CSS 播客 - 016:边框
在盒模型模块中,我们考虑使用框架类比来描述盒模型的每个部分。

边框盒是盒子的框架,而 border 属性为您提供了大量的选项,几乎可以创建您能想到的任何样式的框架。
边框属性
各个 border 属性提供了一种设置边框各个部分样式的方法。
样式
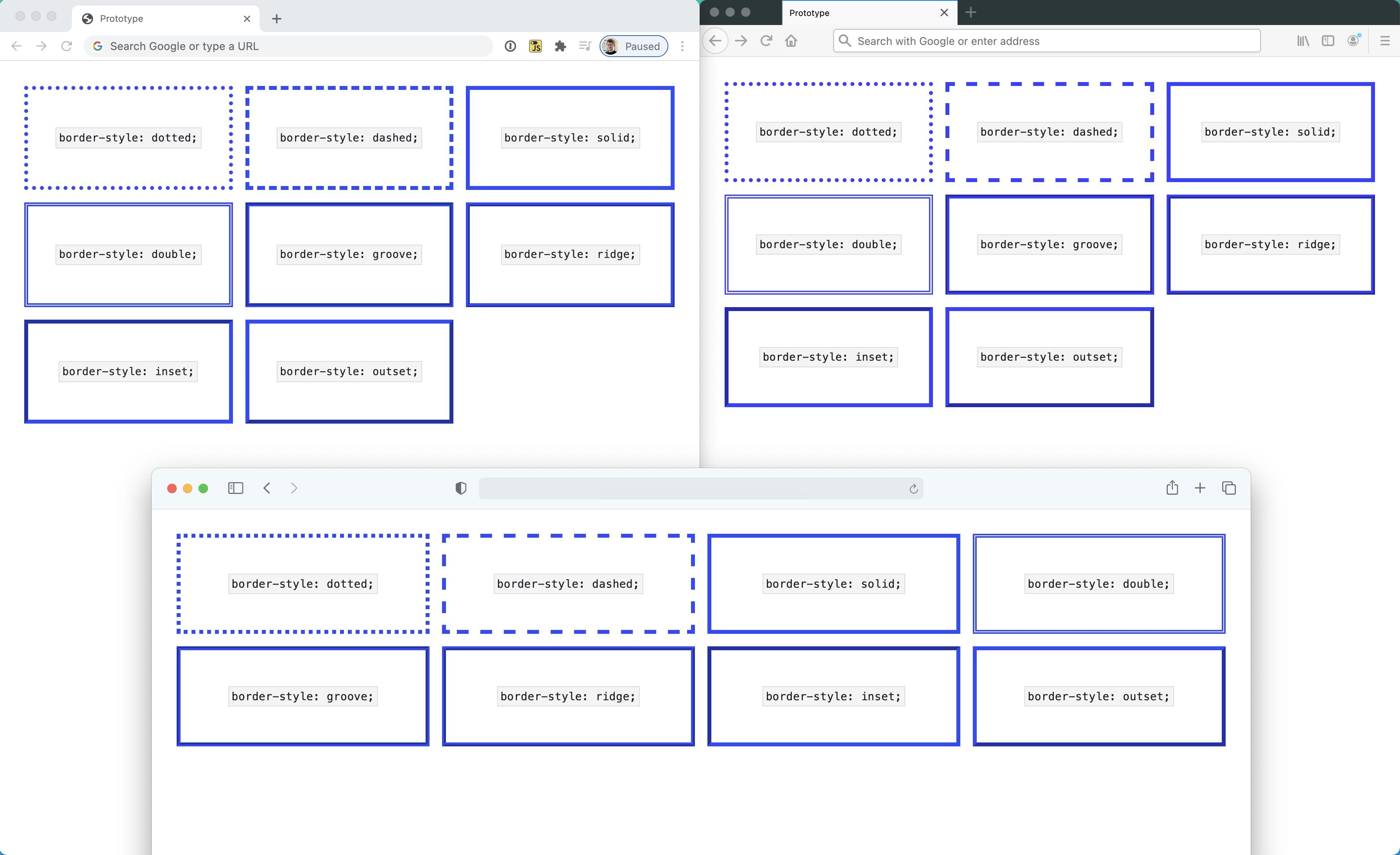
要使边框显示出来,您必须定义 border-style。有几个选项可供选择
当使用 ridge、inset、outset 和 groove 样式时,浏览器将使第二个显示的边框颜色变暗,以提供对比度和深度。这种行为在浏览器之间可能会有所不同,尤其是对于像 black 这样的深色。在 Chrome 中,这些边框样式将显示为实线,而在 Firefox 中,它们将被调亮,然后提供更深的第二种颜色。
浏览器行为也可能因其他边框样式而异,因此在不同的浏览器中测试您的网站非常重要。这种差异的一个常见示例是每个浏览器如何渲染 dotted 和 dashed 样式。

要在框的每一侧设置边框样式,可以使用 border-top-style、border-right-style、border-left-style 和 border-bottom-style。
简写
与 margin 和 padding 一样,您可以使用 border 简写属性在一个声明中定义边框的所有部分。
.my-element {
border: 1px solid red;
}
border 简写中值的顺序是 border-width、border-style,然后是 border-color。
颜色
您可以在框的所有边或每个单独的边上设置颜色,使用 border-color。默认情况下,它使用框的当前文本颜色:currentColor。这意味着,如果您只声明边框属性(如宽度),除非您显式设置颜色,否则颜色将是该计算值。
.my-element {
color: blue;
border: solid; /* Will be a blue border */
}
.my-element {
color: blue;
border: solid yellow;
}
要在框的每一侧设置边框颜色,请使用 border-top-color、border-right-color、border-left-color 和 border-bottom-color。
宽度
边框的宽度是线条的粗细,由 border-width 控制。默认边框宽度为 medium。但是,除非您定义样式,否则这将不可见。您可以使用其他命名的宽度,例如 thin 和 thick。
border-width 属性也接受长度单位,例如 px、em、rem 或 %。要在框的每一侧设置边框宽度,请使用 border-top-width、border-right-width、border-left-width 和 border-bottom-width。
逻辑属性
在逻辑属性模块中,您了解了如何引用块流和内联流,而不是显式的上、右、下或左侧。
您也可以在边框中使用此功能
.my-element {
border: 2px dotted;
border-inline-end: 2px solid red;
}
在此示例中,.my-element 的所有边都定义为具有 2px 的点状边框,颜色为当前文本颜色。inline-end 边框然后定义为 2px、实线和红色。这意味着在从左到右的语言(如英语)中,红色边框将位于框的右侧。在从右到左的语言(如阿拉伯语)中,红色边框将位于框的左侧。
浏览器对边框中逻辑属性的支持各不相同,因此请务必在使用前检查支持情况。
边框半径
要为框提供圆角,请使用 border-radius 属性。
.my-element {
border-radius: 1em;
}
此简写为框的每个角添加一致的边框。与其他边框属性一样,您可以为每一侧定义边框半径,使用 border-top-left-radius、border-top-right-radius、border-bottom-right-radius 和 border-bottom-left-radius。
您还可以在简写中指定每个角的半径,顺序为:左上角、右上角、右下角,然后是左下角。
.my-element {
border-radius: 1em 2em 3em 4em;
}
通过为角定义单个值,您正在使用另一个简写,因为边框半径分为两个部分:垂直侧和水平侧。这意味着当您设置 border-top-left-radius: 1em 时,您正在设置左上角顶部半径和左上角左侧半径。
您可以像这样为每个角定义这两个属性
.my-element {
border-top-left-radius: 1em 2em;
}
这会添加 border-top-left-top 值为 1em,以及 border-top-left-left 值为 2em。这会将左上角边框半径转换为椭圆半径,而不是默认的圆形半径。
您可以在 border-radius 简写中定义这些值,使用 / 在标准值之后定义椭圆值。这使您能够发挥创意并制作一些复杂的形状。
.my-element {
border: 2px solid;
border-radius: 95px 155px 148px 103px / 48px 95px 130px 203px;
}
边框图像
您不必只在 CSS 中使用基于描边的边框。您还可以使用任何类型的图像,使用 border-image。此简写属性允许您设置源图像、图像的切片方式、图像宽度、边框从边缘外扩的距离以及应如何重复。
.my-element {
border-image-source: url(https://assets.codepen.io/174183/border-image-frame.jpg);
border-image-slice: 61 58 51 48;
border-image-width: 20px 20px 20px 20px;
border-image-outset: 0px 0px 0px 0px;
border-image-repeat: stretch stretch;
}
border-image-width 属性类似于 border-width:它是您设置边框图像宽度的方式。border-image-outset 属性允许您设置边框图像与其环绕的框之间的距离。
border-image-source
border-image-source(边框图像的来源)可以是任何有效图像的 url,包括 CSS 渐变。
.my-element {
border-image-source: url('path/to/image.png');
}
.my-element {
border-image-source: linear-gradient(to bottom, #000, #fff);
}
border-image-slice
border-image-slice 属性是一个有用的属性,它允许您将图像切成 9 个部分,由 4 条分割线组成。它的工作方式类似于 margin 简写,您可以在其中定义上、右、下和左偏移值。
.my-element {
border-image: url('image.jpg');
border-image-slice: 61 58 51 48;
}

定义偏移值后,您现在有图像的 9 个部分:4 个角、4 个边和一个中间部分。角应用于具有边框图像的元素的角。边应用于该元素的边。border-image-repeat 属性定义这些边如何填充其空间,而 border-image-width 属性控制切片的大小。
最后,fill 关键字确定是否将切片留下的中间部分用作元素的背景图像。
border-image-repeat
border-image-repeat 是您指示 CSS 您希望边框图像如何重复的方式。它的工作方式与 background-repeat 相同。
- 初始值为
stretch,它会拉伸源图像以尽可能填充可用空间。 repeat值会尽可能多次平铺源图像的边缘,并且可能会裁剪边缘区域以实现此目的。round值与 repeat 相同,但它不会裁剪图像边缘区域以尽可能多地适应,而是拉伸图像并重复图像以实现无缝重复space值再次与 repeat 相同,但此值在每个边缘区域之间添加空格以创建无缝图案。
检查您的理解
测试您对边框的知识
默认边框颜色是什么?
黑色白色currentColortext-color 值,并且是默认边框颜色。historicColor.my-element { border: solid hotpink; }
边框的默认宽度是多少?
1pxmediumsolidborder-style 值,而不是 border-width 值。border-inline: 1px solid 会...
border-block 将是顶部和底部。