将 CLS 优化 0.2 后,会话页面浏览量增加了 15%,会话时长增加了 13%,跳出率降低了 1.72 个百分点。
Yahoo! JAPAN 是日本最大的媒体公司之一,每月提供超过 790 亿的页面浏览量。其新闻平台 Yahoo! JAPAN 新闻每月页面浏览量超过 220 亿,并拥有一支致力于改善用户体验的工程团队。
通过持续监控 Core Web Vitals,他们将网站改进的累积布局偏移 (CLS) 分数与会话页面浏览量增加 15% 和会话时长增加 13% 相关联。
0.2
CLS 改进
15.1%
更多会话页面浏览量
13.3%
更长的会话时长
页面内容意外移动通常会导致意外点击、页面迷失方向,并最终导致用户沮丧。沮丧的用户往往不会长时间停留。为了让用户满意,页面布局应在用户旅程的整个生命周期中保持稳定。对于 Yahoo! JAPAN 新闻来说,这项改进对关键业务参与度指标产生了显著的积极影响。
有关他们如何改进 CLS 的技术详情,请阅读 Yahoo! JAPAN 新闻工程团队的帖子。
识别问题
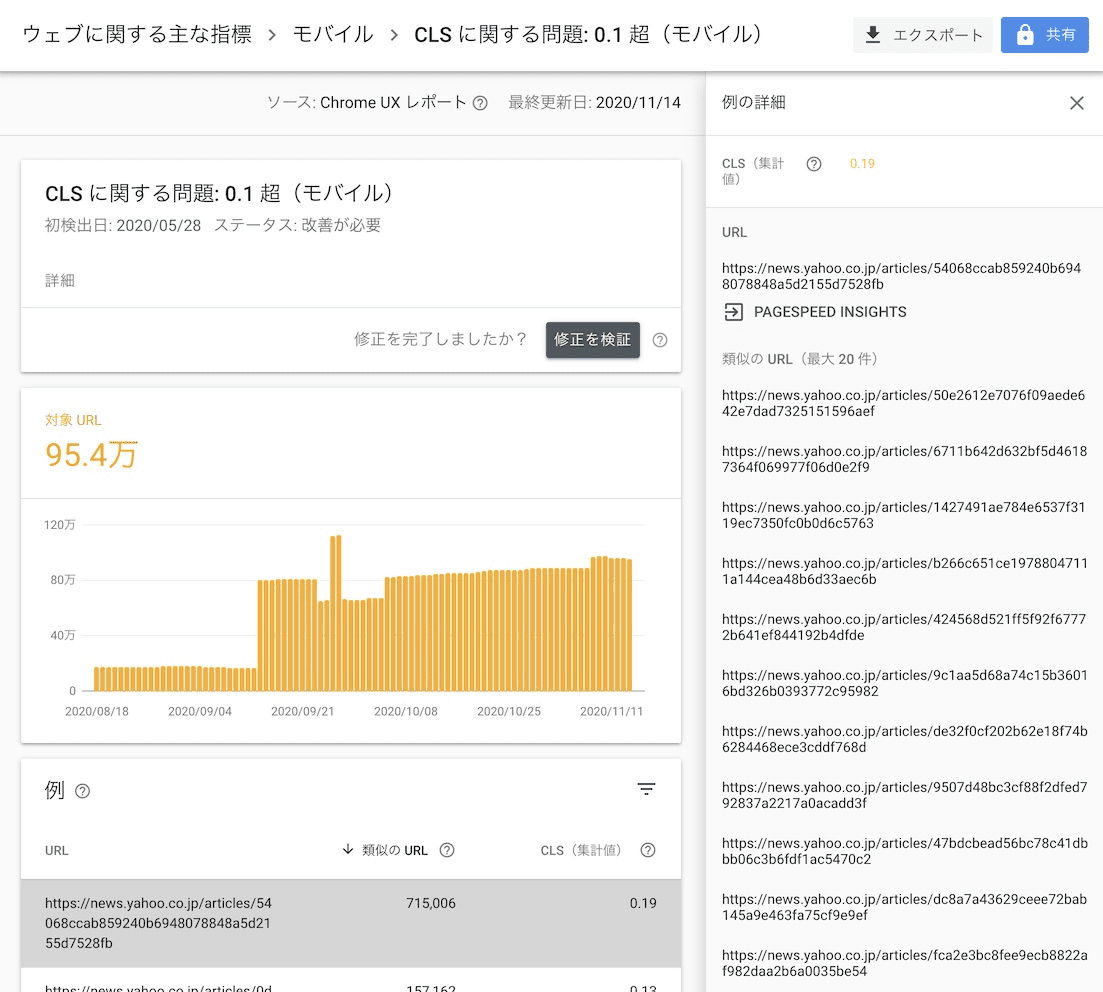
监控 Core Web Vitals(包括 CLS)对于发现问题并确定问题的来源至关重要。在 Yahoo! JAPAN 新闻,Search Console 提供了页面性能问题组的概览,而 Lighthouse 帮助确定了改进页面体验的每页机会。使用这些工具,他们发现文章详情页面的 CLS 较差。


重要的是要记住累积布局偏移的“累积”部分——分数是在整个页面生命周期中捕获的。在现实世界中,分数可能包括由于用户交互(例如滚动页面或点击按钮)而发生的偏移。为了从现场数据中收集 CLS 分数,该团队集成了 web-vitals JavaScript 库报告。
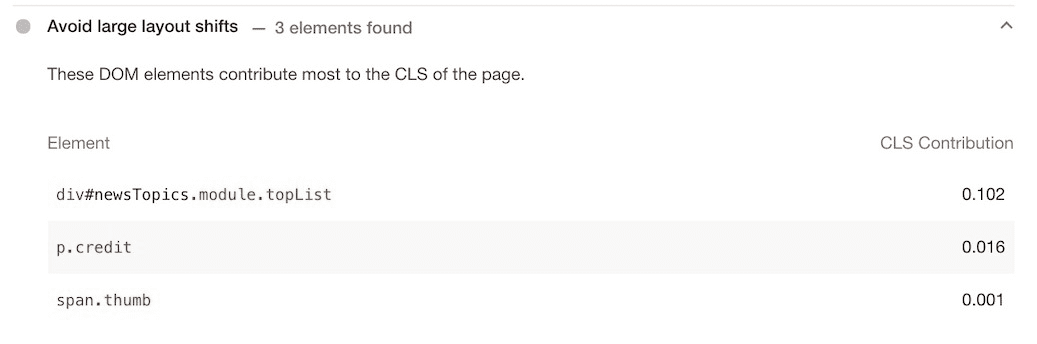
该团队使用 Chrome DevTools 来识别页面上哪些元素正在导致布局偏移。DevTools 中的“布局偏移区域”通过在每次发生布局偏移时用蓝色矩形突出显示元素,从而可视化影响 CLS 的元素。

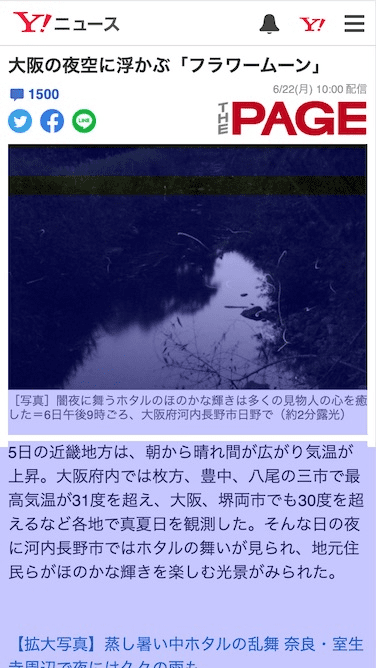
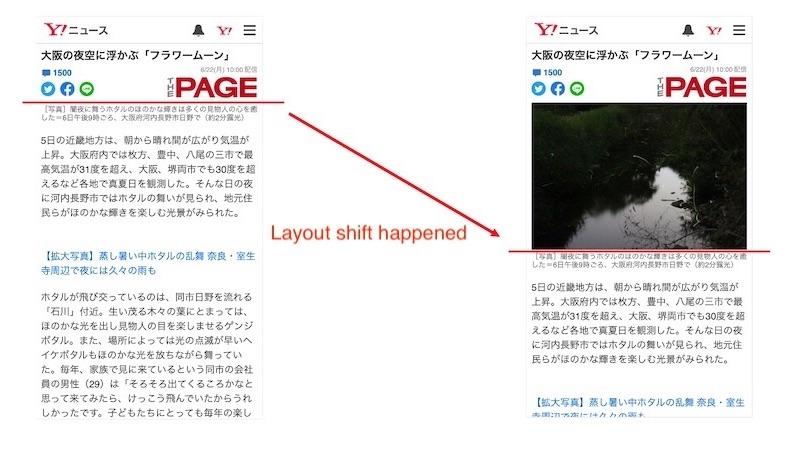
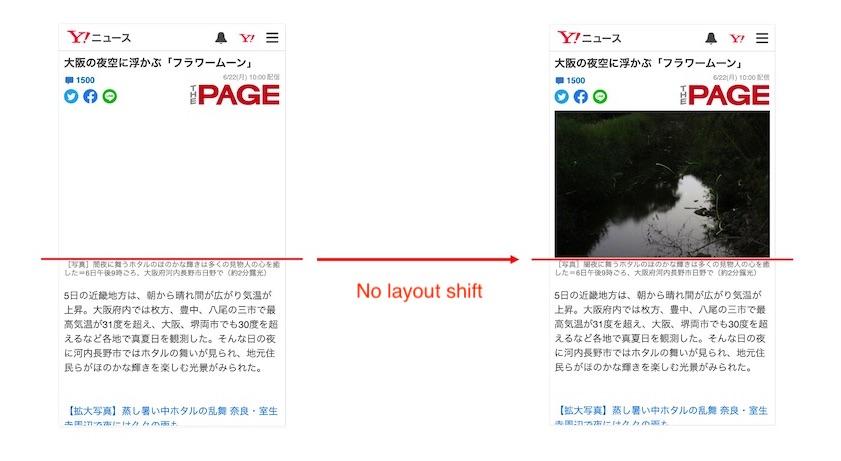
他们发现,在首次查看时加载文章顶部的首图后,发生了布局偏移。

在上面的示例中,当图像完成加载后,文本会被向下推(位置变化用红线表示)。
改进图像的 CLS
对于固定大小的图像,可以通过在 img 元素中指定 width 和 height 属性,并使用现代浏览器中可用的 CSS aspect-ratio 属性来防止布局偏移。但是,Yahoo! JAPAN 新闻不仅需要支持现代浏览器,还需要支持安装在相对较旧的操作系统(如 iOS 9)中的浏览器。
他们使用了纵横比框——一种在图像加载之前使用标记在页面上预留空间的方法。此方法需要提前知道图像的纵横比,他们可以从后端 API 获取该纵横比。

结果
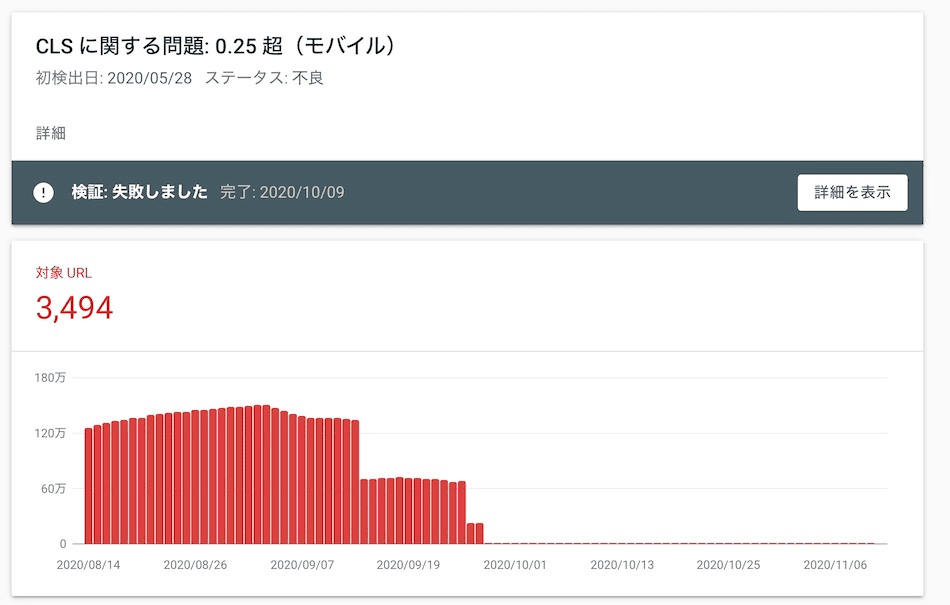
Search Console 中性能不佳的 URL 数量减少了 98%,实验室数据中的 CLS 从大约 0.2 降至 0。更重要的是,业务指标方面有几项相关的改进。

当 Yahoo! JAPAN 新闻比较 CLS 优化前后的用户参与度指标时,他们看到了多项改进
15.1%
更多会话页面浏览量
13.3%
更长的会话时长
1.72%*
跳出率降低(*百分点)
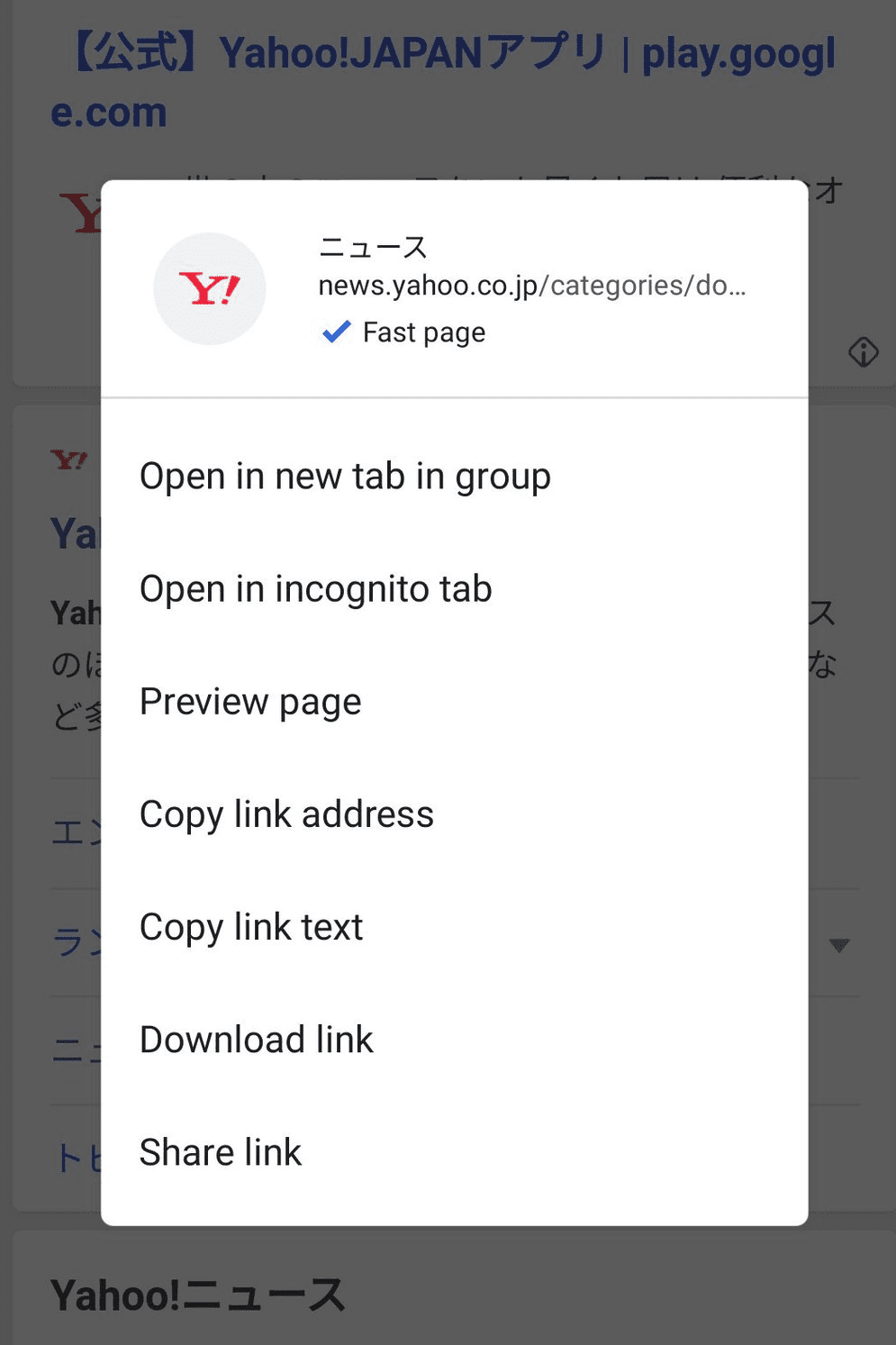
通过改进 CLS 和其他 Core Web Vitals 指标,Yahoo! JAPAN 新闻还在 Chrome Android 的上下文菜单中获得了“快速页面”标签。

布局偏移令人沮丧,并且会阻止用户阅读更多页面,但这可以通过使用适当的工具、识别问题和应用最佳实践来改进。改进 CLS 是改进业务的一个机会。
有关更多信息,请阅读 Yahoo! JAPAN 工程团队的帖子。



