了解 RUM 数据为何会显示与 CrUX 不同的 Core Web Vitals 指标值的原因。
Chrome 用户体验报告 (CrUX) 提供了真实 Chrome 用户体验热门 Web 目的地的用户体验指标。此数据由 Chrome 从选择加入的用户处自动收集,并根据 CrUX 资格标准提供。
因此,数百万个网站都有 CrUX 数据。许多网站所有者以前没有访问过现场数据,而 CrUX 使许多网站首次看到了这种数据的价值。作为公共数据集,CrUX 也可用于竞争分析和用户体验指标的基准测试。
真实用户监控 (RUM) 与 CrUX 类似,但 Chrome 不会自动收集用户体验指标,而是网站上包含代码来执行此收集,并将其反馈给 RUM 提供商或分析解决方案以进行进一步分析。
由于这两种解决方案都在衡量用户体验指标,因此很自然地认为它们应该是等效的。当我们看到差异时,可能会感到困惑。本指南将解释为什么会发生这种情况,并为数字不一致时应采取的措施提供建议。
使用 RUM 解决方案补充 CrUX 的优势
CrUX 是一个出色的工具,可以提供跨站点的一致视图,并且作为 Core Web Vitals 计划的官方数据集,站点可能希望密切关注其显示的内容。CrUX 的目标是为数百万个网站提供具有统计学意义的概述,以便进行交叉比较。
但是,为了更深入地研究为什么数据显示的是这些数字,投资完整的 RUM 解决方案来补充 CrUX 可以让您访问比公共可查询数据集中可用的更详细的信息。这可以帮助您通过多种方式解释和改进您的指标。
深入分析以调查问题
CrUX 通常可用于指出您的网站是否存在问题,但不一定能准确指出问题出在网站的哪个位置或原因。RUM 解决方案(无论是通过 web-vitals 库之类的自研解决方案,还是许多商业产品中的一些)都可以帮助弥合这一差距。
使用 RUM 解决方案使您可以访问所有页面的更精细的数据,并在所有浏览器上访问。它还允许您以 CrUX 不允许的方式细分和分析这些数据,使您能够深入研究和调查网站的问题区域。它们是否受到特定用户群的影响?还是采取某些操作的用户?问题究竟何时开始?这些问题通过 RUM 工具可以提供的额外数据更容易回答。
与其他业务指标关联
RUM 还允许您将 Web 性能指标与任何业务指标直接进行比较,从而显示投资性能的价值以及应优先考虑的其他性能工作。我们有许多企业进行这种关联的 案例研究,例如 Farfetch 或 The Economic Times。
收集其他性能数据
RUM 解决方案允许收集其他自定义指标,直接与您的特定业务相关联。一个更著名的例子是 Twitter 的“首次 Tweet 时间”指标。然后,可以将这些特定于站点的指标与 Core Web Vitals 的改进和业务指标相关联。
两组现场数据之间的差异
一个人戴一块手表,知道现在几点。一个人戴两块手表,永远不确定现在几点。
西格尔定律
每当您有两个数据来源时,对于它们为何不同,通常会感到困惑和沮丧。正如理解 实验室数据和现场数据之间的差异很重要一样,两个现场数据来源之间也可能存在差异。虽然在理想世界中数据会相同,但有很多原因导致它们可能不同。
实验室数据与现场数据
首先要检查的是您查看的是实验室(合成)指标还是现场 (RUM) 指标。虽然很自然地认为 RUM 产品仅查看现场数据,但许多产品也提供实验室组件。
实验室数据非常有用,正是因为其在固定的条件下进行衡量。它可以用于监控生产环境中意外的变化或回归,而不会受到不断变化的现场人群的干扰。但是,实验室数据可能无法代表真实的用户体验,因此现场指标可能会显示出截然不同的结果。
人群
CrUX 和 RUM 解决方案使用的数据集可能因测量的页面访问的差异而异,具体取决于比较的浏览器、用户、站点和设备。
包含的浏览器
顾名思义,Chrome 用户体验报告仅限 Chrome。虽然有许多基于 Chromium 的浏览器(Edge、Opera 和 Brave 等)也支持与 Chrome 相同的指标(考虑到共享的核心代码库),但只有 Chrome 用户将数据馈送到 CrUX 中。此限制还意味着 iOS 上的 Chrome 用户不包括在内,因为它使用底层的 Webkit 浏览器引擎。Android WebView 也不算作“Chrome”,因此不包括来自这些用户的数据,尽管包括 Chrome Custom Tabs。
虽然 Chrome 是世界上最受欢迎的浏览器之一,因此在大多数情况下可能广泛代表您网站的性能,但仅衡量该浏览器绝不代表衡量所有用户。这可以解释 RUM 和 CrUX 之间的主要差异之一。对于依赖仅在 Chrome 中可用的 API 或图像格式的性能技术而言,尤其如此。
缺少 iOS 数据也可能导致偏差。例如,由于 iOS 用户通常使用性能更高的设备,或者从网络基础设施更好的国家/地区访问,因此包含他们可能会提高整体性能指标。另一方面,排除他们(如 CrUX 所做的那样)可能会导致数据偏向站点访问者的较低端 (案例研究示例)。Android 用户通常涵盖更广泛的设备、设备功能和市场。
RUM 解决方案可以获取非 Chrome 浏览器的数据,尤其是来自基于 Chromium 的浏览器的数据,这些浏览器通常具有相同的内置指标(例如 Core Web Vitals)。RUM 解决方案也会衡量非基于 Chromium 的浏览器,但指标集可能更有限。例如,累积布局偏移 (CLS) 和 与下次绘制的交互 (INP) 仅在基于 Chromium 的浏览器中可用。其他一些指标(如 首次内容绘制 (FCP))的衡量方式可能大相径庭(稍后详述)。
选择加入的用户
除了仅限于 Chrome 用户之外,CrUX 还进一步限制为仅衡量 一部分 Chrome 用户,这些用户在安装浏览器时已选择加入以共享 CrUX 数据。
RUM 提供商也仅查看一部分用户,通常是由于 Cookie 横幅提示(要求用户选择加入 RUM 数据收集)或跟踪阻止程序。如果直到第二页或后续页面才给出确认,当某些站点资源已从之前的页面缓存时,这可能会对某些初始页面加载产生不利影响。如果这种情况频繁发生,则如果足够多的情况下排除了较慢的初始页面加载,则指标在 RUM 中可能看起来比实际情况更有利。
包含的站点
CrUX 仅旨在报告公共网站,因此还有其他 资格标准 可能会导致数据未记录在 CrUX 中。这些标准中最值得注意的是,网站必须是公开可发现的且足够受欢迎,以确保从中得出有意义结论的最小样本量。在大多数情况下,这将导致 CrUX 中没有可用数据。与数据可用但不同的情况相比,这不太容易引起混淆,但可以解释为何会发生这种情况。
但是,如果站点的特定页面标记为可编入索引,而其他页面则未标记为可编入索引,则您可能只会在 CrUX 中看到一部分 URL。如果来源是公开可发现的,则该来源内的所有页面浏览量都将包含在来源级别的数据中,但 URL 级别的数据可能不可用。
设备
CrUX 按移动设备、桌面设备和平板电脑细分数据 - 尽管许多工具专注于前两个,可能不公开平板电脑数据,或者可能将其包含在移动设备或桌面设备中。移动设备与桌面设备上的性能特征可能大相径庭 - 无论是在交付的内容方面,还是在查看它们的设备的功能方面。
RUM 数据将允许类似地细分流量,但通常默认显示整合的数据。RUM 可能只允许按设备类型(例如,移动设备)或浏览器(例如,Chrome)细分,但不能同时细分以仅查看移动 Chrome 流量。在与 CrUX 数据进行比较时,请确保通过按设备类型和 Chrome 浏览器进行过滤来比较同类项。
抽样
RUM 解决方案通常允许调整选择加入的访问者的抽样率,在这些访问者中收集数据。这可以用于减少需要分析的数据量,并降低商业 RUM 服务的成本。如果该样本量太小且不能代表更广泛的人群,则生成的指标也会同样倾斜。与您的 RUM 提供商讨论您网站的适当抽样大小。
数据聚合
与实验室数据(将给出单个值)相比,现场数据就其本质而言将包含许多相同指标的数据点。如果以不同的方式聚合此数据进行报告,则可能导致 CrUX 和 RUM 之间存在差异的另一个原因。
时间跨度
CrUX 数据基于 28 天的滚动流量窗口,并且无法更改此时间范围 - 尽管 CrUX BigQuery 数据 存储了每个月的数据,允许您查看之前的月份,并且 CrUX History API 还提供了每周的历史数据。两者仍然提供基于 28 天滚动窗口的数据。
RUM 数据通常允许更大的粒度,以便更快地看到更改的影响。但是,在选择较短的时间段时,RUM 数据可能会受到网站流量和访问者波动的不当影响。在将 RUM 数据与 CrUX 数据进行比较时,始终确保您查看的是 28 天内的性能。一旦您确信数据相似,您就可以查看其他时间范围以深入研究 RUM 数据。
统计数据聚合
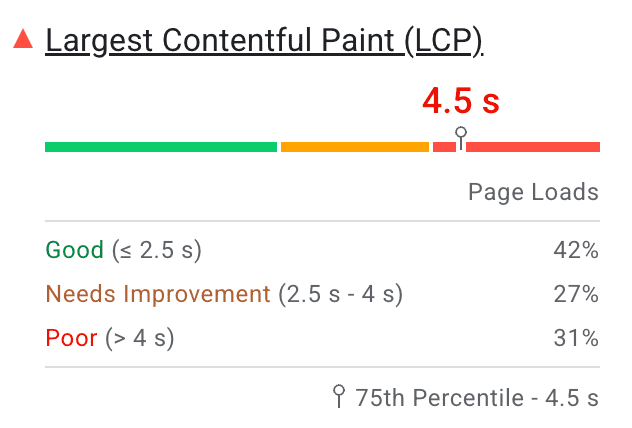
CrUX 指标是在第 75 个百分位数衡量的 - 即,查看 75% 的页面浏览量实现的值。现场数据中会出现极端值,并且消除最差的 25% 体验后,旨在给出大多数访问者可以合理预期实现的值。
RUM 产品通常提供更多关于如何聚合指标的选项,包括第 75 个百分位数、中位数和其他百分位数。如果将 RUM 值与 CrUX 数据进行比较,则必须确保您查看的是第 75 个百分位数数据,以便进行同类比较。
CrUX 中的直方图数据包括所有可用数据 - 而不仅仅是第 75 个百分位数 - 并显示每个评级中的页面浏览量,但聚合分数将基于第 75 个百分位数。此 CrUX 数据在 PageSpeed Insights 等工具中呈现

指标差异
有许多指标用于衡量 Web 性能,因此在比较两组不同的数据时,了解正在衡量的指标以及如何使用这些指标非常重要。
衡量的指标
CrUX 数据是 Core Web Vitals 计划的官方数据集,主要衡量这些指标(LCP、CLS 和 INP),并使用 一些其他指标 来补充这些指标。
RUM 工具通常包含这些 Core Web Vitals,但也经常包含许多其他指标。一些 RUM 提供商还可能使用其自身的所有这些指标的组合来衡量用户体验,以给出“幸福指数”等。在将 RUM 数据与 CrUX 进行比较时,请确保您比较的是同类项。
评估 Core Web Vitals 通过或失败状态的工具应考虑页面是否通过,前提是它在所有 Core Web Vitals 的第 75 个百分位数处满足建议的目标。如果对于没有交互的页面不存在 INP,则只需要 LCP 和 CLS 通过。
跨浏览器的指标差异
CrUX 仅在 Chrome 浏览器中衡量,您可以参考 Web Vitals 变更日志,了解这些指标如何随每个 Chrome 版本而变化。
但是,RUM 解决方案将从更广泛的浏览器种类中进行衡量。除非 Chrome 正在实施变更日志中注明的新更改,否则基于 Chromium 的浏览器(Edge、Opera 等)可能与 Chrome 类似。
对于非 Chromium 浏览器,差异可能更明显。例如,首次内容绘制 (FCP) 在 Safari 和 Firefox 中可用,但 衡量方式不同。这可能会导致报告的时间存在显着差异。如前所述,如果您想将 RUM 与 CrUX 进行比较,最好仅过滤 Chrome 用户,以便进行同类比较。
指标计时
Core Web Vitals 指标由 Web 浏览器 API 提供,但这并不意味着使用它们报告的值不存在潜在差异。何时进行指标测量(在页面加载时还是在整个页面生命周期中)可能会导致差异。RUM 工具可能并不总是以相同的方式衡量指标 - 即使使用相同的名称 - 以及相同的浏览器 API 来获取数据,这可能会令人困惑。
最大内容绘制 (LCP) 是一个页面加载指标。如果较大的元素在初始渲染后稍后加载,则 Web API 可以报告多个 LCP 元素。最终的 LCP 元素是页面完成加载或用户与页面交互时。因此,如果 LCP 元素的报告时间早于这两个事件,则可能会出现差异。
此外,在现场数据中,LCP 元素可能会因页面加载方式的不同而不同。对于显示页面顶部内容的默认页面加载,LCP 元素将主要取决于屏幕尺寸。但是,如果页面通过文档中更靠下的锚链接打开,或者类似地通过深度链接打开到单页应用程序 (SPA) 中 - 稍后会详细介绍 - 则 LCP 元素可能会有所不同。
不要假设 CrUX 或 RUM 中提供的 LCP 计时基于与实验室工具相同的元素。虽然 CrUX 将为您提供每个页面或来源的总体 LCP 值,但 RUM 可以进一步细分以识别各个 LCP 问题会话。
累积布局偏移 (CLS) 是在 整个页面生命周期中 衡量的,因此初始页面加载 CLS 可能无法代表在页面加载后以及用户与之交互后稍后导致更大偏移的页面。因此,仅在页面加载后获取 CLS 值(许多 RUM 产品都这样做)将给出与用户完成页面操作后获取 CLS 值不同的结果。
与下次绘制的交互 (INP) 响应性指标需要输入才能衡量,并观察整个页面生命周期中的所有单击、点击和键盘交互,方式与 CLS 类似,因此如果在用户在页面上进行了多次交互后衡量 INP,则报告的 INP 值可能会大相径庭。
CrUX 将遵循 Core Web Vitals 文档 并在整个页面生命周期中衡量这些指标。许多 RUM 提供商出于各种原因选择在页面加载后或在其他时间(例如,单击关键行动号召时)衡量这些指标。
从您的 RUM 提供商处了解 Core Web Vitals 何时衡量非常重要,尤其是在看到两个数据源之间存在无法解释的差异时。
单页应用程序
单页应用程序 (SPA) 通过更新当前页面上的内容来工作,而不是在浏览器级别执行实际的页面导航。这意味着浏览器不会将这些视为页面导航,尽管用户将其体验为页面导航。浏览器提供的 Core Web Vitals API 不会考虑这些,因此 CrUX 不支持这些页面导航。正在努力解决此问题 - 有关更多信息,请参阅 试验衡量软导航 帖子。
一些 RUM 提供商确实尝试检测 SPA 中的“软导航”,但如果他们也将 Core Web Vitals 指标归因于这些“软导航”,则会导致与 CrUX 产生差异,因为对于许多指标,底层 API 不支持此功能。
CrUX 和 Web API 差异
除了在衡量哪些页面浏览量和衡量什么方面存在差异之外,还有一些其他更复杂的情况需要注意,这些情况可能导致 CrUX 和 RUM 数据之间存在差异。其中一些是由于用于衡量指标的 Web API 的限制,而另一些是在某些情况下需要以不同方式处理 API 返回的结果。Core Web Vitals 文档列出了 LCP 和 CLS 的这些差异,但以下部分也注明了主要差异。
后退/前进缓存
CrUX 认为 后退/前进缓存(或 bfcache)恢复为页面导航,即使它们不会导致传统的页面加载。由于 Web API 不将这些视为页面加载,因此 RUM 解决方案需要 采取额外的步骤 来计算这些页面(如果他们希望与 CrUX 匹配)。这些是速度快得多的页面加载,可能会导致站点报告整体更好的性能,因此不包括它们可能会导致更差的整体页面性能指标。请参考您的 RUM 解决方案以了解他们是否处理 bfcache 恢复的页面。
Iframes
出于安全和隐私原因,顶级页面无权访问 iframe 内的内容(甚至不同源 iframe 也是如此)。这意味着这些内容中的性能指标只能由 iframe 本身衡量,而不能通过框架页面上的 Web API 衡量。如果 iframe 内容包含 LCP 元素,或影响用户体验的 CLS 或 INP 的内容,则 RUM 解决方案将无法访问这些内容(包括 Google web-vitals JavaScript 库)。
但是,CrUX 由 Chrome 浏览器本身而不是页面上的 JavaScript 衡量,因此没有这些限制,因此在报告 Core Web Vitals 时确实会衡量 iframe 内的指标。这更准确地反映了用户的体验,但可能是使用 iframe 的站点存在差异的另一个原因。
一个具体的例子说明了这如何导致 CrUX 和 RUM 中的 LCP 数据之间存在差异,即嵌入的 <video>。playsinline 自动播放的 <video> 元素的第一个绘制帧可以算作 LCP 候选元素,但流行视频流服务的嵌入可能会将这些元素放置在 <iframe> 中。CrUX 可以考虑这一点,因为它可以通过访问 <iframe> 内容,但 RUM 解决方案无法做到这一点。
跨域资源
除非提供 Timing-Allow-Origin 标头 (TAO),否则从其他域提供的 LCP 媒体可能不会在 PerformanceObserver API 中提供渲染时间 - 这是由于浏览器安全限制,以减少计时攻击。这 回退到资源的加载时间,但这可能与实际绘制内容的时间大相径庭。
这可能会导致看似不可能的情况,即 Web API 报告的 LCP 早于 FCP。事实并非如此,这仅仅是由于这种安全限制而显得如此。
这个问题已于 2024 年底解决,即使未提供 Timing-Allow-Origin,从 Chrome 133 起 也提供了稍微粗化的渲染时间。
同样,CrUX 确实报告了 Core Web Vitals 的渲染时间数据。建议站点限制影响 Core Web Vitals 指标的跨域内容,并在可能的情况下启用 TAO,如果他们想更准确地衡量此指标。其他跨域资源可能受到类似的限制。
后台标签页
当页面不在后台标签页中打开时,它们仍将使用 Web API 发出指标。但是,CrUX 不会报告这些指标,因为它们提供的计时与用户体验不一致。RUM 解决方案也应考虑忽略这些指标,或者至少解释如何处理这些页面浏览量。
那么我们能做些什么呢?
我们已经说明了为什么 CrUX 和 RUM 数据之间可能存在差异,无论是由于它们各自使用的方法的差异,还是由于包含或排除的用户和页面浏览量的差异。理想情况下,这两组数据仍然可以代表您的网站性能,从而发挥作用,但给出的原因应该概述为什么几乎不可能在每个数据集中获得完全相同的数字。
如果差异很小(例如,报告的 LCP 为 2.0 秒与 2.2 秒),则这两个数据集都将很有用,并且通常可以认为大致同步。
当明显的差异使您对数据的准确性产生疑问时,您应该尝试理解这些差异。是否可以过滤 RUM 数据,使其与 CrUX 更紧密地对齐(仅查看 Chrome 用户,桌面或移动设备,以及 28 天内第 75 百分位数的值),从而减少这些差异?
如果可以——并且您可以使数据更紧密地匹配——那么您仍然应该问问自己,为什么会在总体数据中看到这些差异,以及这代表着什么。非 Chrome 用户是否以积极或消极的方式扭曲了您的指标?这是否为您提供了更多关于性能问题的洞察,以便您可以确定优先级?
如果您的非 Chrome 用户获得不同的结果,那么您可以利用 RUM 提供的宝贵见解来进行不同的优化。例如,某些 API 在某些浏览器上不可用,但您可以考虑为不受支持的浏览器提供替代方案,以改善他们的体验。或者,您可以为受限设备或网络上的用户提供不同的但性能更高的体验。CrUX 仅限于 Chrome 数据,但您应该考虑所有网站访问者的体验,以帮助确定改进的优先级。RUM 数据可以填补这一空白。
一旦您理解了任何差异的原因,这两种工具都非常有用,可以帮助您了解网站的用户体验,并帮助改进用户体验,即使数字不完全相同。使用您的 RUM 数据来补充 CrUX 数据,并允许您深入了解 CrUX 在较高层面告诉您的信息,方法是对您的流量进行细分,以帮助您确定是否是您网站或用户群的特定区域需要关注。
查看趋势以了解您的改进是否产生了预期的积极影响,通常比两个数据源之间的每个数字都完全匹配更重要。正如之前提到的,RUM 允许您查看不同的时间范围,以提前了解您的 28 天 CrUX 分数将是多少——尽管查看过短的时间范围可能会导致数据嘈杂,这也是 CrUX 使用 28 天的原因。
通常,在这些不同的指标中没有“正确”或“错误”的答案——它们只是从不同的角度看待您的用户以及他们体验您网站的方式。只要您理解这些差异发生的原因,以及这可以如何推动您的决策,那么这对于更好地服务于您的网站访问者来说更为重要。
致谢
缩略图由 Steven Lelham 在 Unsplash 上提供

