PNG(便携式网络图形)与其他格式的区别在于一些特性,尽管它旨在替代 GIF(很久以前由于专利纠纷),但在某些方面与 GIF 相似。PNG 也使用无损压缩,这意味着图像数据将在压缩后不会损失任何视觉保真度。图像的调色板可以被量化——一种“索引颜色”,PNG 使用的调色板限制为 256 种颜色,就像 GIF 一样。更常见的“真彩色” PNG 可以包含更多颜色——多达 1600 万种。
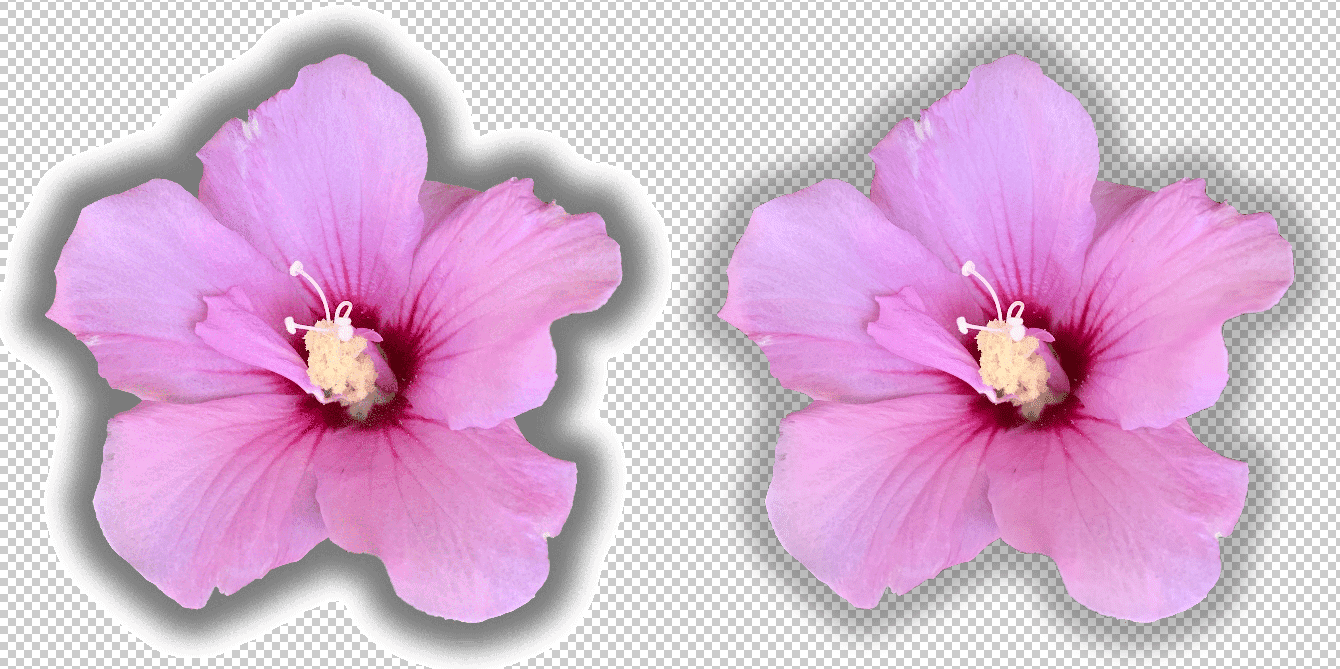
PNG 和 GIF 都支持透明度,但存在重大差异。GIF 将透明度视为二元命题——像素要么是不透明颜色,要么是完全透明。PNG 支持“Alpha 通道”透明度,这意味着每个像素都可以设置为介于 0(完全透明)和 255(完全不透明)之间的透明度级别。

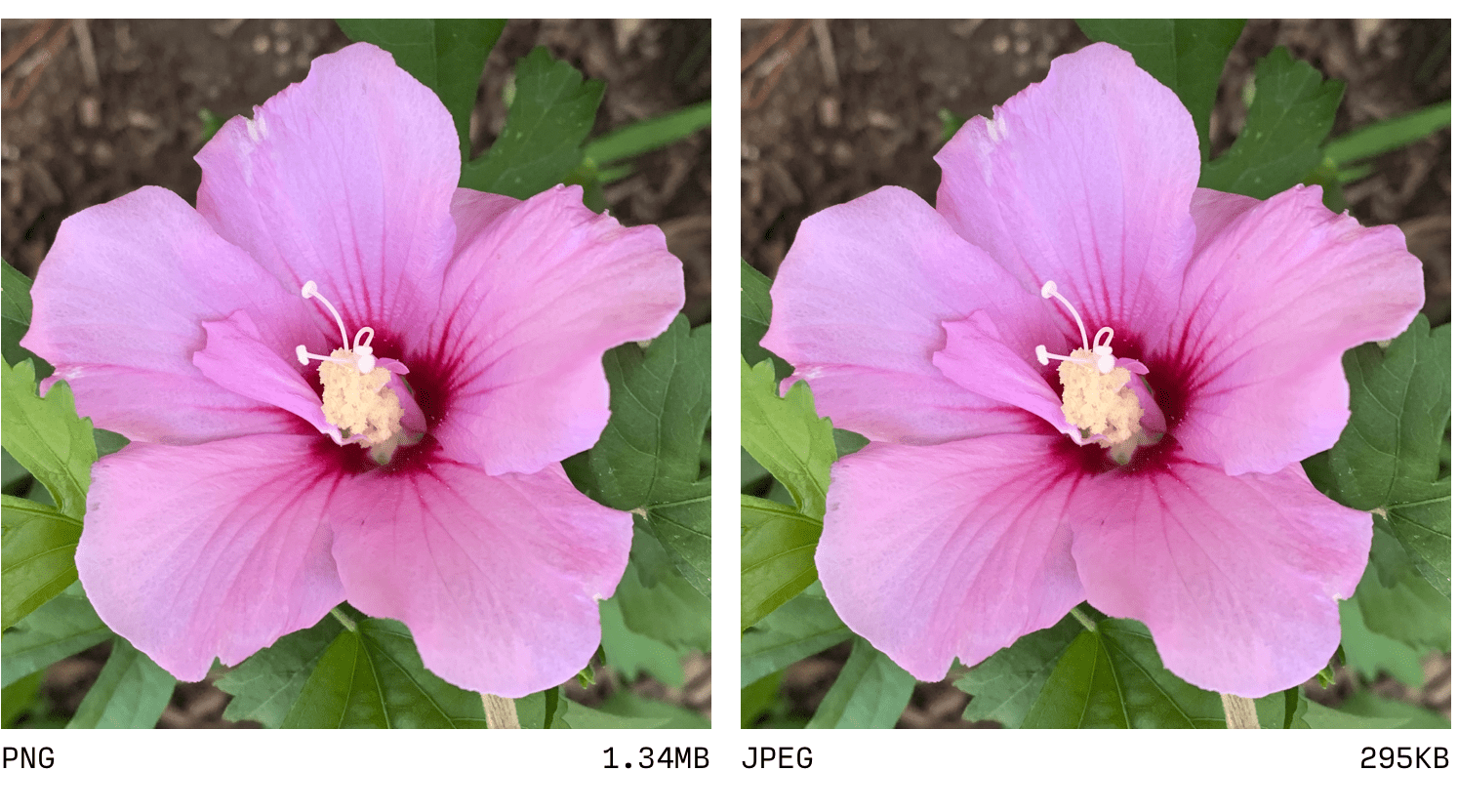
实际上,由于缺少大量量化和无损压缩,将图像保存为 PNG 永远不会导致视觉质量下降。然而,与更现代的 Web 友好型编码相比,这几乎总是导致文件尺寸过大。PNG 的传输大小意味着它们几乎永远不是照片内容的正确选择。

过去几年,PNG 更为常见,主要是因为一种用例,它是唯一支持半透明的栅格编码。如今,PNG 应该仅考虑用于需要半透明的简单艺术作品(例如,包含阴影的公司徽标),并且应仔细与支持半透明的更现代格式(如 WebP)进行比较。
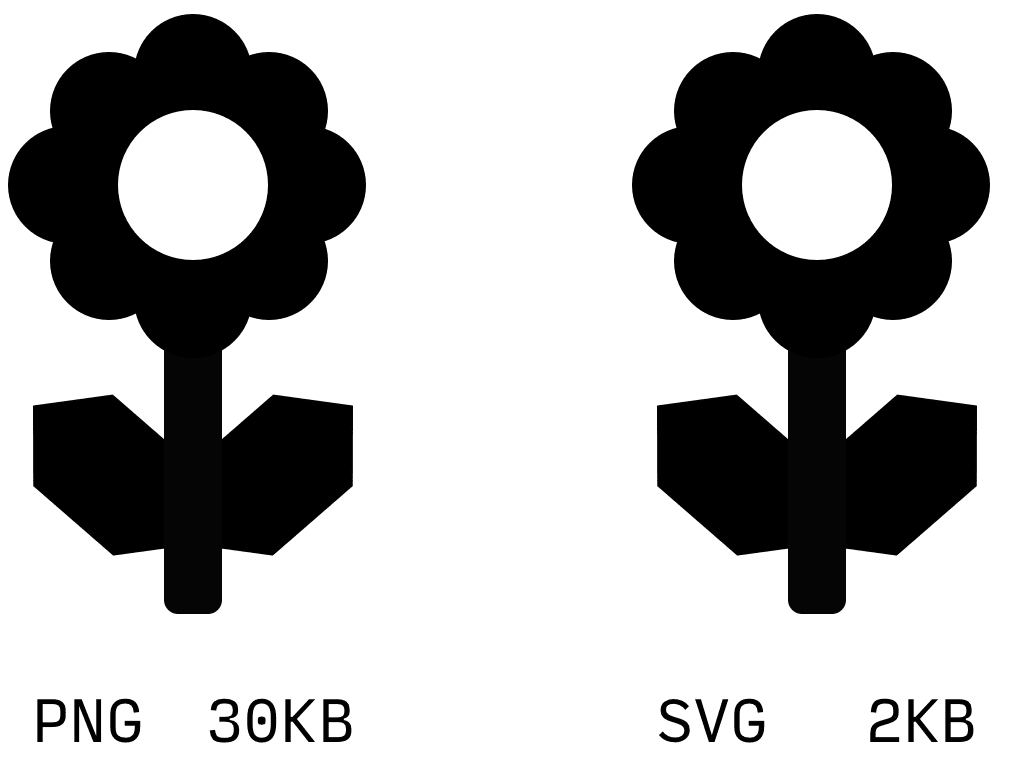
与 GIF 非常相似,PNG 的设计目的是解决 SVG 在可伸缩性和文件大小方面通常能更好地满足的用例。因此,您有时会看到 PNG 用作极少数不支持 SVG 的浏览器中 UI 元素的后备版本,尽管这种情况越来越少见。

实际上,对于维护源图像的可管理大小的“规范”版本,PNG 是一个不错的选择,可以将其保存在本地开发环境中或提交到项目存储库中,以防将来需要编辑该图像或以其他格式重新保存。
但值得注意的是,即使编码是标准化的,不同的编辑工具也有不同的执行编码方法——有些效率更高。在任何情况下传输 PNG 之前,请务必通过 Squoosh 或 ImageOptim 等工具运行您的文件。
