Baseline 即将登陆 caniuse.com!在这篇文章中,了解集成,并探索 2023 年成为 Baseline 一部分的某些功能。
根据 Baseline 的新定义,一个功能的生命周期分为两个阶段:新推出时,以及 30 个月后广泛推出时。当一个功能在以下浏览器中实现互操作时,它将成为 Baseline 新推出的一部分
- Safari(macOS 和 iOS)
- Firefox(桌面和 Android)
- Chrome(桌面和 Android)
- Edge(桌面)
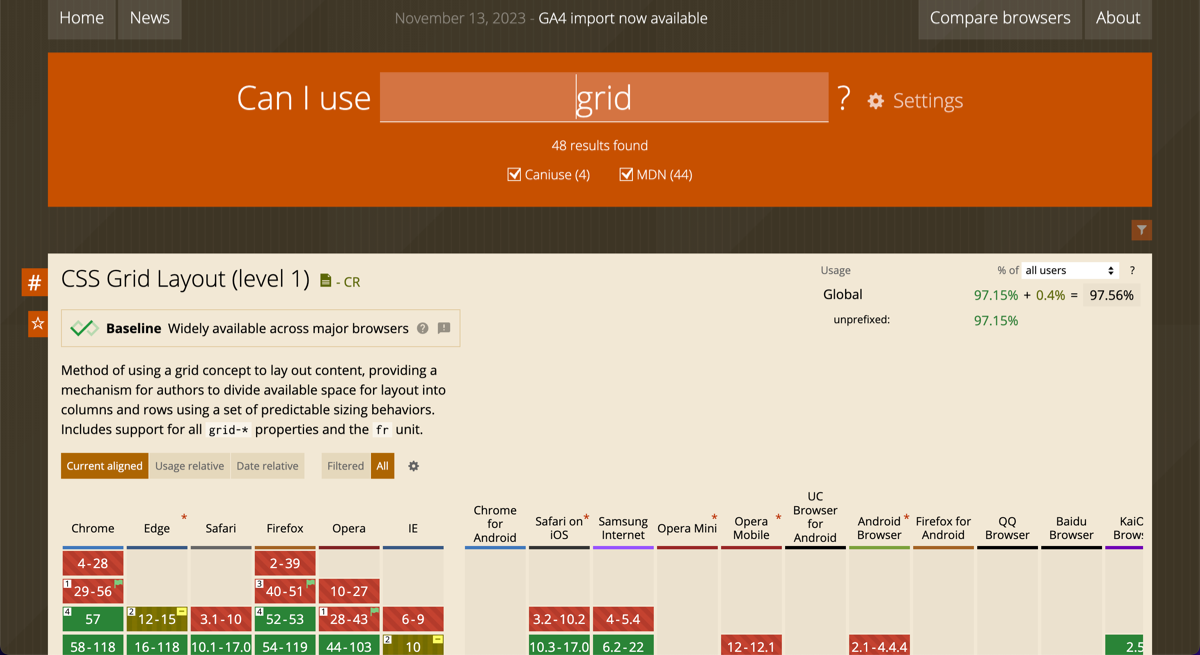
Baseline 登陆 Can I Use
作为明确功能可用性的下一步,从今天开始,Baseline 将开始登陆 Can I Use。当访问 Can I Use 上的一些页面时,您会看到一个徽章,告诉您该功能是否在 Baseline 广泛推出中。

在 Baseline 新推出中的功能也会显示一个徽章,以及它们可用的年份。今年在核心浏览器集中实现互操作的任何功能都是 Baseline 2023 的一部分。

在这篇文章的其余部分,了解在 2023 年达到这一里程碑的功能。所有这些功能都是 Baseline 2023—新推出。
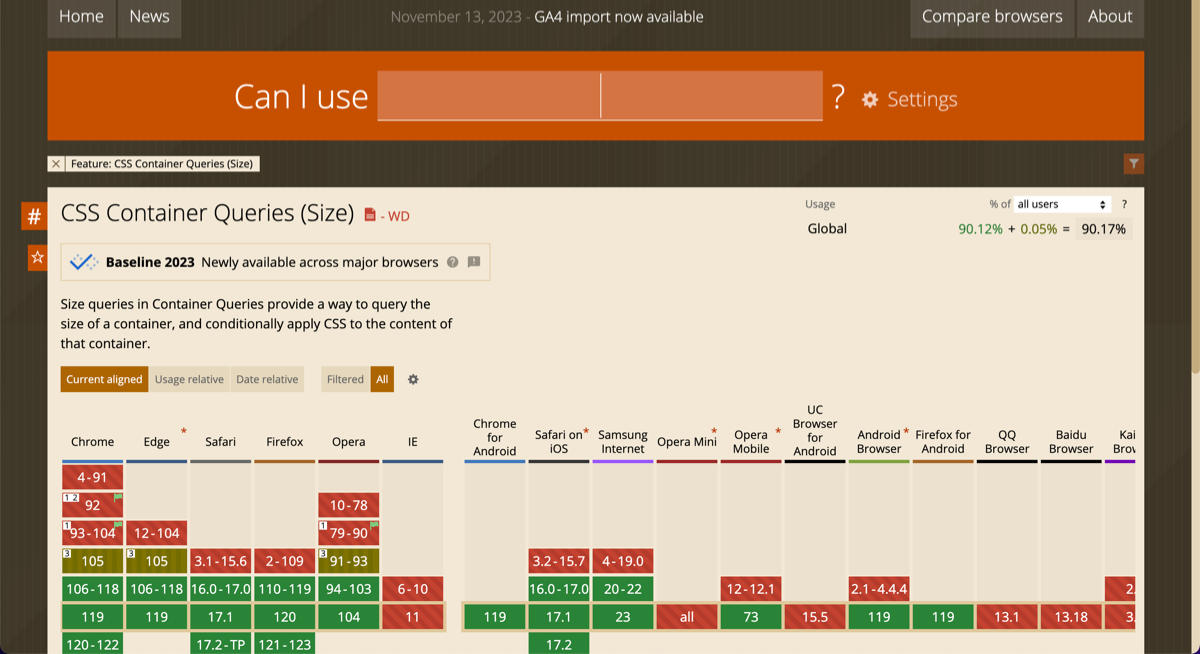
尺寸容器查询和容器查询单位
尺寸 容器查询 让您可以查询元素的大小,这与媒体查询让您查询视口大小的方式非常相似。它们通过让您创建对放置区域大小做出反应的组件,使创建可重用组件变得更加容易。
以下卡片的设计会根据组件的宽度而变化。在 容器查询在稳定版浏览器中推出 中了解更多信息。
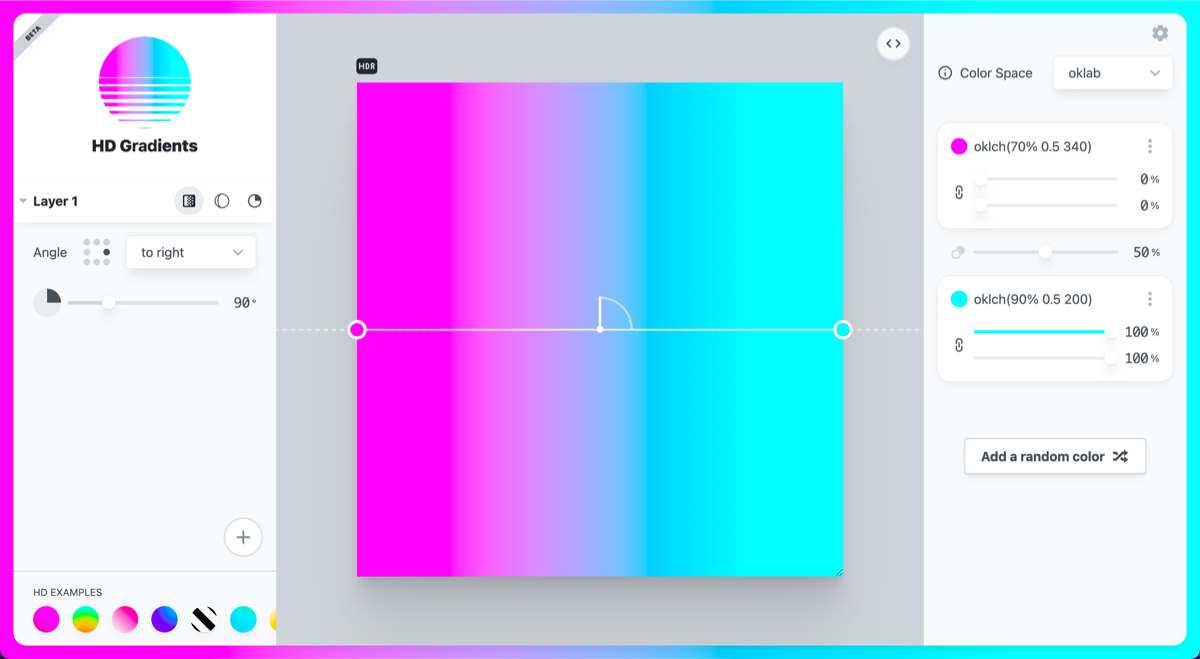
新的色彩空间和函数
CSS 现在支持色彩空间,让您可以访问 sRGB 色域之外的颜色。这意味着您可以使用高清色域中的颜色来支持高清(高清晰度)显示器。
新的颜色模型
现在在 Baseline 中,颜色函数 lch()、lab()、oklch() 和 oklab() 提供了对 LCH、Lab、OKLCH 和 OKLab 颜色模型的访问。

color-mix() 函数
此外,新的颜色函数已成为 Baseline 的一部分。color-mix() 函数可以在任何色彩空间中将一种颜色混合到另一种颜色中。在以下 CSS 中,在 srgb 色彩空间中,将 25% 的蓝色混合到白色中。
.example {
background-color: color-mix(in srgb, blue 25%, white);
}
color() 函数
color() 函数可用于任何使用 R、G 和 B 通道指定颜色的色彩空间。color() 首先采用色彩空间参数,然后采用一系列 RGB 通道值,并可选择一些 alpha 值。您可以使用以下任何一种:srgb、srgb-linear、display-p3、a98-rgb、prophoto-rgb、rec2020、xyz、xyz-d50 和 xyz-d65。例如
.valid-css-color-function-colors {
--srgb: color(srgb 1 1 1);
--srgb-linear: color(srgb-linear 100% 100% 100% / 50%);
--display-p3: color(display-p3 1 1 1);
--rec2020: color(rec2020 0 0 0);
--a98-rgb: color(a98-rgb 1 1 1 / 25%);
--prophoto: color(prophoto-rgb 0% 0% 0%);
--xyz: color(xyz 1 1 1);
}
CSS 高清颜色指南 为您提供了更多关于新色彩空间和函数的示例,以及关于何时使用哪种色彩空间和函数的信息。
压缩流
Compression Streams API 是一个用于压缩和解压缩数据流的 JavaScript API。使用这种内置压缩的应用程序不再需要包含压缩库。
在 所有浏览器现在都支持压缩流 中了解更多信息。
离屏画布
在 OffscreenCanvas 之前,画布绘制功能与 <canvas> 元素绑定在一起,这意味着它直接依赖于 DOM。OffscreenCanvas 通过将画布移出屏幕,将 DOM 与 Canvas API 解耦。
由于这种解耦,OffscreenCanvas 的渲染完全与 DOM 分离,因此它比常规画布提供了一些速度改进,因为两者之间没有同步。它也可以用于将渲染工作移动到 Web Worker,即使没有 DOM 可用,从而释放主线程并使应用程序更具响应性。
在 OffscreenCanvas—使用 Web Worker 加速您的画布操作 中了解更多信息
模块预加载
预加载模块可以减少下载和处理时间。将 rel="modulepreload" 添加到引用 JavaScript 模块的 link 元素,浏览器会获取该模块,解析并编译它,并将结果放入模块映射中,以便执行。
在 预加载模块 中了解更多信息。
CSS 中的三角函数
在 2023 年,CSS Values and Units Level 4 规范中的三角函数实现了互操作性。这意味着函数 sin()、cos()、tan()、asin()、acos()、atan() 和 atan2() 是 Baseline 2023 的一部分。
在 CSS 中的三角函数 中学习如何使用这些函数并发现一些用例。
inert 属性
当您将 DOM 元素标记为 inert 时,您将从其中移除移动或交互。inert 属性会导致浏览器忽略该元素
- 如果用户单击该元素,则不会触发
click事件。 - 该元素不会获得焦点。
- 该元素及其内容将从辅助功能树中排除。
将此属性添加到屏幕外或以其他方式隐藏的元素。有关更多信息,请参阅 inert 属性。
CSS Grid 布局中的子网格
grid-template-columns 和 grid-template-rows 的 subgrid 值允许您在嵌套网格上使用在父网格上定义的轨道。这意味着您可以将单独嵌套网格中的元素彼此对齐。
在 CSS 子网格 中,您将找到一些示例以及指向许多其他帖子和示例的链接,这些帖子和示例突出了子网格用例。
NumberFormat V3
Intl.NumberFormat V3 是 Intl.NumberFormat 的一组新功能,它在 2023 年成为 Baseline 的一部分。附加功能包括
- 三个新的函数来格式化数字范围:
formatRange、formatRangeToParts和selectRange - 分组枚举
- 新的舍入和精度选项
- 舍入优先级
- 将字符串解释为十进制数
- 舍入模式
- 符号显示负数
NumberFormat V3 提案 详细介绍了这些新功能中的每一个。
全屏 API
全屏 API 允许您通过调用 requestFullscreen() 方法将元素(例如 <video>)置于全屏模式。它还提供了用于检测元素是否处于全屏模式以及文档是否处于允许您请求全屏模式的状态的方法。
在此 MDN 上的全屏 API 指南 中了解更多信息。
CSS :has() 选择器
刚刚加入 Baseline 2023 的是 :has() 选择器,它将于 12 月 19 日在 Firefox 121 中登陆。在其他用途中,此选择器充当父选择器,让您可以根据元素内部的内容选择元素。例如,您可以根据元素内部是否包含图像应用不同的 CSS。
在 :has(): 家族选择器 中了解更多信息。
今年加入 Baseline 的更多功能
今年成为 Baseline 一部分的其他功能包括以下内容
- 可构造样式表
- CSS 中的复杂 nth-child 选择器
- 媒体查询的范围语法
- 导入映射
- CSS display 的多个值
- @counter-style
counter-setCSS 属性linear()缓动函数- Origin Private File System (OPFS)
- CSS 嵌套,包括 添加了宽松解析 的更改。
- CSS
:dir()伪类选择器 - CSS
cap长度单位 - CSS 遮罩
- HTML 视频
<source>元素的媒体查询支持 - HTML
<search>元素 <iframe>元素的延迟加载(将于 12 月 19 日在 Firefox 121 中登陆)lh和rlhCSS 行高单位
许多这些功能通过 Interop 2023 上的协作工作实现了互操作性。看到这些功能如何通过该过程被引入并作为 Baseline 新推出而登陆,这非常令人兴奋,这为它们成为广泛可用设置了计时器。这为决定何时在您自己的项目中采用功能创建了更清晰的路径。

