在获取 PushSubscription 并将其保存在我们的服务器之后,自然而然的步骤是触发推送消息,但是有一件事我公然忽略了。即在向用户请求发送推送消息的权限时的用户体验。
可悲的是,很少有网站认真考虑如何向用户请求权限,因此,让我们简单地讨论一下良好和不良的用户体验。
常用模式
已经出现了一些常用模式,这些模式应在您决定哪种模式最适合您的用户和用例时为您提供指导和帮助。
价值主张
在用户明显受益时,请求用户订阅推送。
例如,用户刚刚在在线商店购买了一件商品并完成了结账流程。然后,网站可以提供有关发货状态的更新。
在许多情况下,这种方法都适用
- 特定商品缺货,您想在下次有货时收到通知吗?
- 这条突发新闻将定期更新,您想在新闻进展时收到通知吗?
- 您是出价最高者,您想在被别人出价超过时收到通知吗?
所有这些都是用户在您的服务中投入了精力的点,并且他们启用推送通知具有明确的价值主张。

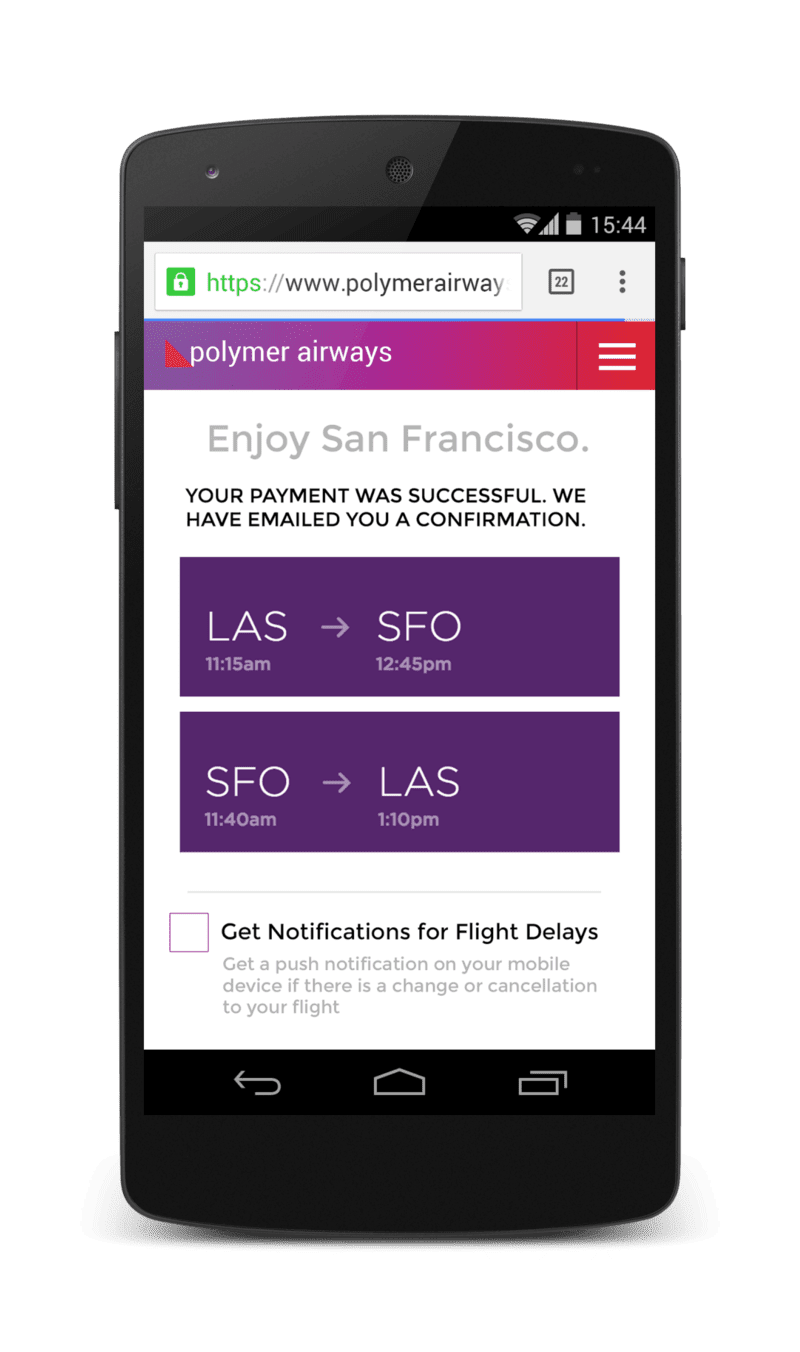
创建了一个假设的航空公司网站模型来演示这种方法。
在用户预订航班后,它会询问用户是否希望收到航班延误通知。
请注意,这是来自网站的自定义 UI。

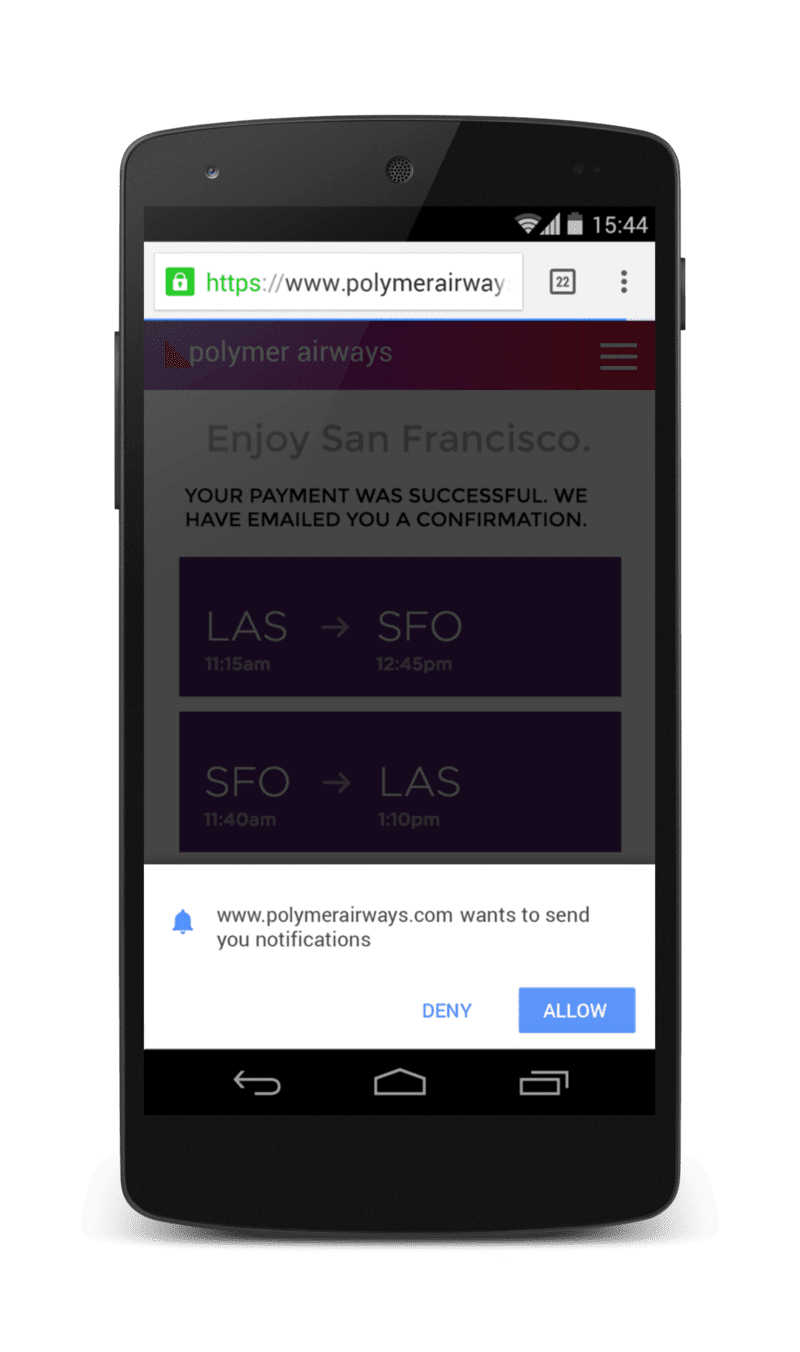
Owen 的演示的另一个亮点是,如果用户点击启用通知,则当网站显示权限提示时,会在整个页面上添加半透明叠加层。这会将用户的注意力吸引到权限提示。
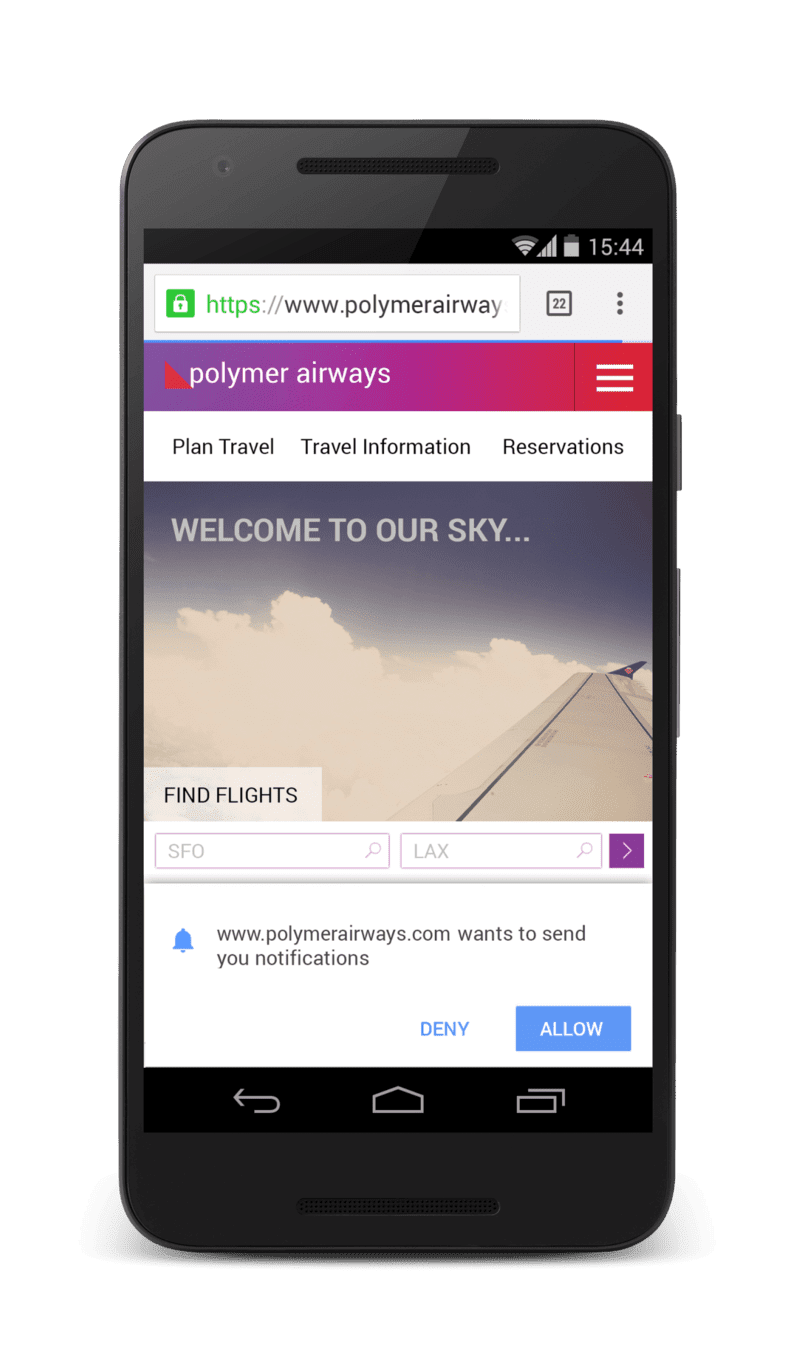
此示例的替代方案,即请求权限的不良用户体验,是在用户登陆航空公司网站后立即请求权限。

这种方法没有提供任何关于为什么用户需要或有用的通知的背景信息。用户也被此权限提示阻止,无法完成其原始任务(即预订航班)。
双重权限
您可能认为您的网站在推送消息方面有明确的用例,因此希望尽快请求用户权限。
例如,即时消息和电子邮件客户端。显示新消息或电子邮件的消息是在各种平台上建立的用户体验。
对于这些类别的应用,值得考虑双重权限模式。
首先显示一个由您的网站控制的虚假权限提示,其中包含允许或忽略权限请求的按钮。如果用户点击允许,则请求权限,从而触发真实的浏览器权限提示。
使用这种方法,您可以在您的 Web 应用中显示一个自定义权限提示,询问用户是否启用通知。通过这样做,用户可以选择启用或禁用,而您的网站不会面临被永久阻止的风险。如果用户在自定义 UI 上选择启用,则显示实际的权限提示,否则隐藏您的自定义弹出窗口并在其他时间询问。
一个很好的例子是 。他们在您登录后在页面顶部显示一个提示,询问您是否要启用通知。
设置面板
您可以将通知移至设置面板,从而为用户提供一种轻松启用和禁用推送消息的方式,而无需使您的 Web 应用的 UI 变得混乱。

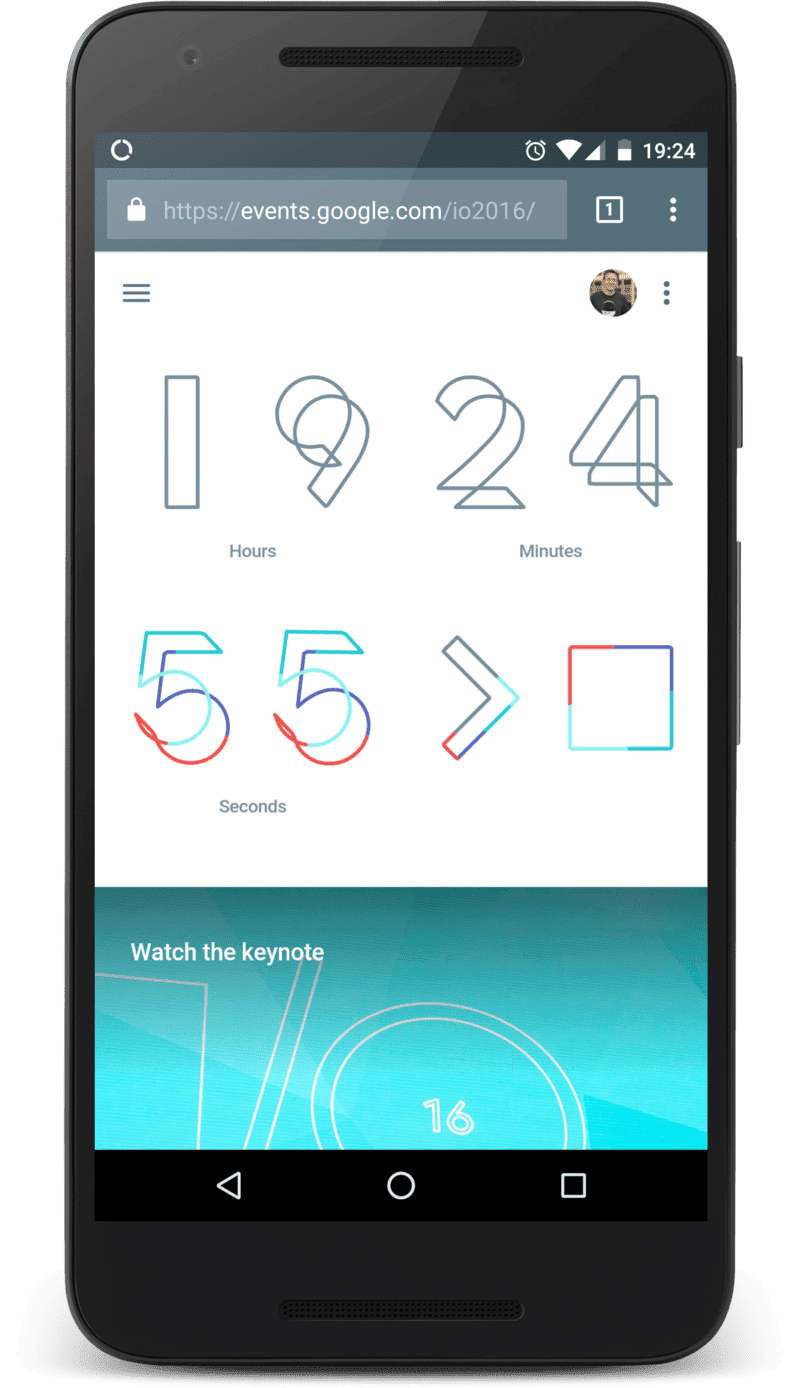
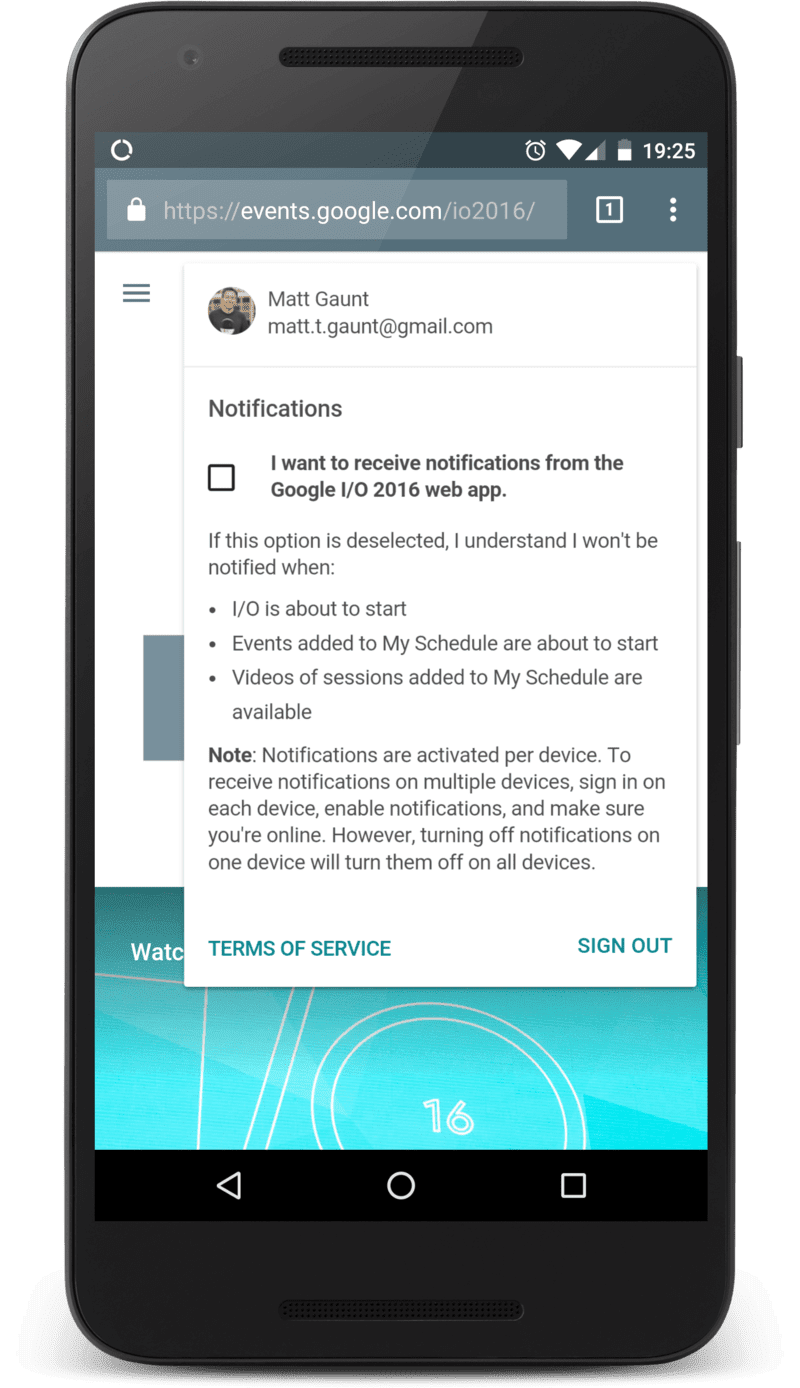
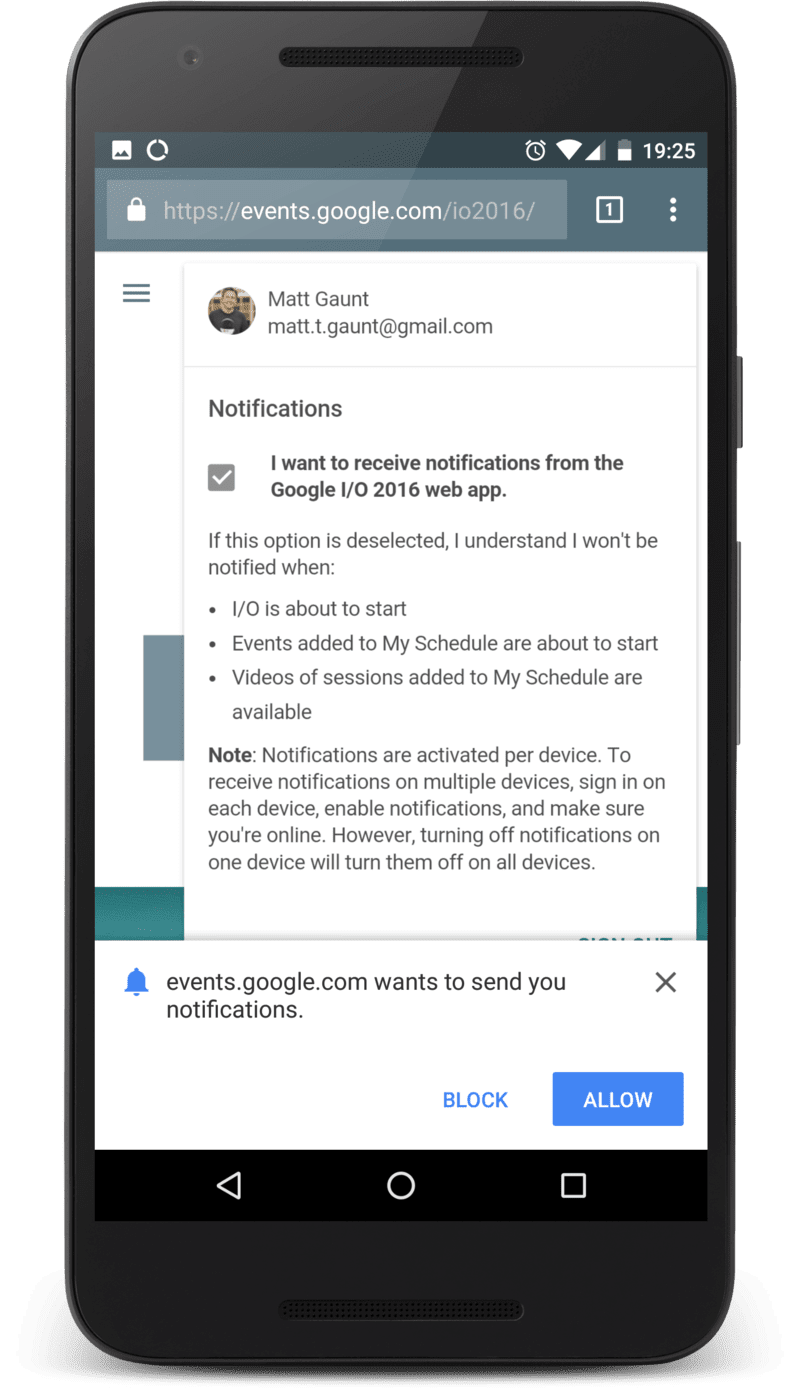
一个很好的例子是 。当您首次加载 Google I/O 网站时,系统不会要求您执行任何操作,用户可以随意浏览网站。

访问几次后,点击右侧的菜单项会显示一个设置面板,允许用户设置和管理通知。

点击复选框会显示权限提示。没有隐藏的惊喜。
授予权限后,复选框将被选中,用户就可以开始使用了。此 UI 的优点在于,用户可以从网站上的一个位置启用和禁用通知。
被动方法
向用户提供推送的最简单方法之一是在整个网站中位置一致的页面上设置一个按钮或切换开关,以启用/禁用推送消息。
这不会推动用户启用推送通知,但为用户提供了一种可靠且简便的方式来选择加入和退出与您的网站的互动。对于像博客这样的网站,它们可能有一些固定访客以及高跳出率,这是一个不错的选择,因为它针对的是固定访客,而不会惹恼一次性访客。
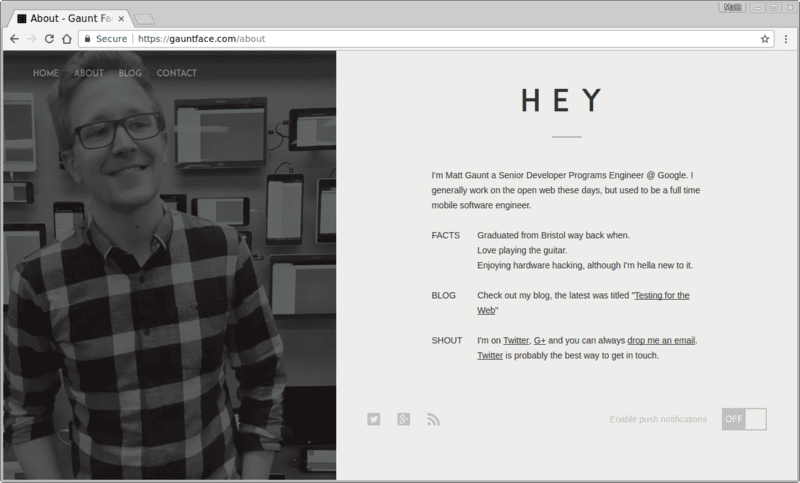
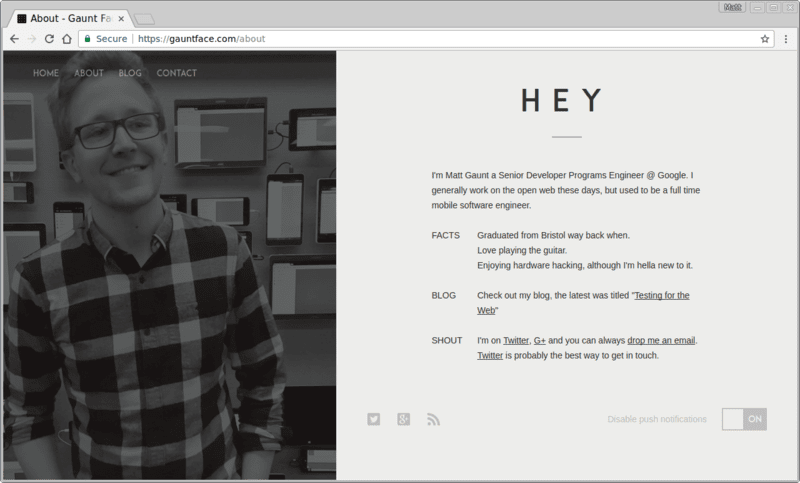
在我的个人网站上,我在页脚中设置了一个推送消息切换开关。

它相当不起眼,但对于固定访客来说,它应该足以引起希望获取更新的读者的注意。一次性访客完全不受影响。
如果用户订阅了推送消息,则切换开关的状态会更改并在整个网站中保持状态。

不良用户体验
这些是我在 Web 上注意到的一些常见做法。可悲的是,有一种非常常见的不良做法。
您可以做的最糟糕的事情是在用户登陆您的网站后立即向其显示权限对话框。
他们对为什么要向他们请求权限一无所知,他们甚至可能不知道您的网站是做什么用的,它做什么或提供什么。此时由于沮丧而阻止权限并非罕见,此弹出窗口妨碍了他们想要做的事情。
请记住,如果用户阻止了权限请求,您的 Web 应用将无法再次请求权限。要在被阻止后获得权限,用户必须在浏览器的 UI 中更改权限,这样做对用户来说既不轻松、不明显也不有趣。
无论如何,不要在用户打开您的网站后立即请求权限,请考虑其他一些 UI 或方法,以激励用户授予权限。
提供退出方式
除了考虑让用户订阅推送的用户体验外,请考虑用户应如何取消订阅或选择退出推送消息。
页面加载后立即请求权限,然后不提供任何禁用推送通知的 UI 的网站数量惊人。
您的网站应向用户说明他们如何禁用推送。如果您不这样做,用户很可能会采取最终手段并永久阻止权限。
后续步骤
- Web 推送通知概述
- 推送工作原理
- 订阅用户
- Permission UX
- 使用 Web 推送库发送消息
- Web 推送协议
- 处理推送事件
- 显示通知
- 通知行为
- 常用通知模式
- 推送通知常见问题解答
- 常见问题和报告错误
