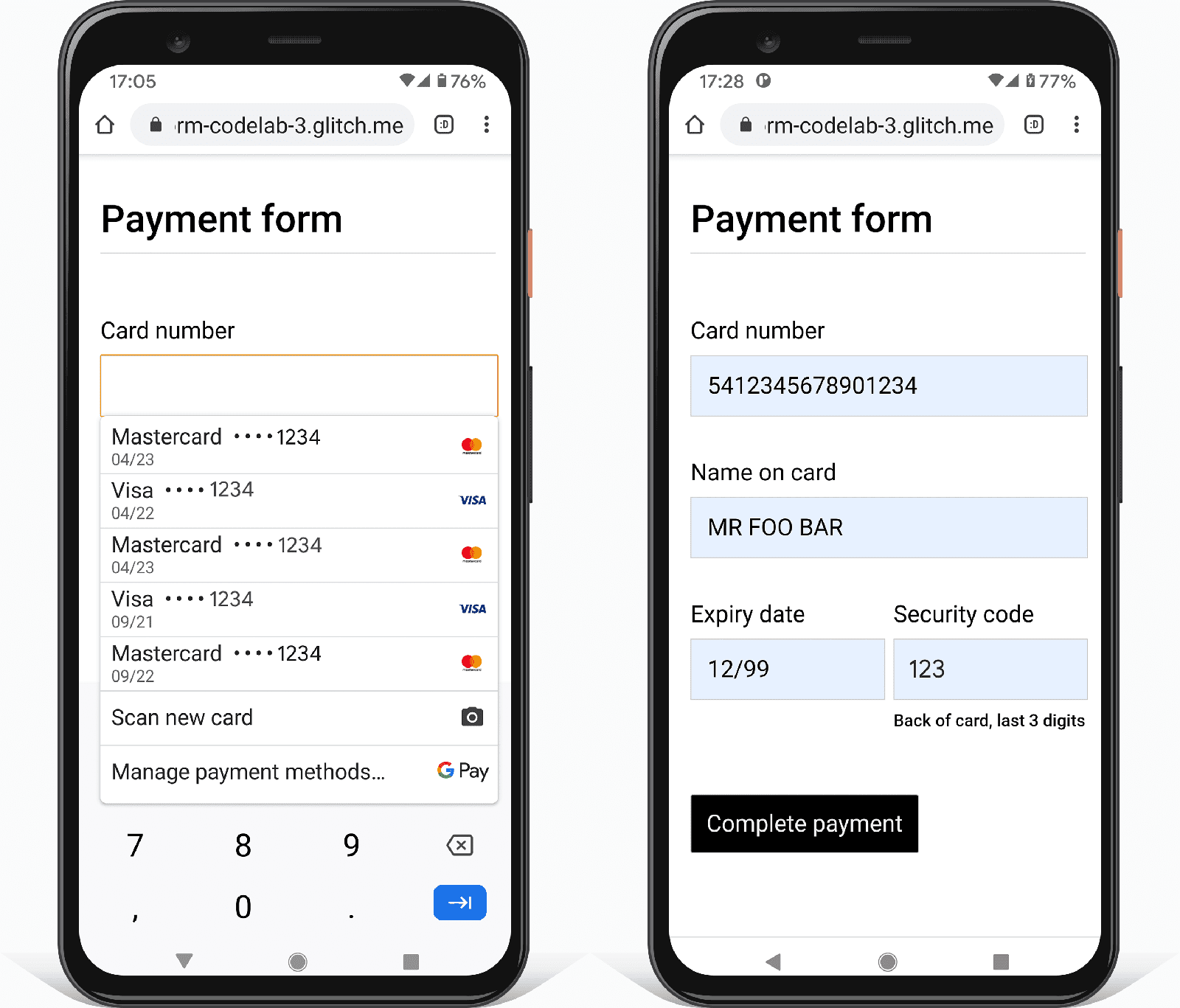
再次查看您的应用,然后在 Card number(卡号)字段中点击或单击。根据设备和平台,您可能会看到一个选择器,其中显示了为浏览器存储的付款方式,如下所示。

一旦您选择了一种付款方式并输入了您的安全码,浏览器将使用您添加到表单的付款卡 autocomplete 值自动填充表单
cc-numbercc-namecc-expcc-csc
许多浏览器还会检查并确认信用卡号和安全码的有效性。
在移动设备上,您还会注意到,当您点击 Card number(卡号)字段时,会立即获得数字键盘。这是因为您使用了 inputmode="numeric"。对于数字字段,这使得输入数字更容易,并且不可能输入非数字字符,并促使用户记住他们正在输入的数据类型。
正确地将所有可用的 autocomplete 值添加到付款表单中极其重要。网站遗漏卡有效期和其他字段的 autocomplete 值是很常见的。如果单个 autofill 值错误或缺失,用户将需要检索他们的实际卡片以手动输入卡片数据,并且您可能会失去一次销售。如果付款表单上的自动填充无法正常工作,用户也可能决定在他们的手机或计算机上保留付款卡详细信息记录,这是非常不安全的。
尝试提交带有空字段的付款表单。浏览器提示填写缺失的数据。现在,在 Card number(卡号)字段的值中添加一个字母,然后尝试提交表单。浏览器警告该值无效。发生这种情况是因为您使用了 pattern 属性来指定字段的有效值。这对于 maxlength 和其他 验证约束 也有效。无需 JavaScript。
您的付款表单现在应该看起来像这样
- 尝试删除
autocomplete值并填写付款表单。您遇到了什么困难? - 试用在线商店的付款表单。考虑一下哪些方面做得好,哪些方面出了问题。您应该遵循哪些常见问题或最佳实践?
步骤 4:在表单提交后禁用付款按钮
您应该考虑在用户点击或单击提交按钮后禁用它——尤其是在用户付款时。许多用户会重复点击或单击按钮,即使它们工作正常。这可能会导致付款处理出现问题并增加服务器负载。
将以下 JavaScript 添加到您的 js/main.js 文件中
const form = document.querySelector('form');
const completePaymentButton = document.querySelector('button#complete-payment');
form.addEventListener('submit', handleFormSubmission);
function handleFormSubmission(event) {
event.preventDefault();
if (form.checkValidity() === false) {
// Handle invalid form data.
} else {
completePaymentButton.textContent = 'Making payment...';
completePaymentButton.disabled = 'true';
setTimeout(() => {alert('Made payment!');}, 500);
}
}
尝试提交付款表单,看看会发生什么。
以下是此时您的代码应有的外观,其中添加了一些注释和一个 validate() 函数
您会注意到 JavaScript 包括用于数据验证的注释掉的代码。此代码使用 Constraint Validation API(约束验证 API)(广泛支持)来添加自定义验证,访问内置浏览器 UI 以设置焦点并显示提示。取消注释代码并试用它。您需要为
someregex和message设置适当的值,并为someField设置一个值。您会监控哪些 分析和真实用户监控数据,以便找出改进表单的方法?
您的完整付款表单现在应该看起来像这样
- 在不同的设备上试用您的表单。您的目标设备和浏览器是什么?如何改进表单?
更进一步
考虑以下 Codelab 中未涵盖的关键表单功能
链接到您的服务条款和隐私政策文档:向用户明确说明您如何保护他们的数据。
样式和品牌塑造:确保这些与您网站的其余部分匹配。当输入姓名和地址并进行付款时,用户需要感到舒适,并相信他们仍然在正确的地方。
分析和真实用户监控:启用对真实用户的表单设计的性能和可用性进行测试和监控。

