用户可能不熟悉 PWA 安装流程。作为开发者,您会了解何时是邀请用户安装应用的合适时机。默认浏览器安装提示也可以增强。让我们来看看可用的工具。
增强安装对话框
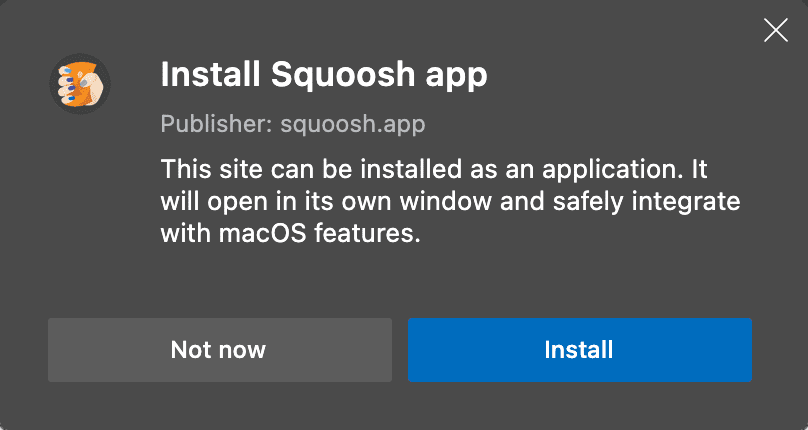
当 PWA 通过安装条件时,浏览器会提供默认安装提示。浏览器使用您的Web 应用 Manifest中的 name 和 icons 属性来构建提示。

某些浏览器使用 manifest 中的促销字段(包括 description、categories 和 screenshots)来增强安装提示体验。例如,在 Android 上使用 Chrome 时,如果您的 PWA 为 description 和 screenshots 字段提供值,则安装对话框体验将从小的添加到主屏幕信息栏转变为更大、更详细的对话框,类似于应用商店中的安装提示。
查看实际应用的促销字段
beforeinstallprompt 事件
浏览器的安装提示是引导用户安装 PWA 的第一步。要实现您自己的安装体验,您的应用仍然需要通过安装条件:当浏览器检测到您的应用可安装时,它会触发 beforeinstallprompt 事件。您需要实现此事件处理程序来自定义用户的体验。方法如下:
- 监听
beforeinstallprompt事件。 - 保存它(您稍后会用到它)。
- 从您的 UI 触发它。
查看下面的代码,了解 beforeinstallprompt 事件的事件监听器的示例,以及其捕获和后续自定义用途。
// This variable will save the event for later use.
let deferredPrompt;
window.addEventListener('beforeinstallprompt', (e) => {
// Prevents the default mini-infobar or install dialog from appearing on mobile
e.preventDefault();
// Save the event because you'll need to trigger it later.
deferredPrompt = e;
// Show your customized install prompt for your PWA
// Your own UI doesn't have to be a single element, you
// can have buttons in different locations, or wait to prompt
// as part of a critical journey.
showInAppInstallPromotion();
});
然后,如果用户点击您的自定义安装按钮,请使用先前已保存的 deferredPrompt 并调用其 prompt() 方法,因为用户仍然需要通过浏览器的流程来安装您的应用。您所做的是延迟事件,直到您为用户提供了正确的上下文来鼓励他们安装 PWA。
捕获事件让您有机会为用户添加提示和激励措施来安装您的应用,并在您知道用户更投入时选择提示安装。
如果出现以下情况,事件将不会触发:
- 用户已安装当前的 PWA(仅对桌面设备和 Android 上的 WebAPK 有效)。
- 应用未通过 PWA 安装条件。
- 由于其他原因(例如,设备处于信息亭模式或没有权限),PWA 无法在当前设备上安装。
提示的最佳位置
提示的位置取决于您的应用以及用户最投入于您的内容和服务的时机。当您捕获 beforeinstallprompt 时,您可以引导用户了解继续使用您的应用的原因以及他们从安装应用中获得的优势。您可以选择在应用的任何位置显示安装提示。一些常见的模式是:在侧边菜单中、在完成订单等关键用户历程之后,或在注册页面之后。您可以在推广 PWA 安装的模式中阅读有关此内容的更多信息。
收集分析数据
使用分析数据将帮助您更好地了解在何处以及何时显示您的提示。您可以使用 beforeinstallprompt 事件中的 userChoice 属性;userChoice 是一个 Promise,它将解析为用户采取的操作。
// Gather the data from your custom install UI event listener
installButton.addEventListener('click', async () => {
// deferredPrompt is a global variable we've been using in the sample to capture the `beforeinstallevent`
deferredPrompt.prompt();
// Find out whether the user confirmed the installation or not
const { outcome } = await deferredPrompt.userChoice;
// The deferredPrompt can only be used once.
deferredPrompt = null;
// Act on the user's choice
if (outcome === 'accepted') {
console.log('User accepted the install prompt.');
} else if (outcome === 'dismissed') {
console.log('User dismissed the install prompt');
}
});
查看实际效果
在 Chromium 浏览器(桌面设备或 Android 设备)上尝试以下示例。
回退
如果浏览器不支持 beforeinstallprompt 或事件未触发,则没有其他方法可以触发浏览器的安装提示。但是,在允许用户手动安装 PWA 的平台(如 iOS)上,您可以向用户显示这些说明。
您应该仅在浏览器模式下呈现这些说明;其他显示选项(例如 standalone 或 fullscreen)意味着用户已安装该应用。
要在仅在浏览器模式下渲染元素,请使用 display-mode 媒体查询
#installInstructions {
display: none
}
@media (display-mode: browser) {
#installInstructions {
display: block
}
}
Codelab
库
查看以下库以获取有关渲染自定义安装提示的帮助
