使用 Web Payments 的支付交易从发现您的支付应用开始。了解如何设置支付方式,并让您的支付应用为商家和客户做好支付准备。
为了与 Payment Request API 一起使用,支付应用必须与支付方式标识符关联。希望与支付应用集成的商家将使用支付方式标识符向浏览器表明这一点。本文讨论了支付应用发现的工作原理,以及如何配置您的支付应用,使其能够被浏览器正确发现和调用。
如果您是 Web Payments 概念或支付交易如何通过支付应用运作的新手,请先阅读以下文章
浏览器支持
Web Payments 由几种不同的技术组成,支持状态取决于浏览器。
浏览器如何发现支付应用
每个支付应用都需要提供以下内容
- 基于 URL 的支付方式标识符
- 支付方式清单(除非支付方式标识符由第三方提供)
- Web 应用清单

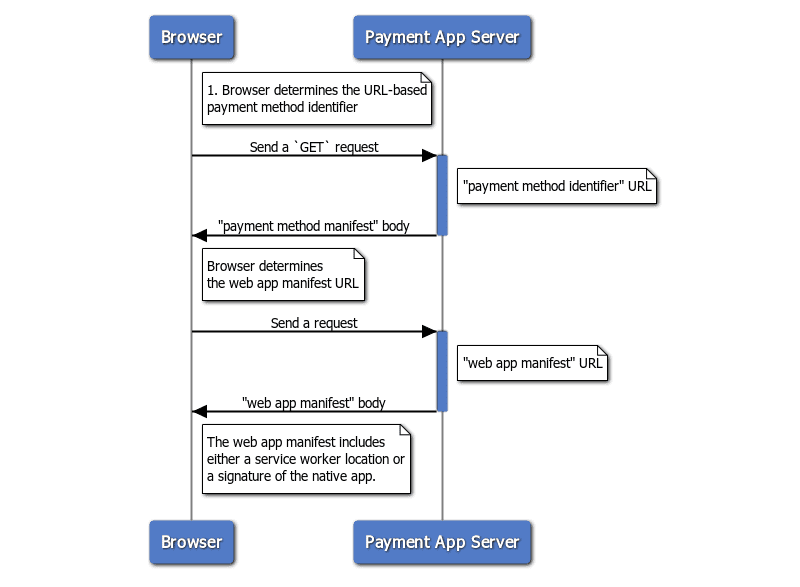
当商家发起交易时,发现过程开始
- 浏览器向 支付方式标识符 URL 发送请求,并获取 支付方式清单。
- 浏览器从 支付方式清单 中确定 web 应用清单 URL,并获取 web 应用清单。
- 浏览器从 web 应用清单 中确定是启动操作系统支付应用还是基于 web 的支付应用。
接下来的章节将详细解释如何设置您自己的支付方式,以便浏览器可以发现它。
步骤 1:提供支付方式标识符
支付方式标识符是基于 URL 的字符串。例如,Google Pay 的标识符是 https://google.com/pay。支付应用开发者可以选择任何 URL 作为支付方式标识符,只要他们可以控制它并提供任意内容。在本文中,我们将使用 https://bobbucks.dev/pay 作为支付方式标识符。
商家如何使用支付方式标识符
`PaymentRequest` 对象是使用 支付方式标识符 列表构建的,该列表标识商家决定接受的支付应用。支付方式标识符设置为 supportedMethods 属性的值。例如
[商家] 请求付款
const request = new PaymentRequest([{
supportedMethods: 'https://bobbucks.dev/pay'
}], {
total: {
label: 'total',
amount: { value: '10', currency: 'USD' }
}
});
步骤 2:提供支付方式清单
支付方式清单是一个 JSON 文件,用于定义哪个支付应用可以使用此支付方式。
提供支付方式清单
当商家发起支付交易时,浏览器会向 支付方式标识符 URL 发送 HTTP GET 请求。服务器以 支付方式清单 正文进行响应。
支付方式清单有两个字段,default_applications 和 supported_origins。
| 属性名称 | 描述 |
|---|---|
default_applications (必需) |
指向托管支付应用的 web 应用清单 的 URL 数组。(URL 可以是相对的)。此数组应引用开发清单、生产清单等。 |
supported_origins |
指向可能托管实现相同支付方式的第三方支付应用的来源的 URL 数组。请注意,一种支付方式可以由多个支付应用实现。 |
支付方式清单文件应如下所示
[支付处理程序] /payment-manifest.json
{
"default_applications": ["https://bobbucks.dev/manifest.json"],
"supported_origins": [
"https://alicepay.friendsofalice.example"
]
}
当浏览器读取 default_applications 字段时,它会找到指向受支持支付应用的 web 应用清单 的链接列表。
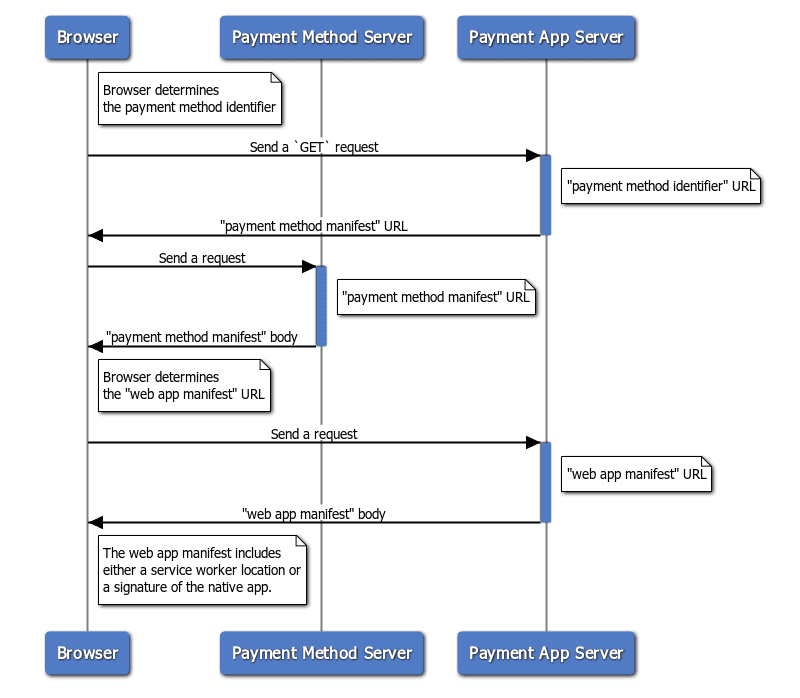
可选地,将浏览器路由到其他位置查找支付方式清单
支付方式标识符 URL 可以选择使用 Link 标头进行响应,该标头指向浏览器可以从中获取 支付方式清单 的另一个 URL。当 支付方式清单 托管在不同的服务器上或支付应用由第三方提供时,这非常有用。

配置支付方式服务器以使用 HTTP Link 标头进行响应,该标头具有 rel="payment-method-manifest" 属性和 支付方式清单 URL。
例如,如果清单位于 https://bobbucks.dev/payment-manifest.json,则响应标头将包括
Link: <https://bobbucks.dev/payment-manifest.json>; rel="payment-method-manifest"
URL 可以是完全限定的域名或相对路径。检查 https://bobbucks.dev/pay/ 的网络流量以查看示例。您也可以使用 curl 命令
curl --include https://bobbucks.dev/pay
步骤 3:提供 web 应用清单
web 应用清单顾名思义,用于定义 web 应用。它是一个广泛使用的清单文件,用于定义渐进式 Web 应用 (PWA)。
典型的 web 应用清单 如下所示
[支付处理程序] /manifest.json
{
"name": "Pay with Bobpay",
"short_name": "Bobpay",
"description": "This is an example of the Payment Handler API.",
"icons": [
{
"src": "images/manifest/icon-192x192.png",
"sizes": "192x192",
"type": "image/png"
},
{
"src": "images/manifest/icon-512x512.png",
"sizes": "512x512",
"type": "image/png"
}
],
"serviceworker": {
"src": "service-worker.js",
"scope": "/",
"use_cache": false
},
"start_url": "/",
"display": "standalone",
"theme_color": "#3f51b5",
"background_color": "#3f51b5",
"related_applications": [
{
"platform": "play",
"id": "com.example.android.samplepay",
"min_version": "1",
"fingerprints": [
{
"type": "sha256_cert",
"value": "4C:FC:14:C6:97:DE:66:4E:66:97:50:C0:24:CE:5F:27:00:92:EE:F3:7F:18:B3:DA:77:66:84:CD:9D:E9:D2:CB"
}
]
}
]
}
web 应用清单 中描述的信息也用于定义支付应用在 Payment Request UI 中的外观。
| 属性名称 | 描述 |
|---|---|
name (必需) |
用作支付应用名称。 |
icons (必需) |
用作支付应用图标。只有 Chrome 使用这些图标;如果您未将其指定为支付工具的一部分,则其他浏览器可能会将其用作备用图标。 |
serviceworker
|
用于检测作为基于 web 的支付应用运行的 service worker。 |
serviceworker.src |
从中下载 service worker 脚本的 URL。 |
serviceworker.scope |
表示定义 service worker 注册范围的 URL 的字符串。 |
serviceworker.use_cache |
从中下载 service worker 脚本的 URL。 |
related_applications
|
用于检测充当操作系统提供的支付应用的应用程序。在 Android 支付应用开发者指南 中查找更多详细信息。 |
prefer_related_applications
|
用于确定在操作系统提供的支付应用和基于 web 的支付应用都可用时启动哪个支付应用。 |

web 应用清单 的 name 属性用作支付应用名称,icons 属性用作支付应用图标。
Chrome 如何确定启动哪个支付应用
启动特定于平台的支付应用
要启动特定于平台的支付应用,必须满足以下条件
related_applications字段在 web 应用清单 中指定,并且- 已安装应用的软件包 ID 和签名匹配,同时 web 应用清单 中的最低版本 (
min_version) 小于或等于已安装应用程序的版本。
- 已安装应用的软件包 ID 和签名匹配,同时 web 应用清单 中的最低版本 (
prefer_related_applications字段为true。- 特定于平台的支付应用已安装并具有
org.chromium.action.PAY的 intent 过滤器。- 支付方式标识符指定为
org.chromium.default_payment_method_name属性的值。
查看 Android 支付应用:开发者指南,了解有关如何设置这些的更多详细信息。
[支付处理程序] /manifest.json
"prefer_related_applications": true,
"related_applications": [{
"platform": "play",
"id": "xyz.bobpay.app",
"min_version": "1",
"fingerprints": [{
"type": "sha256_cert",
"value": "92:5A:39:05:C5:B9:EA:BC:71:48:5F:F2:05:0A:1E:57:5F:23:40:E9:E3:87:14:EC:6D:A2:04:21:E0:FD:3B:D1"
}]
}]
如果浏览器已确定特定于平台的支付应用可用,则发现流程在此处终止。否则,它将继续执行下一步 - 启动基于 web 的支付应用。
启动基于 web 的支付应用
基于 web 的支付应用应在 web 应用清单 的 serviceworker 字段中指定。
[支付处理程序] /manifest.json
"serviceworker": {
"src": "payment-handler.js"
}
浏览器通过向 service worker 发送 paymentrequest 事件来启动基于 web 的支付应用。service worker 不必提前注册。 它可以即时注册。
了解特殊优化
浏览器如何跳过 Payment Request UI 并直接启动支付应用
在 Chrome 中,当调用 PaymentRequest 的 show() 方法时,Payment Request API 会显示浏览器提供的 UI,称为“Payment Request UI”。此 UI 允许用户选择支付应用。在 Payment Request UI 中按下继续按钮后,将启动所选的支付应用。
在启动支付应用之前显示 Payment Request UI 会增加用户完成支付所需的步骤数。为了优化此过程,浏览器可以将该信息的履行委托给支付应用,并在调用 show() 时直接启动支付应用,而无需显示 Payment Request UI。
要直接启动支付应用,必须满足以下条件
show()是通过用户手势触发的(例如,鼠标单击)。- 只有一个支付应用
- 支持请求的支付方式标识符。
何时即时 (JIT) 注册基于 web 的支付应用?
基于 web 的支付应用可以在用户未明确事先访问支付应用网站并注册 service worker 的情况下启动。当用户选择使用基于 web 的支付应用付款时,可以即时注册 service worker。注册时机有两种变体
- 如果向用户显示 Payment Request UI,则应用将在用户单击“继续”时即时注册并启动。
- 如果跳过 Payment Request UI,则支付应用将即时注册并直接启动。跳过 Payment Request UI 以启动即时注册的应用需要用户手势,这可以防止意外注册跨域 service worker。
下一步
既然您的支付应用已可被发现,请了解如何开发特定于平台的支付应用和基于 web 的支付应用。

