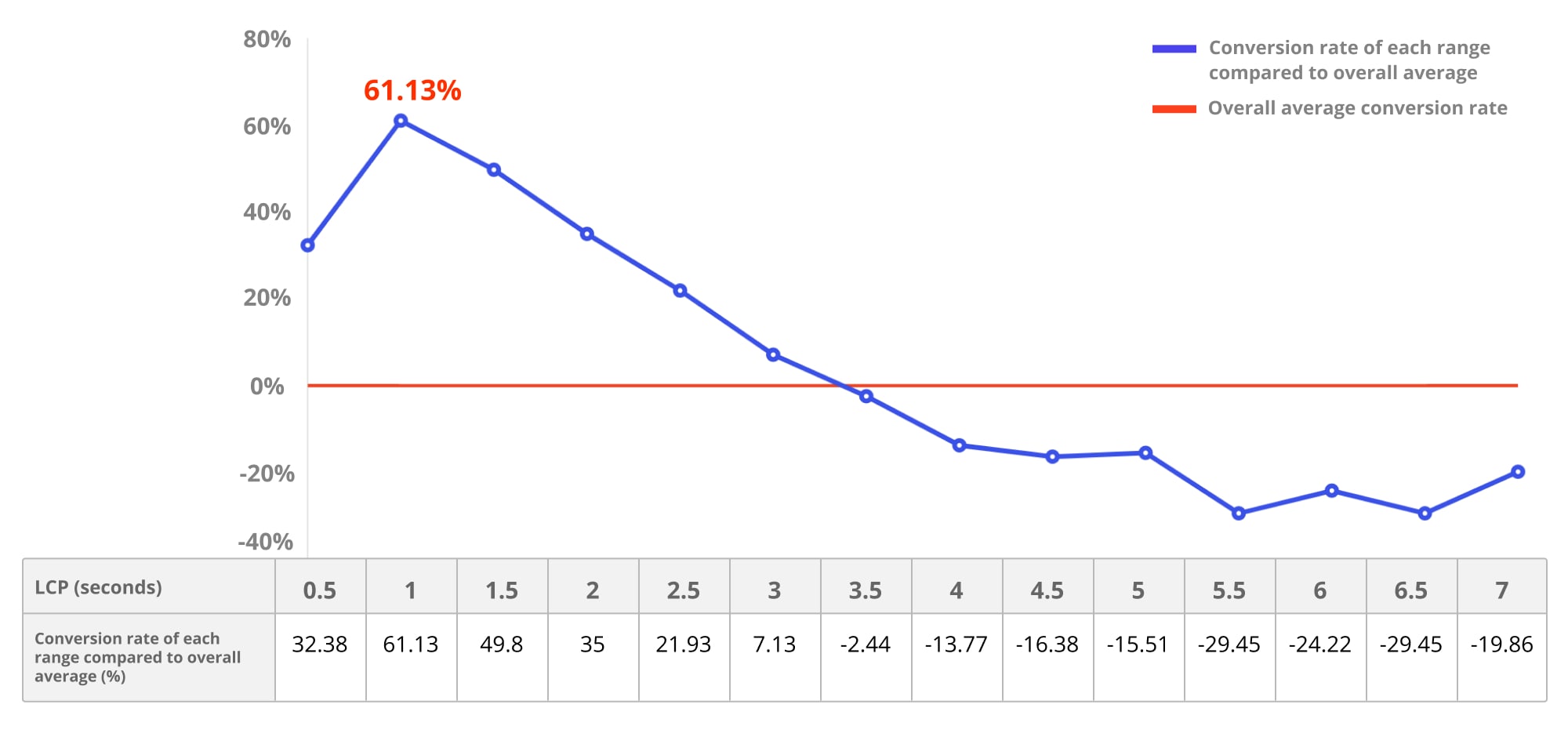
通过衡量真实用户的 Web Vitals,Rakuten 24 还发现,良好的最大内容ful Paint (LCP) 可以使转化率提高 61.13%。
Rakuten 24 是一家在线商店,与主要的跨国和国内消费品制造商合作,提供各种日常必需品,包括保健、饮料、宠物用品、婴儿产品等。这家商店由互联网服务领域的全球领导者乐天集团股份有限公司提供,是其在日本数字市场平台上表现最佳的商家之一。
Rakuten 24 团队深知 Web 性能对用户体验的影响,因此一直在持续衡量、优化和监控 Core Web Vitals 及其他指标。
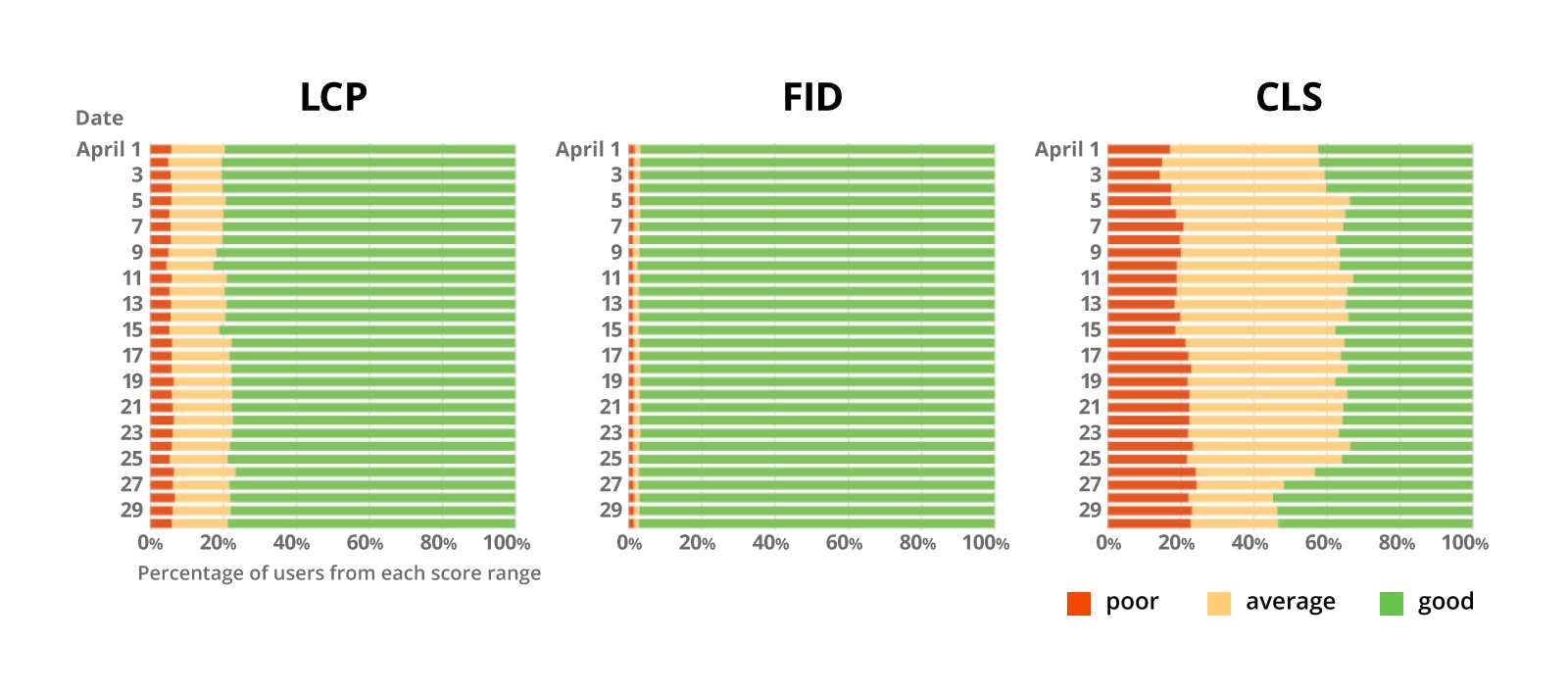
因此,超过 75% 的用户体验到良好的最大内容ful Paint (LCP)、首次输入延迟 (FID) 和首次内容ful Paint (FCP)。但是,他们仍在努力改进累积布局偏移 (CLS)。
在分析主页数据后,Rakuten 24 发现良好的 LCP 分数可以带来
- 转化率提高高达 61.13%。
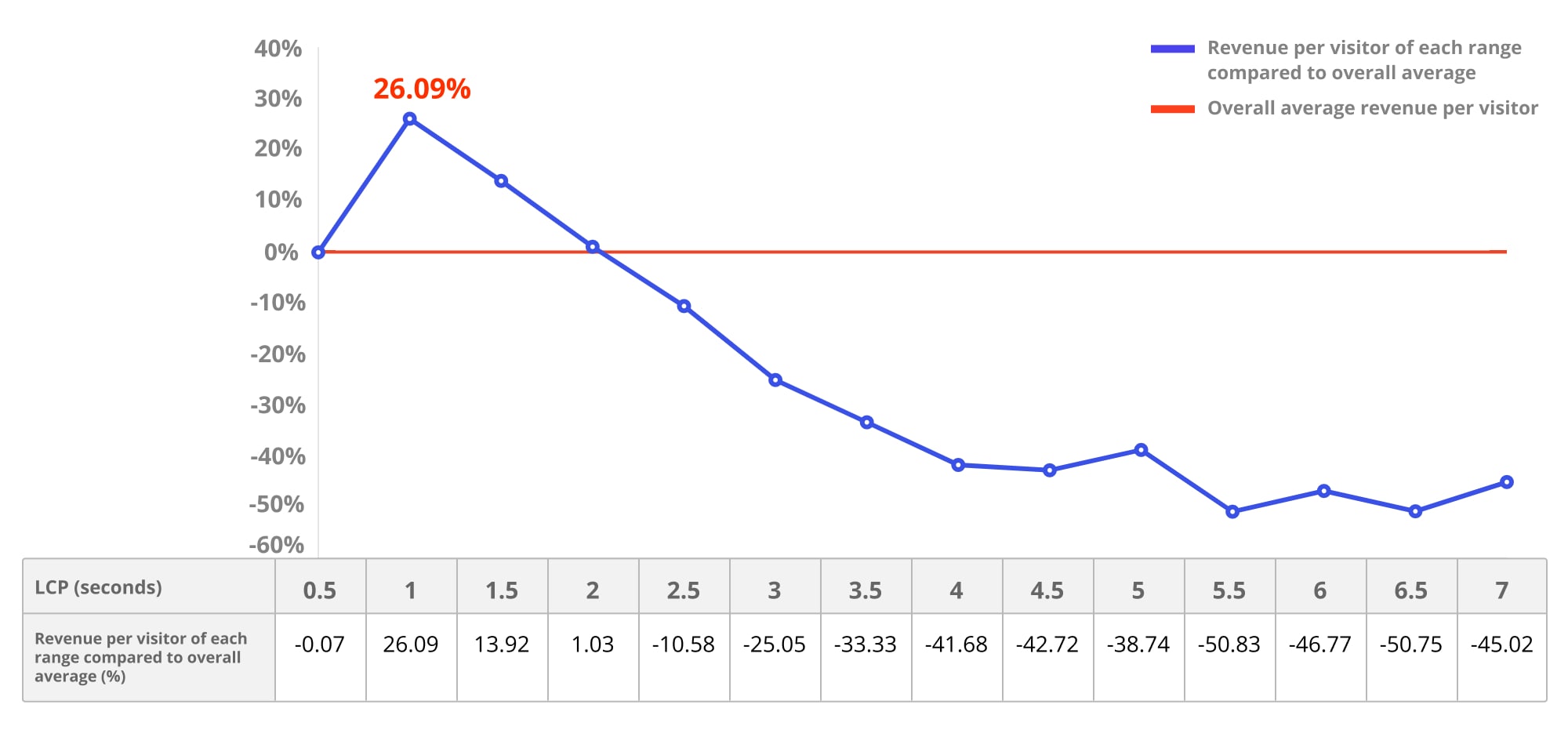
- 每位访问者的收入增加 26.09%。
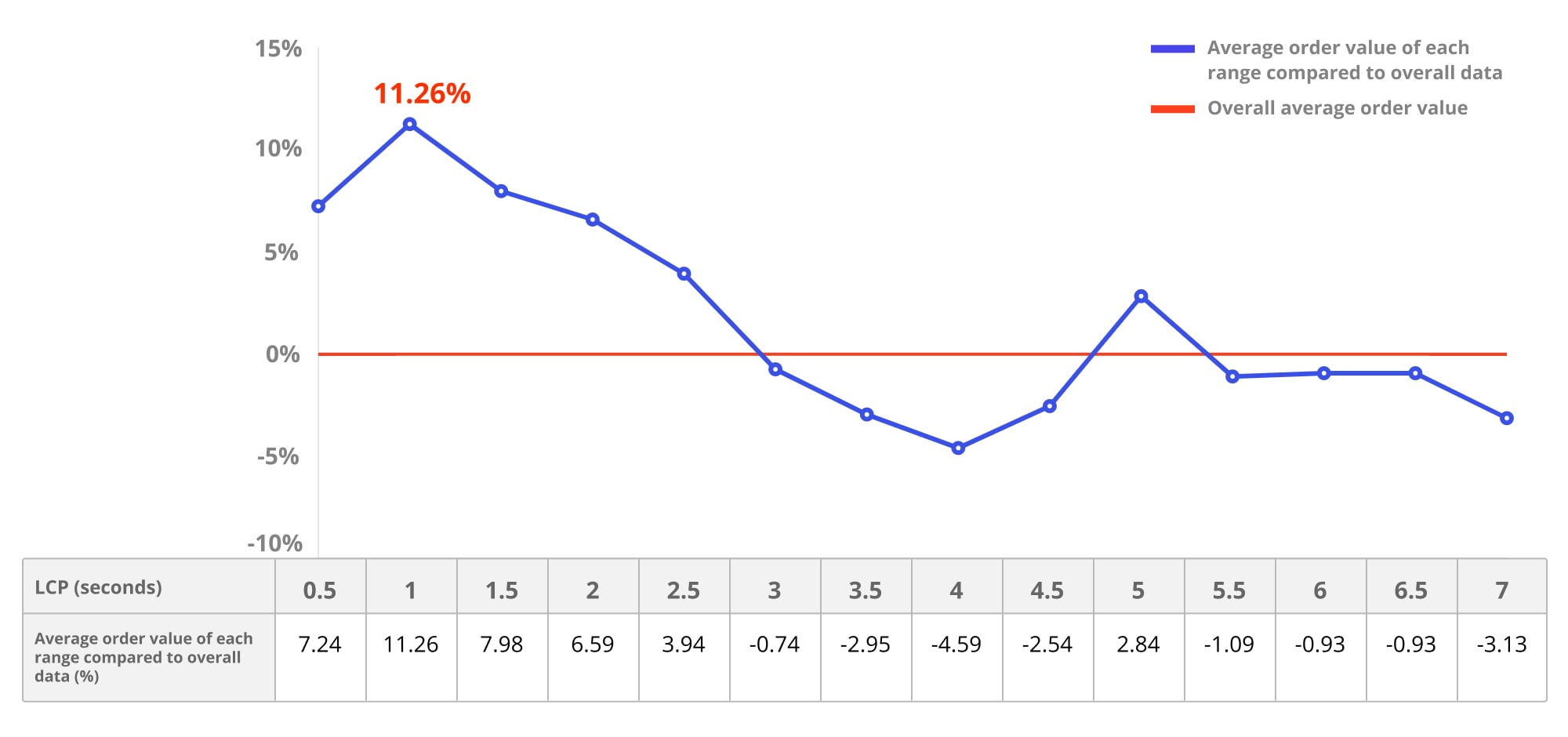
- 平均订单价值提高 11.26%。
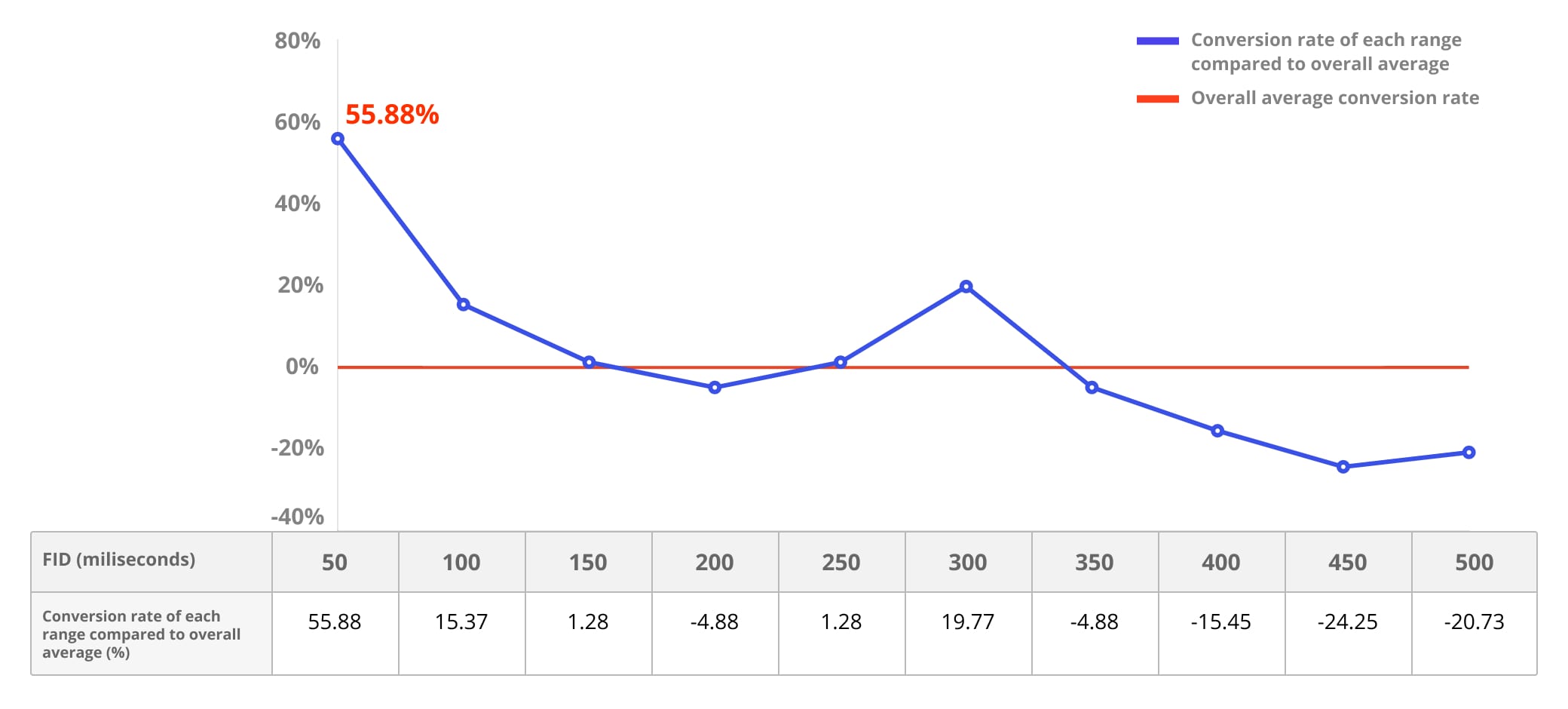
- 良好的 FID 分数可以使转化率提高高达 55.88%。
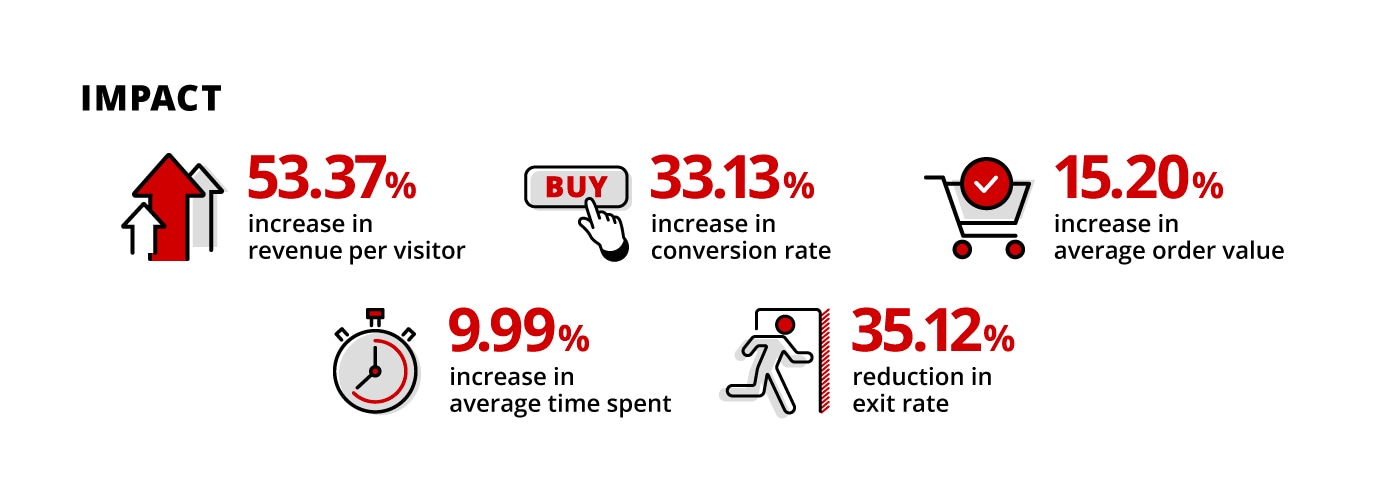
为了进一步关联 Core Web Vitals 和业务指标,Rakuten 24 还运行了一项 A/B 测试,重点是优化 Core Web Vitals 和相关指标,结果显示改进了
- 每位访问者的收入提高 53.37%。
- 转化率提高 33.13%。
- 平均订单价值提高 15.20%。
- 平均花费时间提高 9.99%。
- 跳出率降低 35.12%。
突出显示机会
尽管优化 Web 性能是改善用户体验和业务增长的明智投资,但 Rakuten 24 团队深知,要说服利益相关者采用 Core Web Vitals 并专注于 Web 性能有多么困难。他们认为,向利益相关者准确展示性能优化可以带来什么样的投资回报 (ROI),是让他们加入的最佳方式。
作为一个相对较新且独立的服务,Rakuten 24 利用其灵活性的优势来迎接挑战。他们相信,他们的案例研究结果将帮助他们在未来做出更多以数据为导向的决策,并帮助其他开发人员衡量其工作的影响,并说服其利益相关者,提高性能是值得投资的。请在此帖子中了解他们是如何做到的。

优化 JavaScript 和资源
- 消除渲染阻塞资源。
- 拆分代码并使用 动态
import()。 - 将所有内容拆分为单独的部分,并延迟加载首屏下方 HTML 文件。
- 按需执行和加载 JavaScript。
- 通过在
<script>标记上使用 async 属性并建立与重要来源的早期连接(资源提示,例如dns-prefetch、preconnect和preload),识别缓慢的 JavaScript 资源并优化加载过程。 - 删除未使用的代码,以及缩小和压缩代码。
- 使用 CDN.
- 使用 Workbox 控制使用 Service Worker 的缓存。
优化图像
- 延迟加载首屏下方图像.
- 使用 CDN 优化图像、提供适当大小的图像、压缩图像,并为工作采用正确的图像格式(WebP、SVG、Web 字体)。
优化 CLS
- 在图像加载时,使用 CSS
aspect-ratio预留图像所需的空间。 - 使用 CSS
min-height最大限度地减少元素延迟加载时的布局偏移。
性能衡量
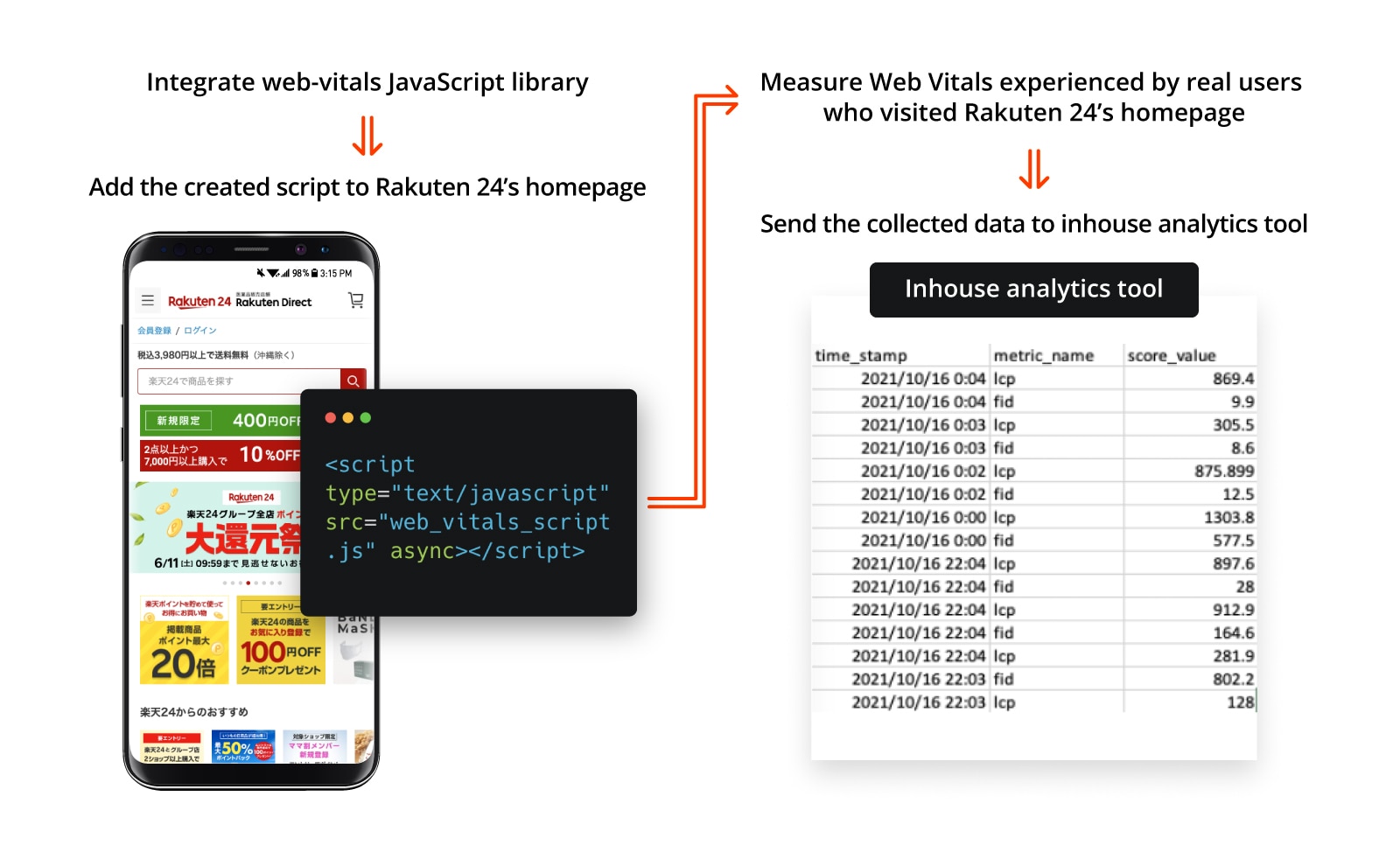
除了使用 PageSpeed Insights 审核其网站外,该团队还希望找到一种更好的方法来了解用户在实际现场的体验。因此,Rakuten 24 决定使用 web-vitals JavaScript 库 来衡量 Core Web Vitals 和现场的其他指标,并将数据发送到内部分析工具。

性能分析
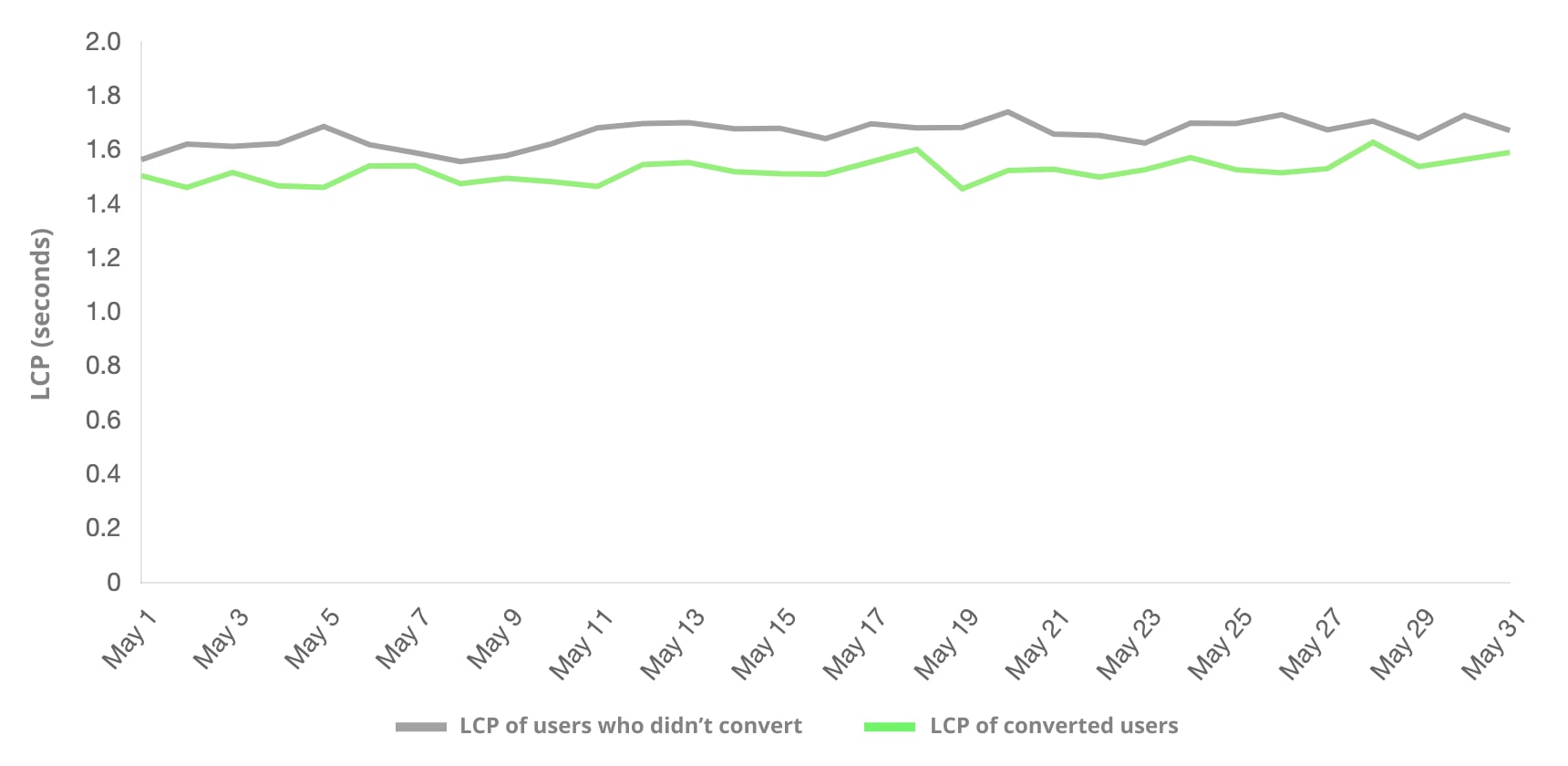
该团队分析了收集的现场数据,以确定 Core Web Vitals 与关键业务指标之间是否存在任何关联。他们发现,与未转化的用户相比,转化的用户往往体验到更好的 LCP。

收集的数据还显示
- 良好的 LCP 可以使转化率提高高达 61.13%,每位访问者的收入增加 26.09%,平均订单价值提高 11.26%。
- 与总体平均数据相比,良好的 FID 可以使转化率提高高达 55.88%。




性能监控
该团队使用现场收集的数据和商业智能工具构建了一个性能监控仪表板。这对于监控进度和防止倒退非常重要。

A/B 测试
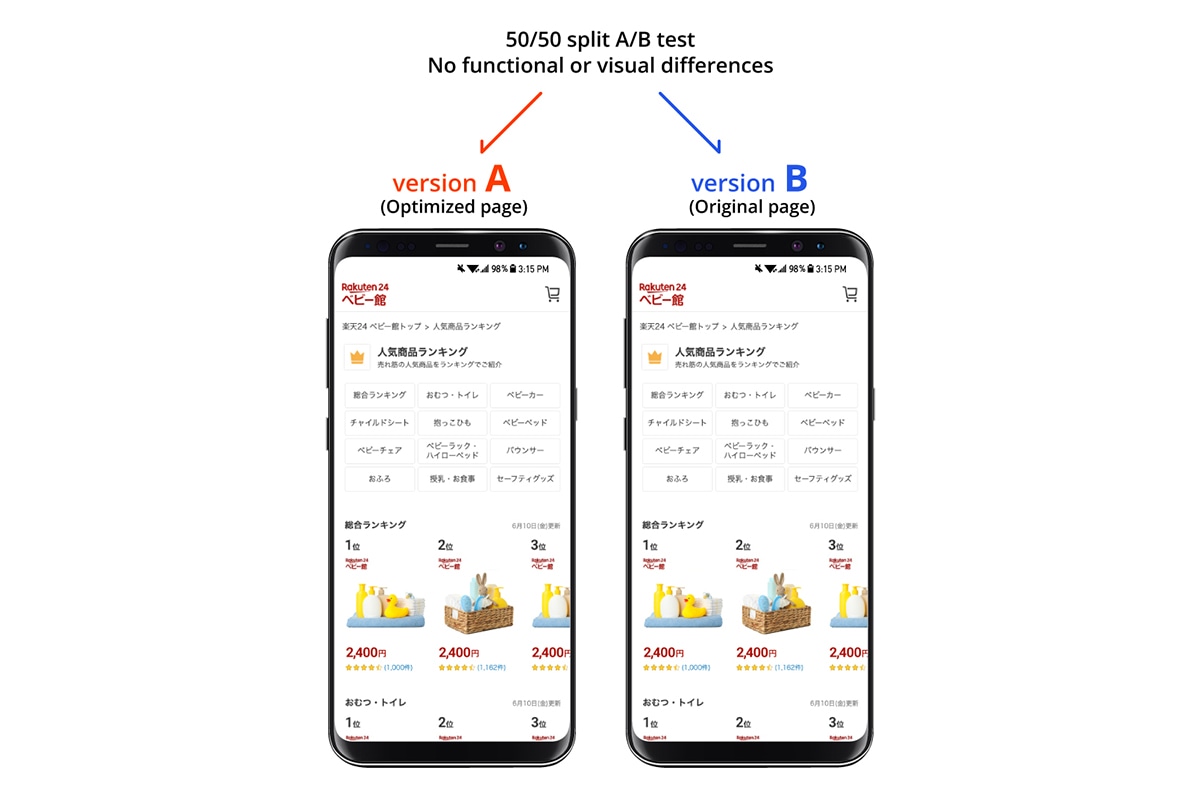
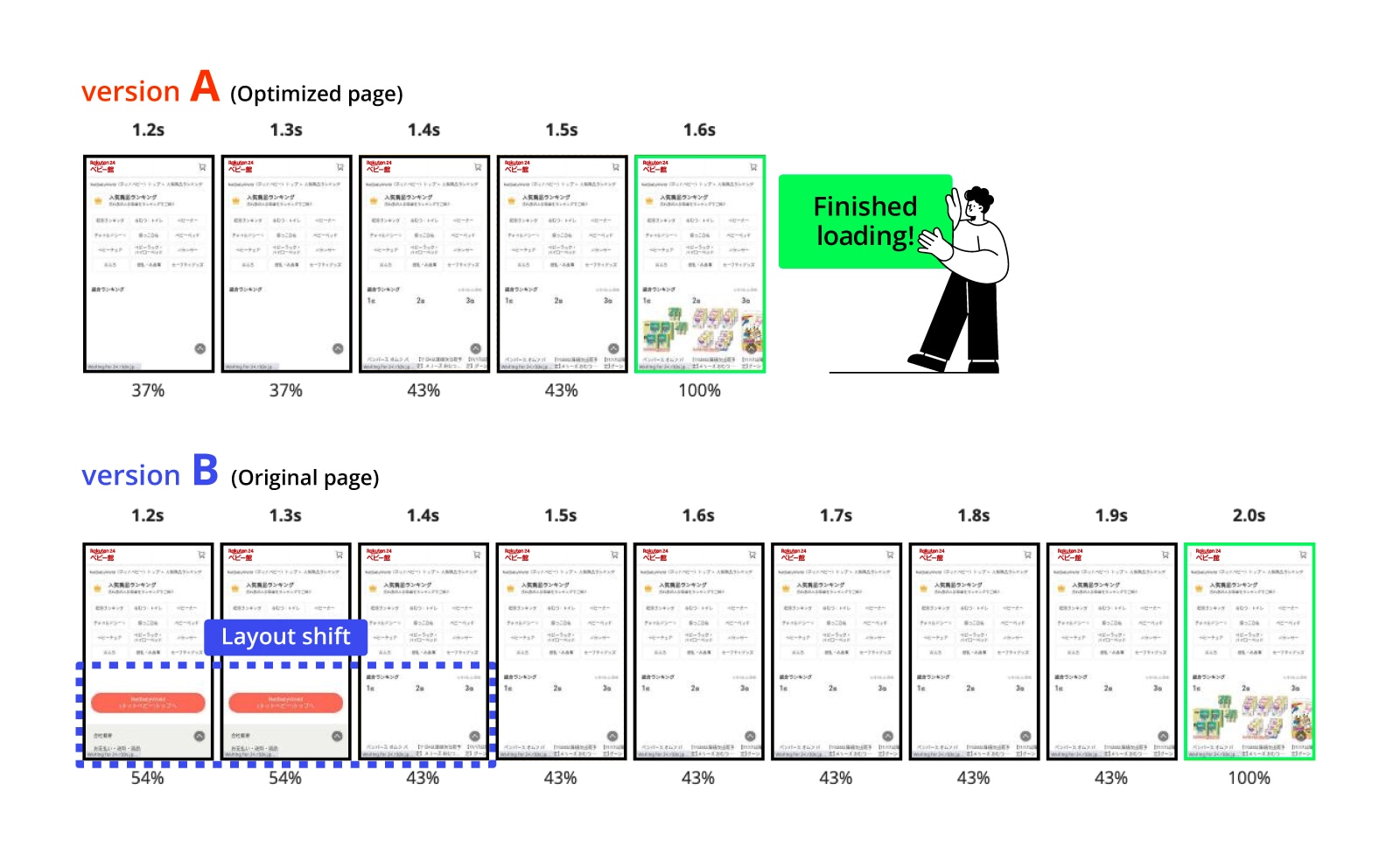
该团队认为 A/B 测试是衡量性能优化对业务影响的好方法,因此他们针对 Core Web Vitals 优化了其中一个着陆页,然后通过 A/B 测试将优化版本与原始页面进行了一个月的比较。他们选择了一个具有大量流量和转化的着陆页,以便测试能够取得有意义的结果。在测试期间,50% 的流量被发送到优化的着陆页(版本 A),50% 被发送到原始页面(版本 B)。版本 A 和版本 B 之间唯一的区别是版本 A 针对 Core Web Vitals 进行了优化,没有其他功能或视觉差异。

优化后的版本 A 在移动设备加载测试中提前 0.4 秒完成加载,并且没有显示出明显的布局偏移。实际上,版本 A 的 CLS 与版本 B 相比提高了 92.72%。其他 Web Vitals 分数也得到了提高:FID 提高了 7.95%,FCP 提高了 8.45%,TTFB 提高了 18.03%。

通过比较优化后的版本 A 和未优化的版本 B,Rakuten 24 发现版本 A 带来了
- 每位访问者的收入提高 53.37%。
- 转化率提高 33.13%。
- 平均订单价值提高 15.20%。
- 平均花费时间提高 9.99%。
- 跳出率降低 35.12%。

结论
Web 性能优化具有挑战性,但也回报丰厚。通过采用数据驱动的方法,Rakuten 24 成功交付了更好的用户体验,并衡量了对其业务的积极影响。他们深知这只是旅程的一部分,而不是终点,因此他们将继续改进其网站,为在线购物者提供更愉悦的体验。
优化需要共同努力,开发人员不必孤军奋战。通过分享他们的奋斗和成就,Rakuten 24 希望更多的开发人员可以使用 Core Web Vitals 数据与利益相关者建立共识,然后共同努力,实现高质量的用户体验和业务增长。




