帮助您的用户轻松注册、登录和管理他们的帐户详细信息。
如果用户需要登录您的网站,那么良好的注册表单设计至关重要。对于连接不良、使用移动设备、时间紧迫或压力大的用户来说尤其如此。设计糟糕的注册表单跳出率很高。每次跳出都可能意味着失去一位不满意的用户,而不仅仅是错失一次注册机会。
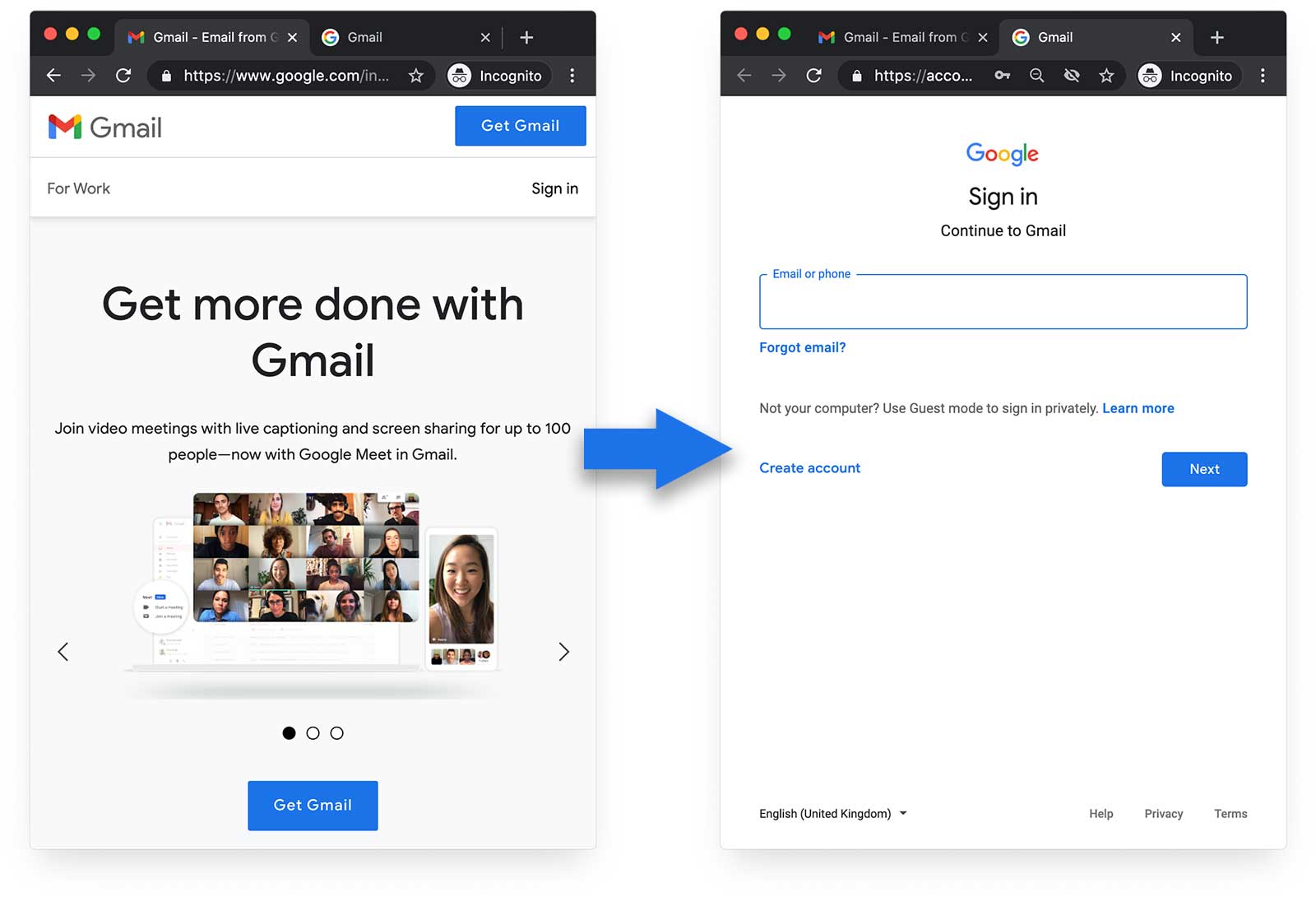
这是一个非常简单的注册表单示例,演示了所有最佳实践
清单
- 尽可能避免登录.
- 明确如何创建帐户.
- 明确如何访问帐户详细信息.
- 减少表单的混乱.
- 考虑会话时长.
- 帮助密码管理器安全地建议和存储密码.
- 不允许泄露的密码.
- 允许粘贴密码.
- 绝不以纯文本形式存储或传输密码.
- 不要强制更新密码.
- 简化更改或重置密码.
- 启用联合登录.
- 简化帐户切换.
- 考虑提供多因素身份验证.
- 小心处理用户名.
- 在现场和实验室中进行测试.
- 在各种浏览器、设备和平台上进行测试.
尽可能避免登录
在您实施注册表单并要求用户在您的网站上创建帐户之前,请考虑您是否真的需要这样做。在任何可能的情况下,您都应该避免将功能限制在登录之后。
最佳的注册表单是没有注册表单!
通过要求用户创建帐户,您将自己置于用户与其想要实现的目标之间。您是在请求帮助,并要求用户信任您处理个人数据。您存储的每个密码和数据项都带有隐私和安全“数据债务”,成为您网站的成本和责任。
如果您要求用户创建帐户的主要原因是保存导航或浏览会话之间的信息,请考虑使用客户端存储。对于购物网站,强制用户创建帐户才能购买被认为是购物车放弃的主要原因。您应该将访客结账设置为默认选项。
使登录显而易见
明确如何在您的网站上创建帐户,例如在页面右上角使用登录或注册按钮。避免使用含义模糊的图标或含糊不清的措辞(“加入我们!”、“加入我们”),并且不要将登录隐藏在导航菜单中。可用性专家史蒂夫·克鲁格总结了这种网站可用性方法:不要让我思考!如果您需要说服您的 Web 团队中的其他人,请使用分析来展示不同选项的影响。


在大于此处显示的窗口尺寸下,Gmail 显示登录链接和创建帐户按钮。
确保为通过 Google 等身份提供商注册的用户以及使用电子邮件和密码注册的用户链接帐户。如果您可以从身份提供商的个人资料数据中访问用户的电子邮件地址,并将两个帐户匹配,则很容易做到这一点。下面的代码展示了如何访问 Google 登录用户的电子邮件数据。
// auth2 is initialized with gapi.auth2.init()
if (auth2.isSignedIn.get()) {
var profile = auth2.currentUser.get().getBasicProfile();
console.log(`Email: ${profile.getEmail()}`);
}
明确如何访问帐户详细信息
用户登录后,明确说明如何访问帐户详细信息。特别是,明确说明如何更改或重置密码。
减少表单的混乱
在注册流程中,您的工作是最大限度地减少复杂性,并让用户保持专注。减少混乱。现在不是分心和诱惑的时候!
在注册时,尽可能少地索取信息。仅在您需要时以及用户看到提供该数据的好处时,才收集额外的用户数据(例如姓名和地址)。请记住,您沟通和存储的每个数据项都会产生成本和责任。
不要重复您的输入,只是为了确保用户正确填写联系方式。这会减慢表单完成速度,并且如果表单字段是自动填充的,则毫无意义。相反,在用户输入联系方式后,向用户发送确认码,然后在用户回复后继续创建帐户。这是一种常见的注册模式:用户已经习惯了。
您可能需要考虑无密码注册,即每次用户在新设备或浏览器上登录时都向他们发送一个代码。Slack 和 Medium 等网站使用了这种方法的某个版本。
与联合登录一样,这还有一个额外的好处,即您不必管理用户密码。
考虑会话时长
无论您采用哪种用户身份验证方法,您都需要仔细决定会话时长:用户保持登录状态的时间,以及可能导致您注销用户的原因。
考虑您的用户是使用移动设备还是桌面设备,以及他们是在桌面上共享设备还是共享设备。
帮助密码管理器安全地建议和存储密码
您可以帮助第三方和内置浏览器密码管理器建议和存储密码,这样用户就不需要自己选择、记住或输入密码。密码管理器在现代浏览器中运行良好,跨设备、跨平台特定应用和 Web 应用以及新设备同步帐户。
这使得正确编写注册表单变得极其重要,特别是要使用正确的自动完成值。对于注册表单,新密码请使用 autocomplete="new-password",并在其他表单字段中尽可能添加正确的自动完成值,例如 autocomplete="email" 和 autocomplete="tel"。您还可以通过在注册和登录表单中使用不同的 name 和 id 值来帮助密码管理器,用于 form 元素本身,以及任何 input、select 和 textarea 元素。
您还应该使用适当的 type 属性,以便在移动设备上提供正确的键盘,并启用浏览器内置的基本验证。您可以从付款和地址表单最佳实践中了解更多信息。
确保用户输入安全密码
启用密码管理器建议密码是最佳选择,您应该鼓励用户接受浏览器和第三方浏览器管理器建议的强密码。
但是,许多用户希望输入自己的密码,因此您需要实施密码强度规则。美国国家标准与技术研究院解释了如何避免不安全的密码。
不允许泄露的密码
无论您为密码选择什么规则,您都绝不应该允许已在安全漏洞中泄露的密码。
用户输入密码后,您需要检查该密码是否是已被泄露的密码。Have I Been Pwned 网站提供了一个用于密码检查的 API,或者您可以自己运行此服务。
Google 密码管理器还允许您检查您的任何现有密码是否已被泄露。
如果您确实拒绝了用户提出的密码,请具体告诉他们密码被拒绝的原因。以内联方式显示问题并解释如何修复,在用户输入值后立即显示,而不是在他们提交注册表单并不得不等待服务器响应之后显示。
不要禁止密码粘贴
某些网站不允许将文本粘贴到密码输入框中。
禁止密码粘贴会惹恼用户,鼓励使用容易记住的密码(因此可能更容易被泄露),并且根据英国国家网络安全中心等组织的说法,实际上可能降低安全性。用户只有在尝试粘贴密码后才会意识到禁止粘贴,因此禁止密码粘贴并不能避免剪贴板漏洞。
绝不以纯文本形式存储或传输密码
务必加盐和哈希密码,并且不要尝试发明自己的哈希算法!
不要强制更新密码
强制更新密码对 IT 部门来说可能成本高昂,对用户来说很烦人,并且对安全性影响不大。这也可能鼓励人们使用不安全、容易记住的密码,或者保留密码的物理记录。
您应该监控不寻常的帐户活动并警告用户,而不是强制更新密码。如果可能,您还应该监控因数据泄露而泄露的密码。
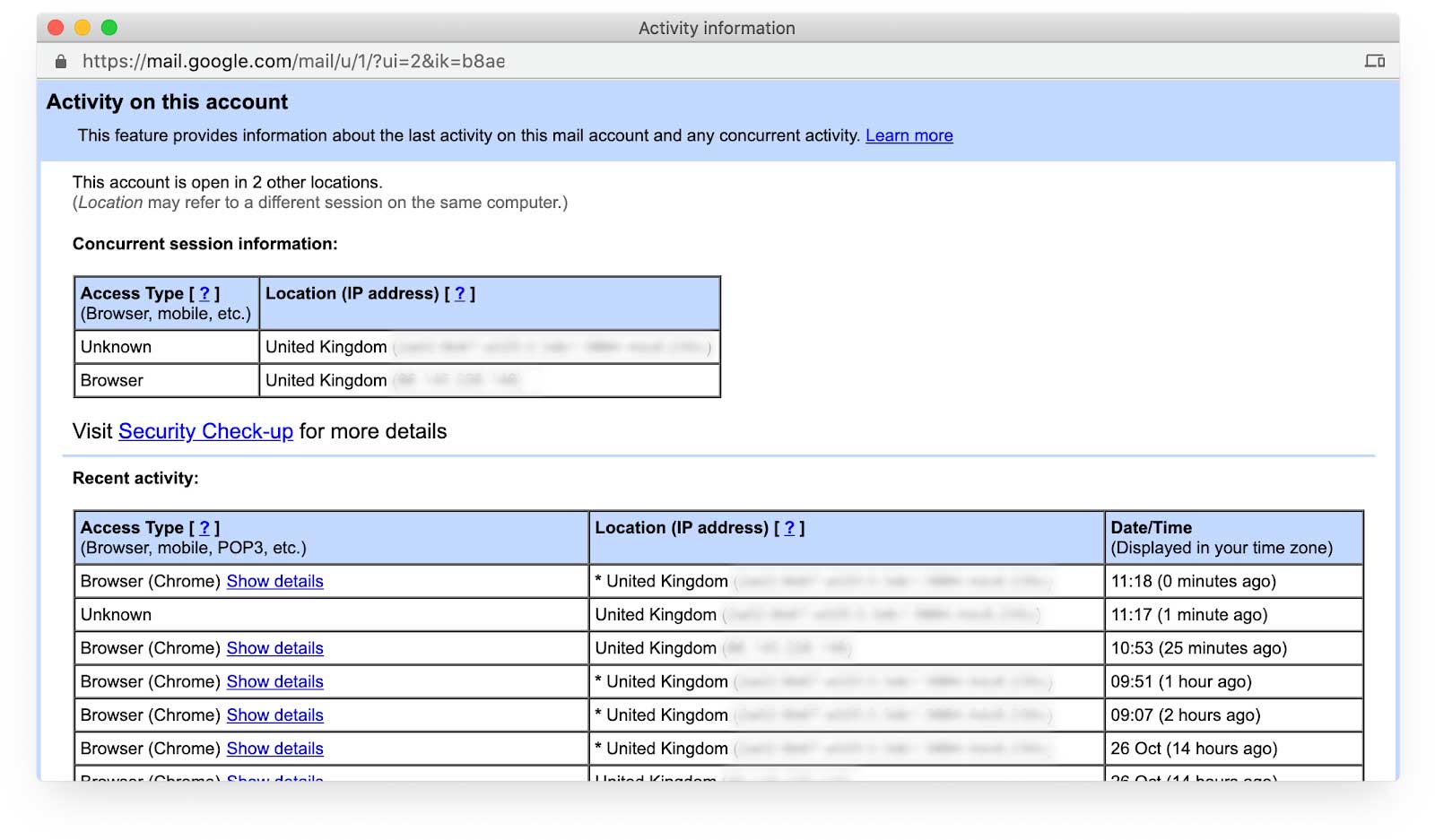
您还应该为用户提供对其帐户登录历史记录的访问权限,向他们显示登录发生的时间和地点。

简化更改或重置密码
明确告知用户在哪里以及如何更新他们的帐户密码。在某些网站上,这出奇地困难。
当然,您还应该让用户在忘记密码时轻松重置密码。开放 Web 应用程序安全项目提供了关于如何处理丢失的密码的详细指南。
为了确保您的业务和用户的安全,帮助用户在发现密码泄露时更改密码尤为重要。为了简化此操作,您应该在您的网站上添加一个 /.well-known/change-password URL,该 URL 重定向到您的密码管理页面。这使密码管理器能够引导您的用户直接访问他们可以更改您网站密码的页面。此功能现已在 Safari、Chrome 中实现,并将应用于其他浏览器。通过为更改密码添加一个众所周知的 URL 来帮助用户轻松更改密码解释了如何实现这一点。
如果您用户想要删除他们的帐户,您还应该让他们轻松删除帐户。
提供通过第三方身份提供商登录
许多用户更喜欢使用电子邮件地址和密码注册表单登录网站。但是,您还应该允许用户通过第三方身份提供商(也称为联合登录)登录。

这种方法有几个优点。对于使用联合登录创建帐户的用户,您无需请求、沟通或存储密码。
您还可以从联合登录访问额外的已验证个人资料信息,例如电子邮件地址,这意味着用户不必输入该数据,您也不需要自己进行验证。当用户获得新设备时,联合登录还可以使他们更容易。
将 Google 登录集成到您的 Web 应用中解释了如何将联合登录添加到您的注册选项中。许多其他身份平台也可用。
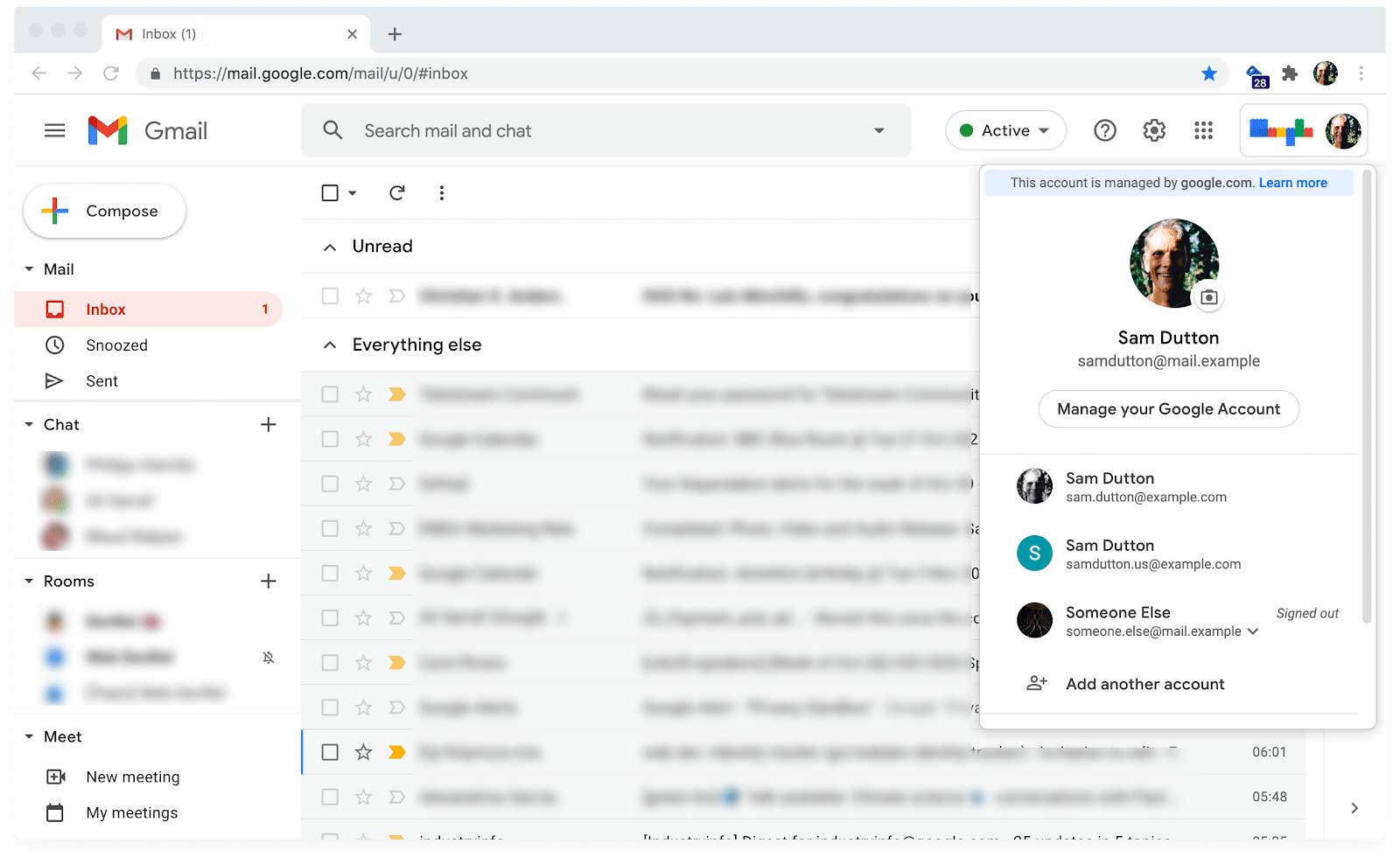
简化帐户切换
许多用户共享设备并在使用同一浏览器的帐户之间切换。无论用户是否访问联合登录,您都应该简化帐户切换。

考虑提供多因素身份验证
多因素身份验证意味着确保用户以多种方式提供身份验证。例如,除了要求用户设置密码外,您还可以强制使用通过电子邮件或 SMS 短信发送的一次性密码,或者使用基于应用的一次性代码、安全密钥或指纹传感器进行验证。SMS OTP 最佳实践和使用 WebAuthn 启用强身份验证解释了如何实施多因素身份验证。
如果您的网站处理个人或敏感信息,您当然应该提供(或强制执行)多因素身份验证。
小心处理用户名
除非(或直到)您需要用户名,否则不要坚持使用用户名。允许用户仅使用电子邮件地址(或电话号码)和密码注册和登录,或者如果他们喜欢,可以使用联合登录。不要强迫他们选择和记住用户名。
如果您的网站确实需要用户名,请不要对用户名施加不合理的规则,也不要阻止用户更新其用户名。在您的后端,您应该为每个用户帐户生成一个唯一的 ID,而不是基于个人数据(例如用户名)的标识符。
还要确保为用户名使用 autocomplete="username"。
在各种设备、平台、浏览器和版本上进行测试
在您的用户最常用的平台上测试注册表单。表单元素功能可能有所不同,并且视口大小的差异可能会导致布局问题。BrowserStack 允许对各种设备和浏览器上的开源项目进行免费测试。
实施分析和真实用户监控
您需要现场数据以及实验室数据来了解用户如何体验您的注册表单。分析和真实用户监控 (RUM) 提供有关用户实际体验的数据,例如注册页面加载需要多长时间、用户与哪些 UI 组件交互(或不交互)以及用户完成注册需要多长时间。
- 页面分析:注册流程中每个页面的页面浏览量、跳出率和退出。
- 交互分析:目标渠道和事件指示用户在何处放弃注册流程,以及有多少用户单击注册页面的按钮、链接和其他组件。
- 网站性能:以用户为中心的指标可以告诉您您的注册流程加载速度是否缓慢或视觉上不稳定。
小的更改可以大大提高注册表单的完成率。分析和 RUM 使您能够优化更改并确定更改的优先级,并监控您的网站是否存在本地测试无法暴露的问题。
持续学习
- 登录表单最佳实践
- 付款和地址表单最佳实践
- 创建出色的表单
- 移动表单设计的最佳实践
- 功能更强大的表单控件
- 创建无障碍表单
- 使用凭据管理 API 简化注册流程
- 使用 WebOTP API 验证 Web 上的电话号码
照片由 @ecowarriorprincess 拍摄于 Unsplash。

