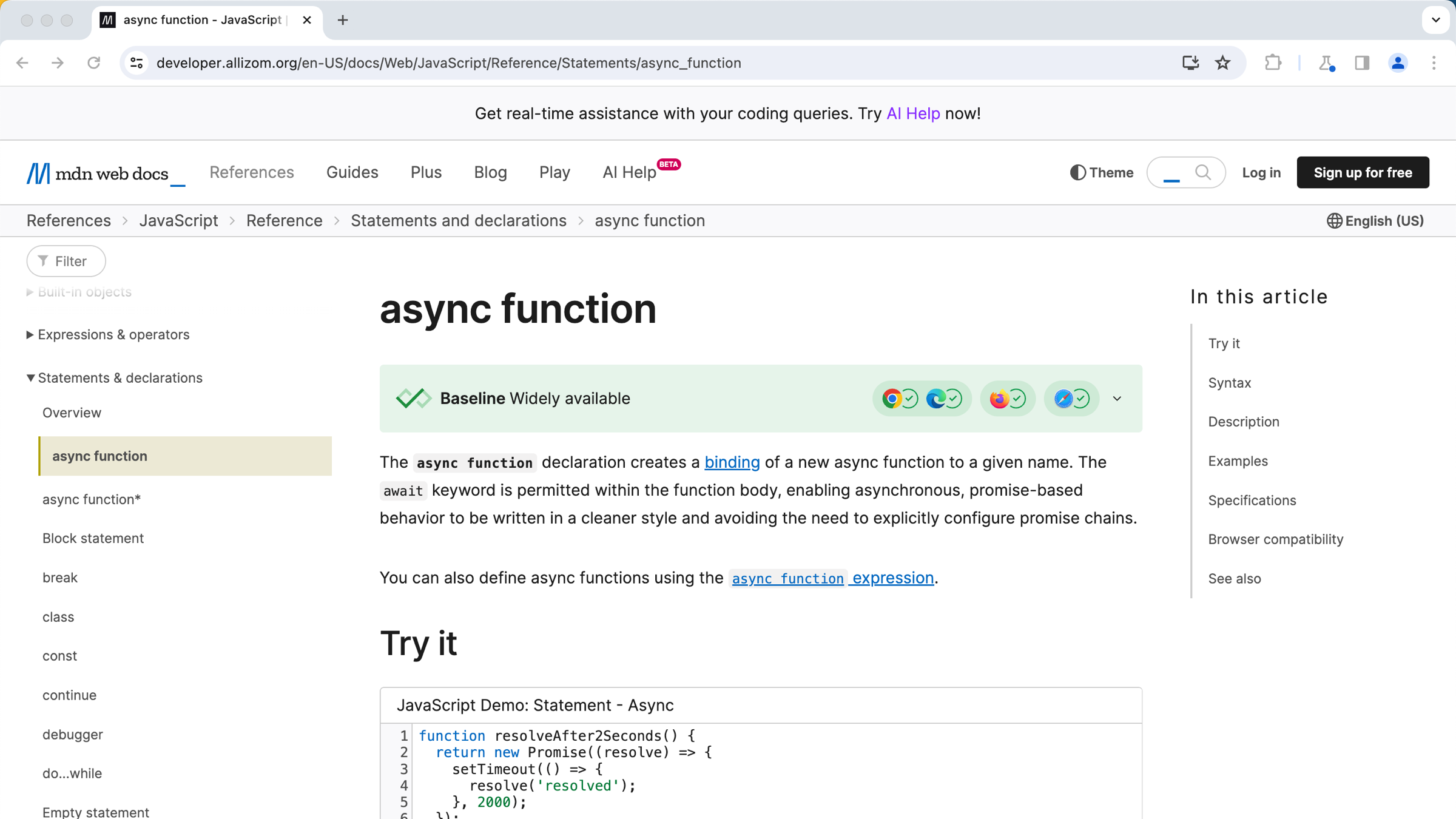
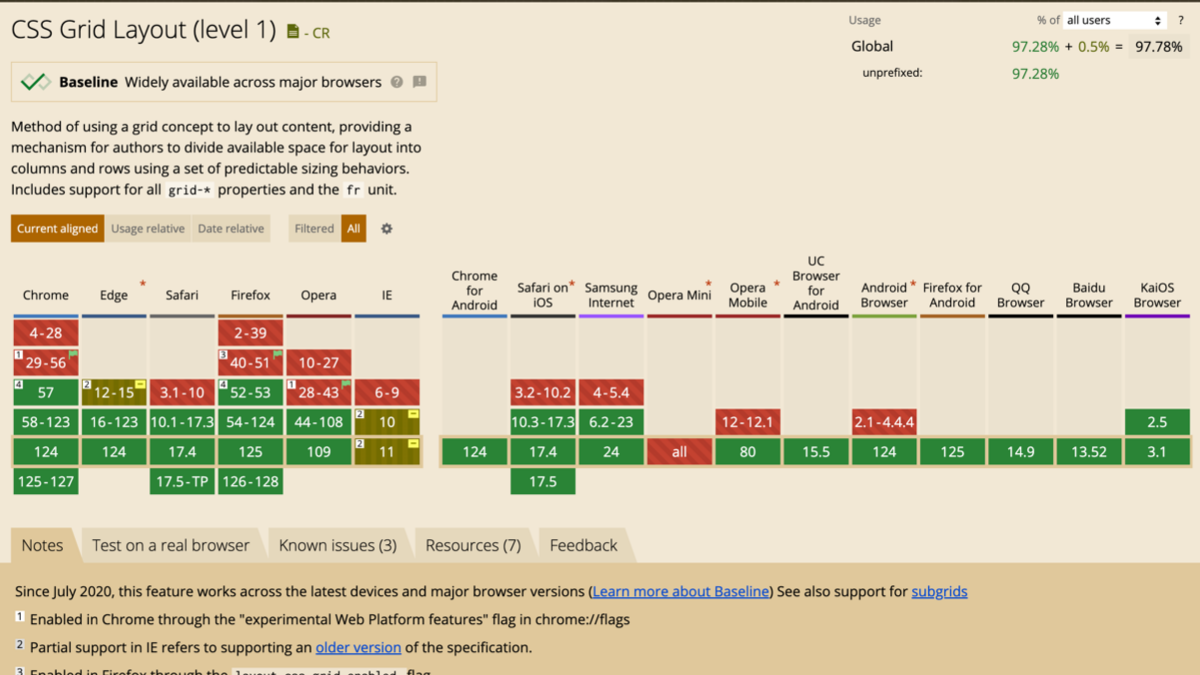
Baseline
Web 平台基线让浏览器对 Web 平台功能的支持信息更加清晰明了。
基线为你提供清晰的信息,告诉你哪些 Web 平台功能已准备好立即在你的项目中使用。当你在阅读文章或为你的项目选择库时,如果使用的功能都是基线的一部分,你可以信任浏览器兼容性级别。
谁定义基线?
基线由 Chrome 团队发起,现在由 WebDX 社区组定义。
功能如何成为基线?
基线分为三个阶段
- 有限可用性:该功能并非在所有核心浏览器中都可用。
- 新可用性:该功能获得所有核心浏览器的支持,因此具有互操作性。
- 广泛可用性:自新互操作日期起已过去 30 个月。大多数网站都可以使用该功能,无需担心支持问题。
核心浏览器集
- Chrome(桌面和 Android 版)
- Edge
- Firefox(桌面和 Android 版)
- Safari(macOS 和 iOS 版)
最新资讯
如何考虑基线和 polyfill
了解何时使用 polyfill 可能是一个艰难的决定,但使用基线功能可以帮助你解答这个问题。请在本指南中了解更多信息!
ESLint 已支持 CSS 和基线
现在你可以使用 ESLint 来检查 CSS 代码,并在你的项目中强制使用基线 CSS 功能!请在本博文中了解更多信息。
如何查询 Web 平台信息中心以获取基线工具
了解 Web 平台信息中心,以及如何查询其 HTTP API 以获取有关已达到基线的功能的数据,从而为你的开发工作流程构建工具。
2025 年 2 月基线月度摘要
阅读有关 2025 年 2 月期间基线的各种动态。
2025 年 1 月基线月度摘要
在其首刊中,本期基线月度摘要涵盖了 2025 年 1 月 Google 和 Web 开发者社区中基线的动态。
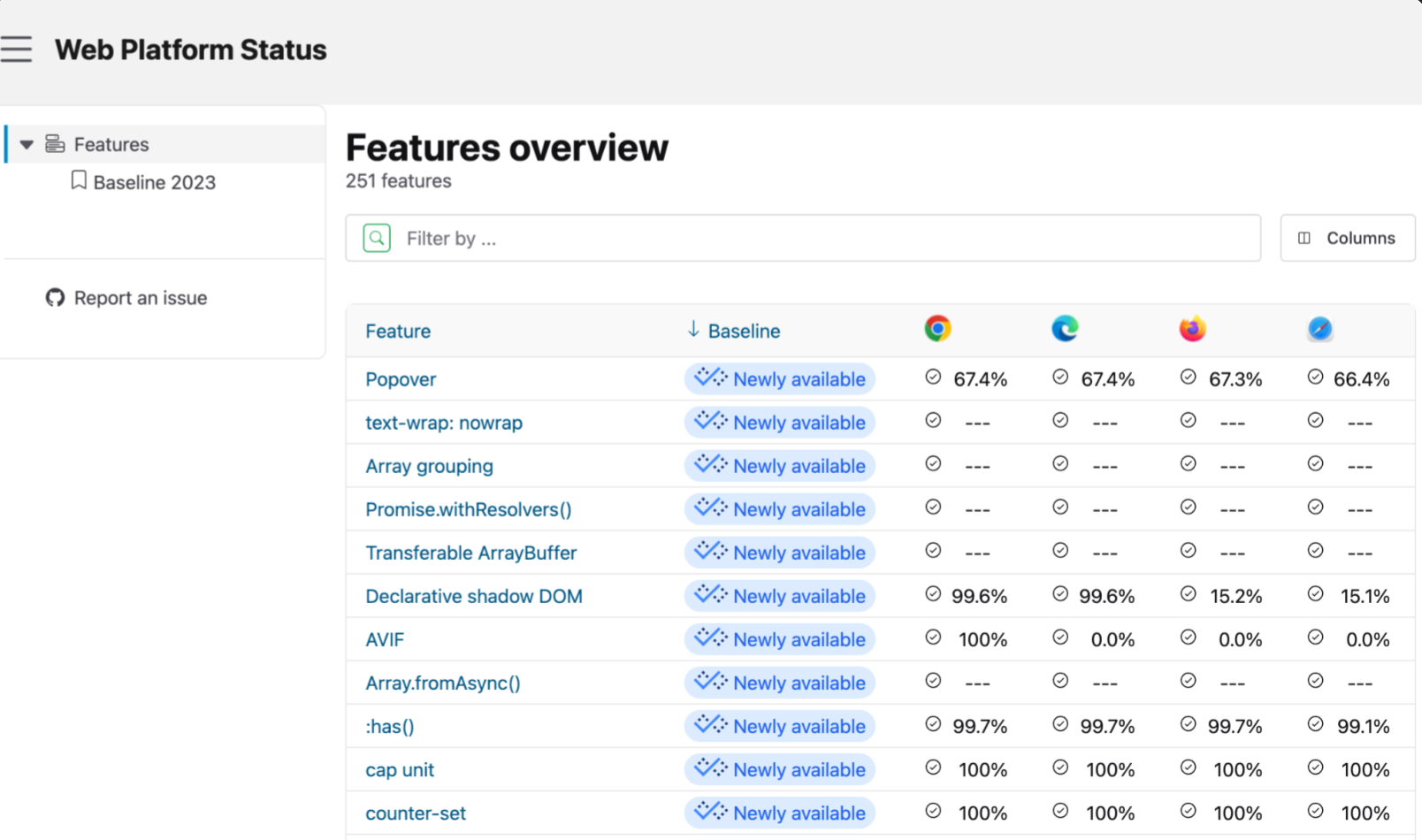
Web 平台信息中心
在 I/O 大会上发布。探索查看 Web 平台的新方式。