如果您是技术主管或数字营销分析师,有兴趣为您的 Adobe Experience Manager (AEM) Web 应用程序提供现代 Web 体验,并且一直在寻找相关选项,那么您来对文章了。本文将介绍什么是渐进式 Web 应用 (PWA),以及在 AEM 中通过配置利用 WorkBox 库(无需编码)来创建 PWA 所需的内容。
为何选择 PWA?
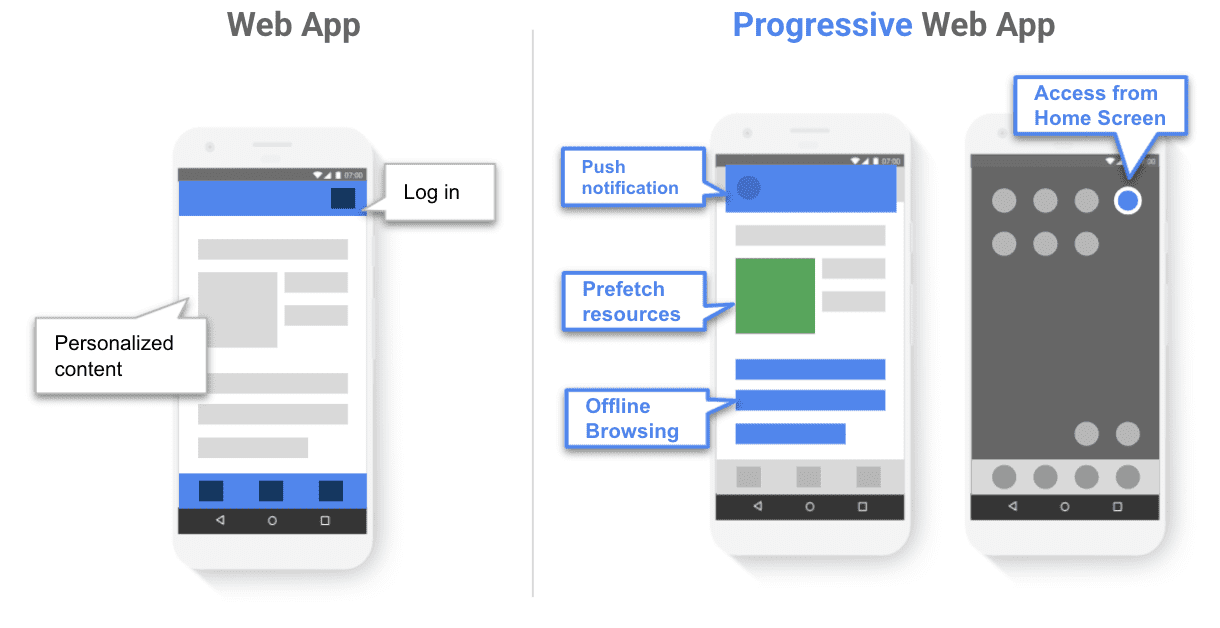
渐进式 Web 应用 (PWA) 利用了现代 Web 的功能。它们可以安装在您的设备上,加载速度快,后续访问即时加载。它们对输入响应迅速。它们在不可靠的连接或离线状态下也能良好运行。PWA 使用现代 API 来提供引人入胜的类应用体验,并具有可选的全屏 UI、后台更新和对数据的离线访问。

要将 Web 应用增强为渐进式 Web 应用 (PWA),需要添加两个工件
- Web 应用清单:一个 JSON 配置文件,用于定义应用的入口点 URL、用于表示 PWA 的图标以及其他描述应用程序外观和行为的配置。
- Service Worker:一个脚本,通过定义您的 PWA 使用的资源以及访问这些资源的策略,来提供增强您的 PWA 的后台服务。
什么是 Service Worker?
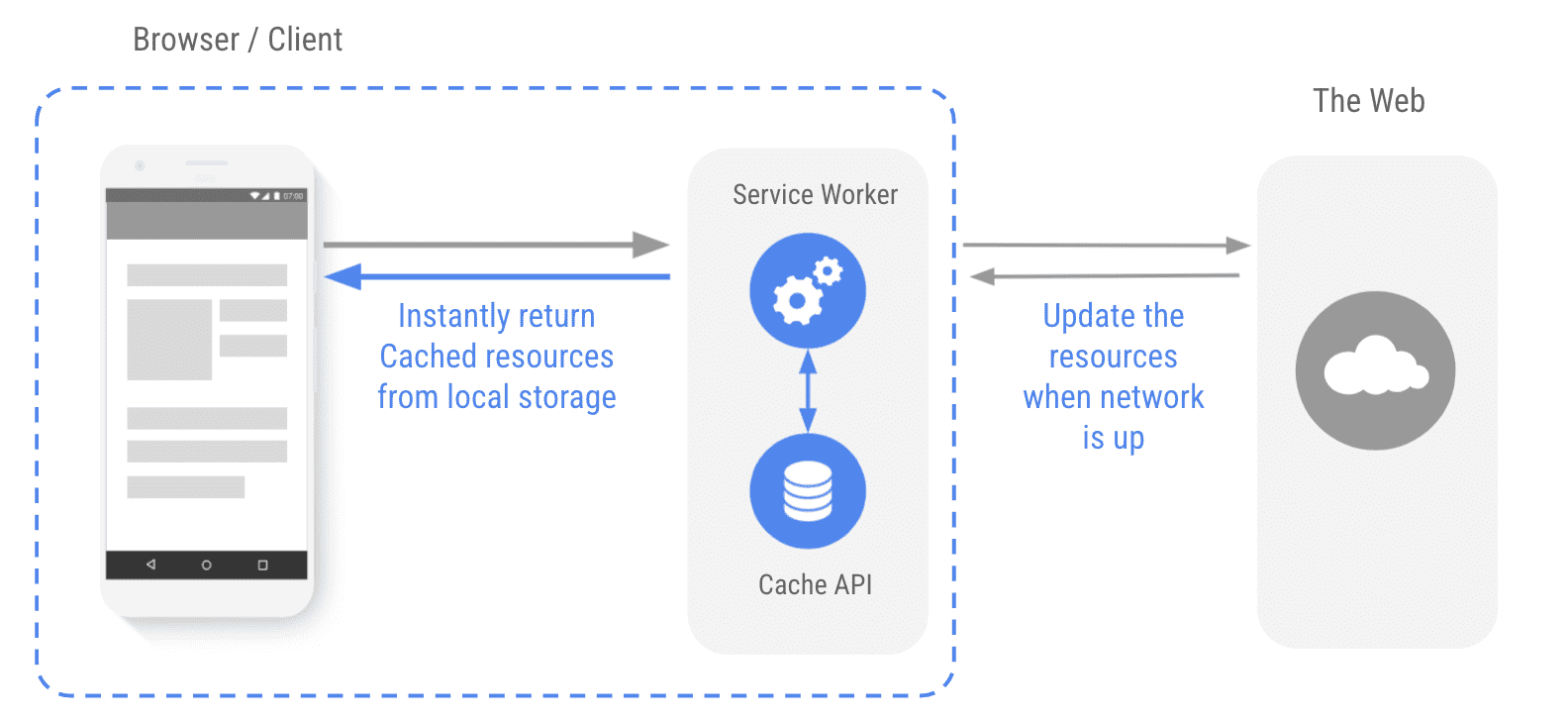
从本质上讲,Service Worker 只是一个脚本,当您与您的 Web 应用程序交互时,您的浏览器会独立运行该脚本。活动的 Service Worker 提供诸如使用 Cache API 进行智能缓存、使用 Background Sync API 使数据保持最新以及与推送通知集成等服务。具有正确缓存策略的 Service Worker 为各种场景提供稳定可靠的用户体验,即时返回预缓存的资源,将数据存储在缓存中,并在连接到 Web 时更新资源。

![]()
从头开始编写 Service Worker 可能很困难。创建 Workbox 就是为了使其更轻松。Workbox 是一组库,可帮助您使用 Cache Storage API 编写和管理 Service Worker 和缓存。Service Worker 和 Cache Storage API 结合使用时,可以控制如何从网络或缓存请求资产(HTML、CSS、JS、图像等),甚至允许您在离线时返回缓存的内容。借助 Workbox,您可以快速设置和管理两者以及更多内容,并使用生产就绪的代码。
将 AEM 站点升级到 PWA
Adobe Experience Manager (AEM) 是一种全面的内容管理解决方案,用于构建网站、移动应用、表单和数字标牌。它可以轻松管理您的营销内容和资产。
虽然 AEM 提供了丰富的库来构建 Web 应用程序,但到目前为止,通过添加 Service Worker 和清单来构建 PWA 一直很困难。
Adobe Experience Manager Sites 是 UI 构建工具,它是 Adobe Experience Manager 的一部分。当与 Adobe Experience Manager 云服务结合使用时,AEM Sites 可以轻松地将任何现有的 AEM 网站或单页应用程序转换为可安装的、支持离线的渐进式 Web 应用 (PWA),只需配置即可,无需编码。它使用 Workbox 来交付渐进式 Web 应用 (PWA) 的最佳实践,并抽象化编写样板清单和 Service Worker 的复杂性。
AEM 支持内容的本地化,这意味着您可以为不同的语言环境设置不同的品牌,甚至不同的离线内容。为此,请为每种语言母版构建不同的 PWA 配置。
开始在 AEM 上进行 PWA 配置
以云服务 Adobe Experience Manager 的身份登录,并选择任何 Adobe Experience Manager Sites 页面或语言母版,然后单击属性。您应该会看到一个名为“渐进式 Web 应用 (Progressive Web App)”的选项卡。(注意:如果您没有看到此选项卡,请联系 Adobe 以启用此功能。)只需点击几下,即可配置渐进式 Web 应用 (PWA) 的安装以及外观和风格。
如果您已完成 AEM Sites 教程,您可能以前见过 WKND 站点。本文使用 WKND 演示作为起点。完成后,您将使用 WorkBox 将 WKND 从 Web 应用更新为 PWA。
配置清单
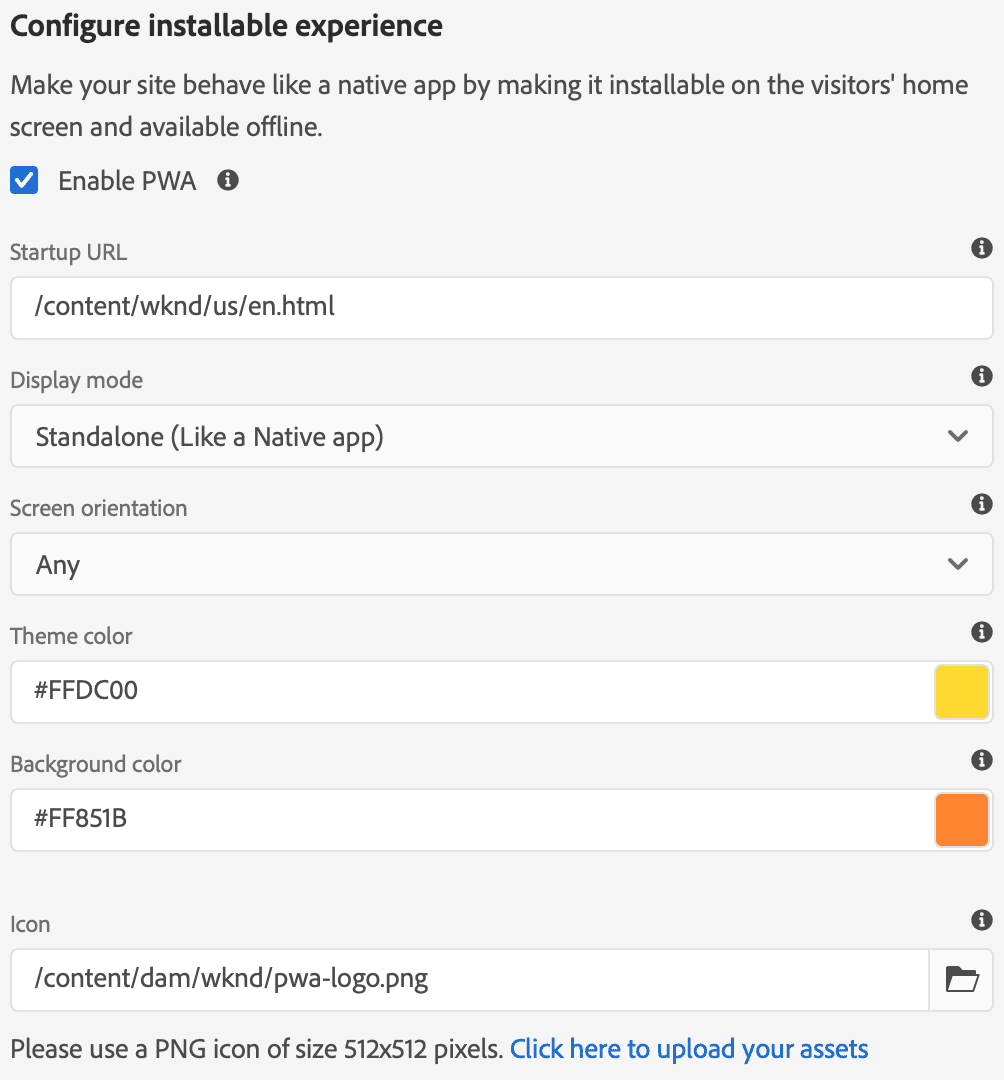
Web 应用清单是一个 JSON 文件,其中包含描述 PWA 外观和行为的属性。Adobe Experience Manager Sites 提供了一个友好的用户界面来配置这些属性。

启动 URL 是您的 PWA 的入口点。当用户点击手机上的 PWA 图标时,他们将访问启动 URL。显示模式配置应用是窗口体验还是全屏体验。您还可以指定应用程序的屏幕方向。主题颜色是窗口和工具栏的颜色,而背景颜色是应用程序启动时启动画面的颜色。图标是在设备主屏幕或应用程序抽屉中安装应用程序时显示的图像。图像中显示的配置生成如下所示的清单 JSON。
{
"name": "WKND Adventures and Travel",
"short_name": "WKND Adventures and Travel",
"start_url": "/content/wknd/us/en.html",
"display": "standalone",
"theme_color": "#FFDC00",
"background_color": "#FF851B",
"orientation": "any",
"icons": [
{
"src": "/content/dam/wknd/pwa-logo.png",
"type": "image/png",
"sizes": "512x512",
"purpose": "any maskable"
}
]
}
启动 URL 可以与您域的默认着陆页不同。通过更改 start_url 参数,您可以将用户直接发送到应用程序体验,而不是未经身份验证或新用户将看到的默认页面。这为 PWA 用户提供了更流畅、更像应用程序的体验。
AEM 了解不同的语言环境可以有不同的外观和风格。您可以为不同的语言环境或语言配置不同的属性、颜色和图标,然后将配置与链接的页面同步。
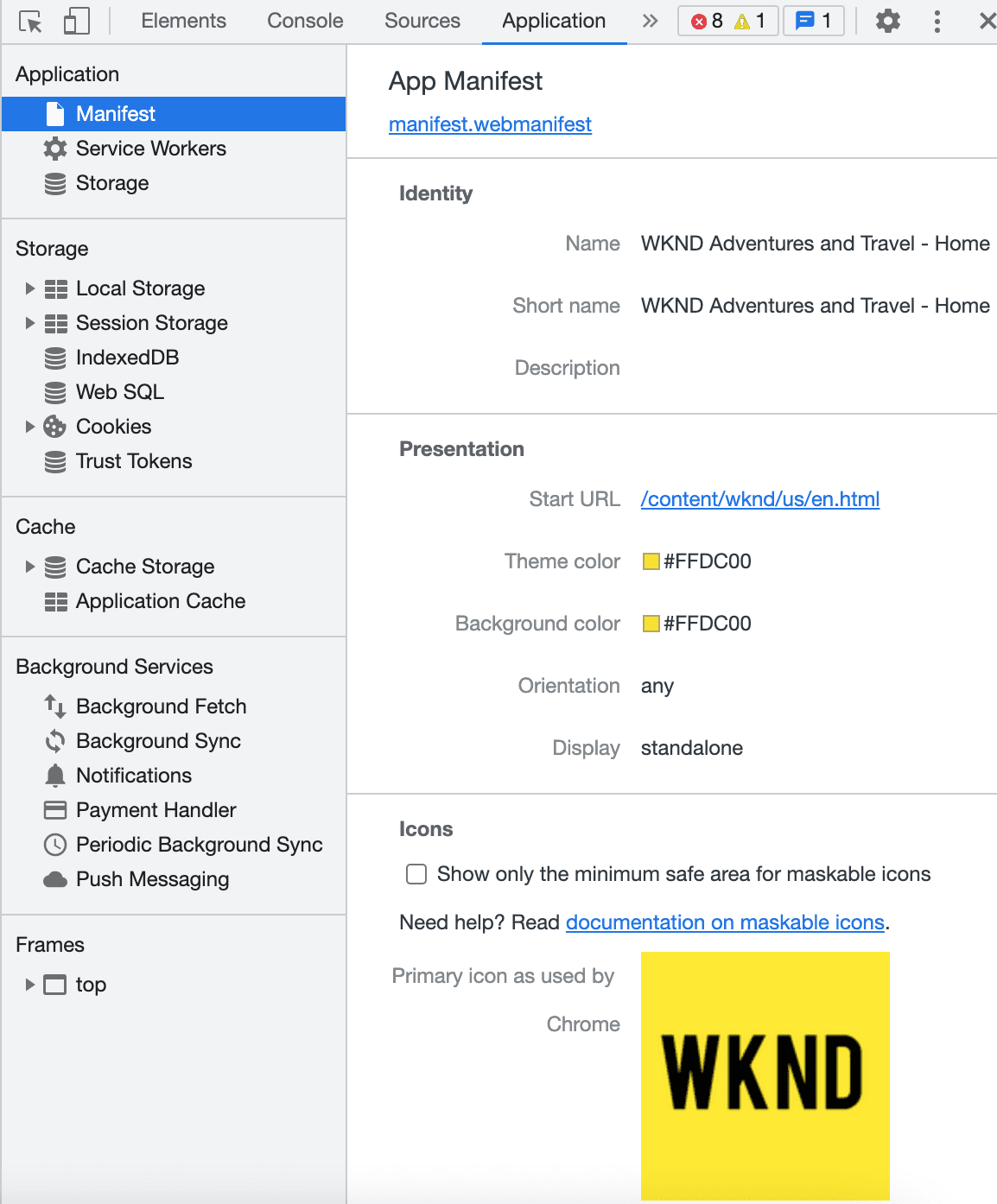
一旦在浏览器上访问 PWA,您可以右键单击并检查以调出 DevTools,并在“应用程序 (Applications)”面板下查看清单。

配置 Service Worker
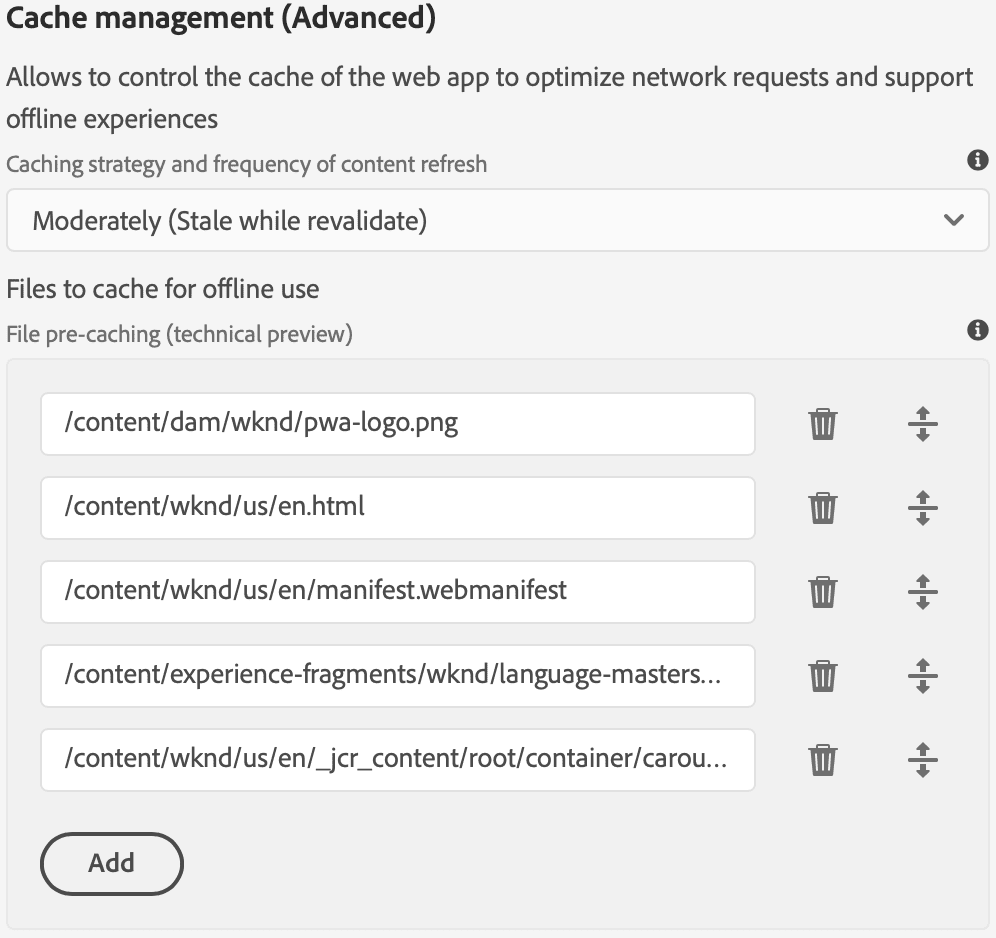
您可以配置要缓存的内容和要使用的缓存策略。
如果您一直在使用 Service Worker,您可能熟悉 缓存策略。缓存策略指定要缓存哪些资源,以及是先在缓存中查找这些资源,还是先在网络中查找,还是在缓存中查找并使用网络回退。然后,您可以选择在安装 Service Worker 时预缓存的资源。AEM 应用程序 Service Worker 实现了预热缓存策略,这意味着即使您指定了丢失或损坏的路径,用户的体验也不会中断。

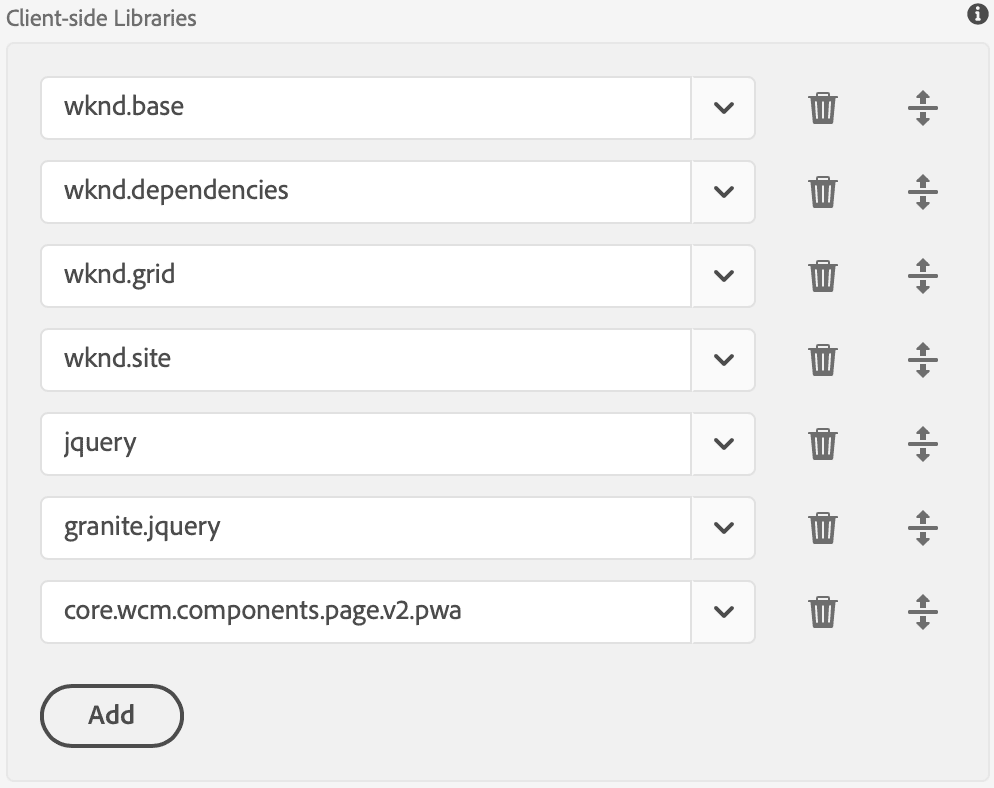
在 AEM 中,“clientlibs”一词指的是客户端库:已添加到您的项目中的相关 JavaScript、CSS 和静态资源的组合,这些资源提供给客户端 Web 浏览器并由其使用。您可以通过在用户界面中指定这些库,轻松地将客户端库设置为脱机使用。

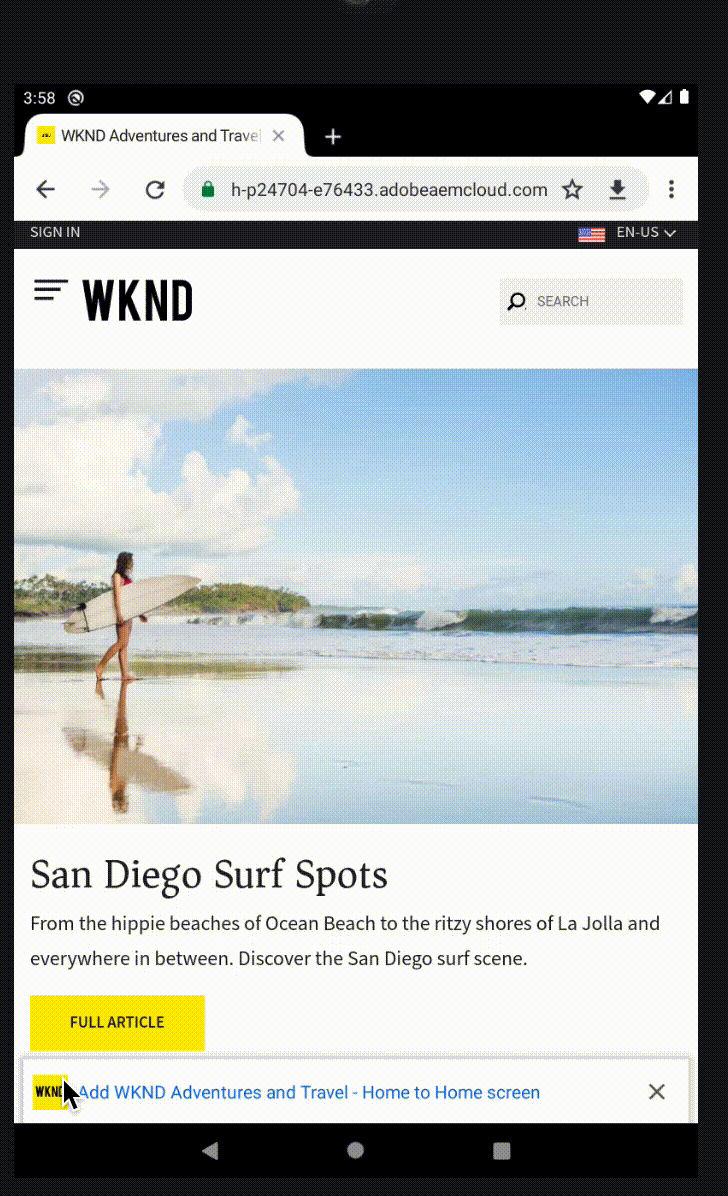
您还可以包含第三方资源,例如字体。此脱机缓存配置为为您的应用程序生成的 Service Worker 提供配置信息,该 Service Worker 在内部使用 Workbox。这就是使您的应用程序可安装的几乎所有内容。安装后,应用程序图标将像平台应用程序一样显示在您的移动设备主屏幕上。单击该图标将访问 wknd 站点。
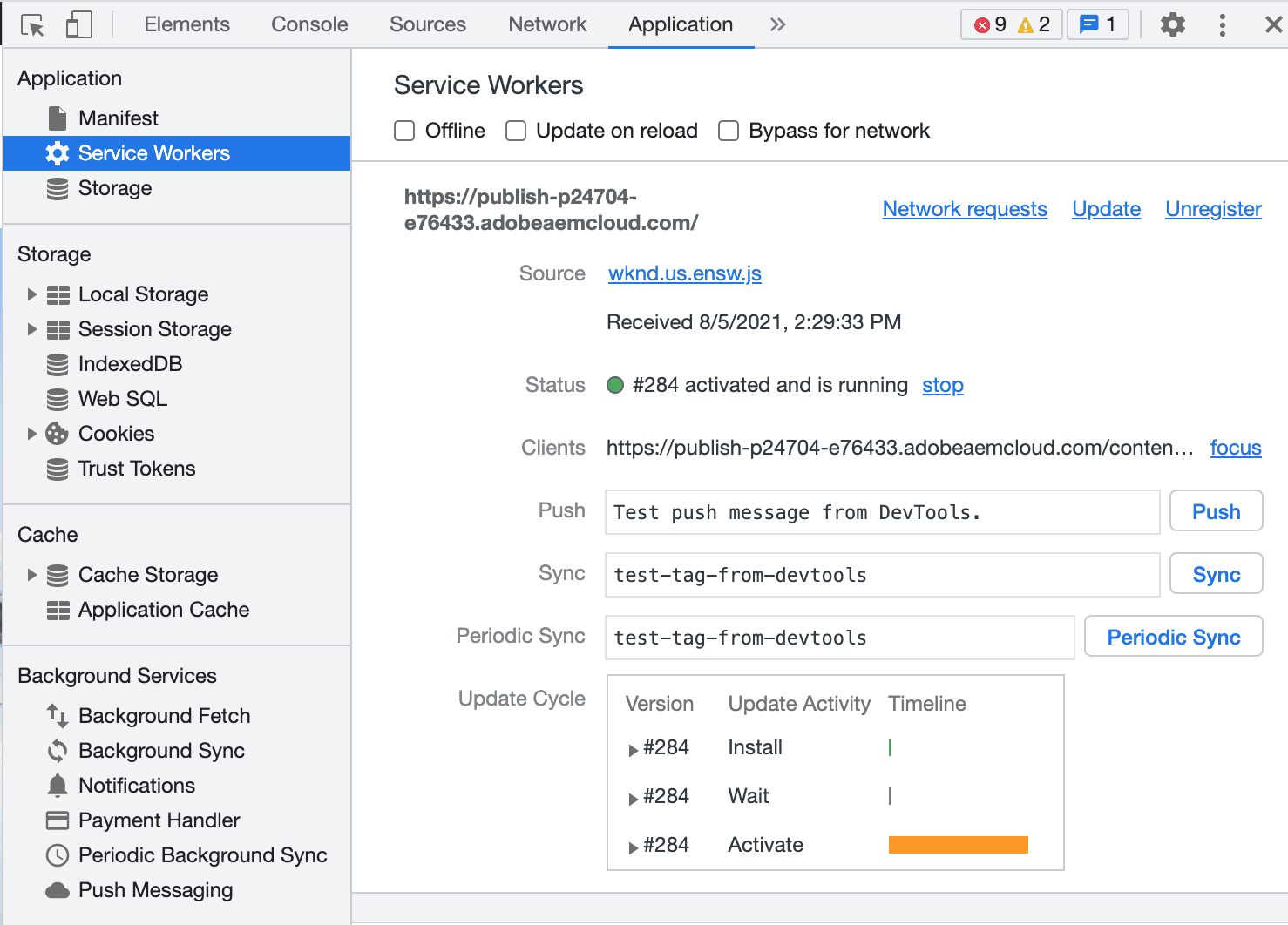
请注意,您可以随时更改您的内容或这些设置。当您发布更改时,Service Worker 将在客户端由浏览器更新,并且将向用户显示一条消息,表明有较新版本的 PWA 可用。用户可以单击消息以重新加载应用程序并获取最新的更新。您可以打开浏览器开发者工具和应用程序面板以查看 Service Worker 详细信息。

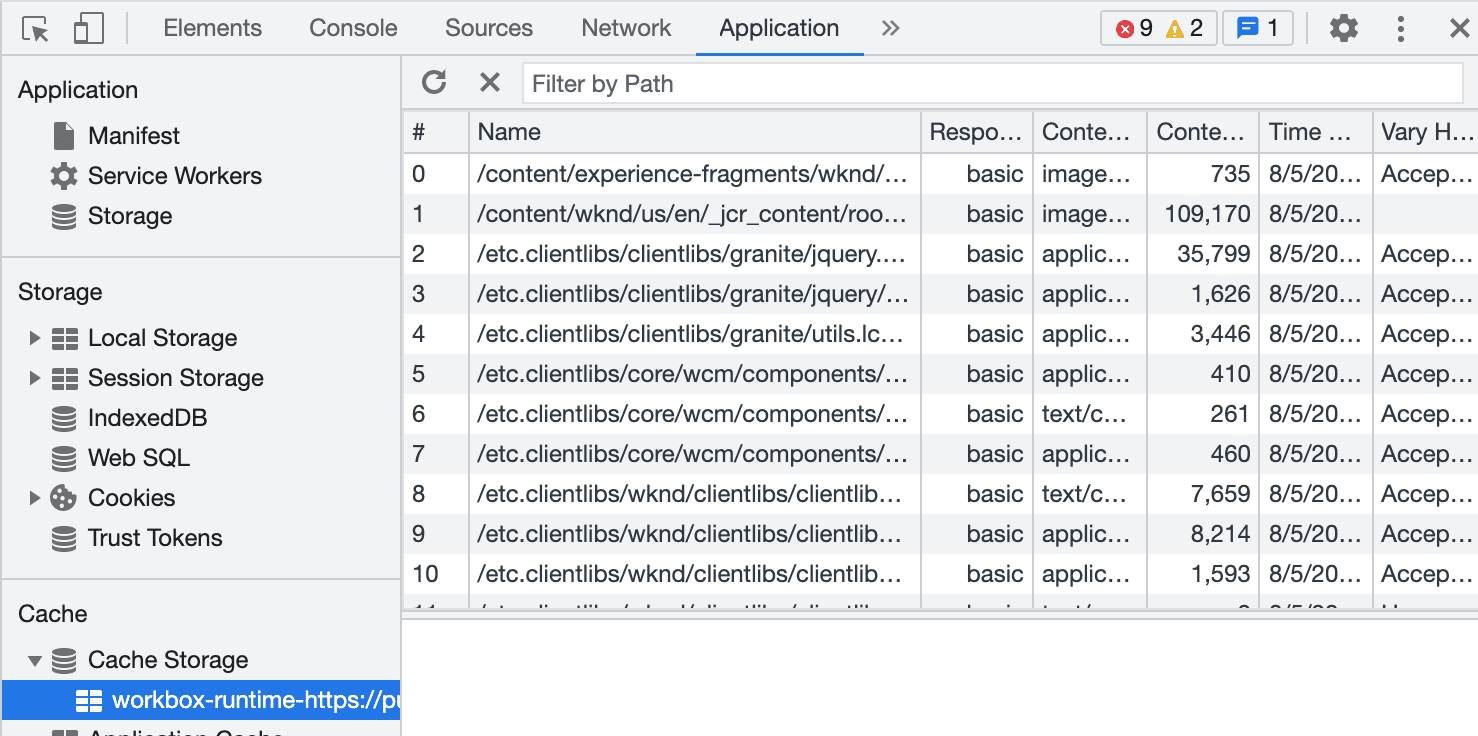
您可以展开缓存存储以查看已在本地缓存的内容

结果
现在是查看您的辛勤工作成果的时候了。只需配置而无需编码,您就已将您的 AEM 站点增强为渐进式 Web 应用 (PWA)。

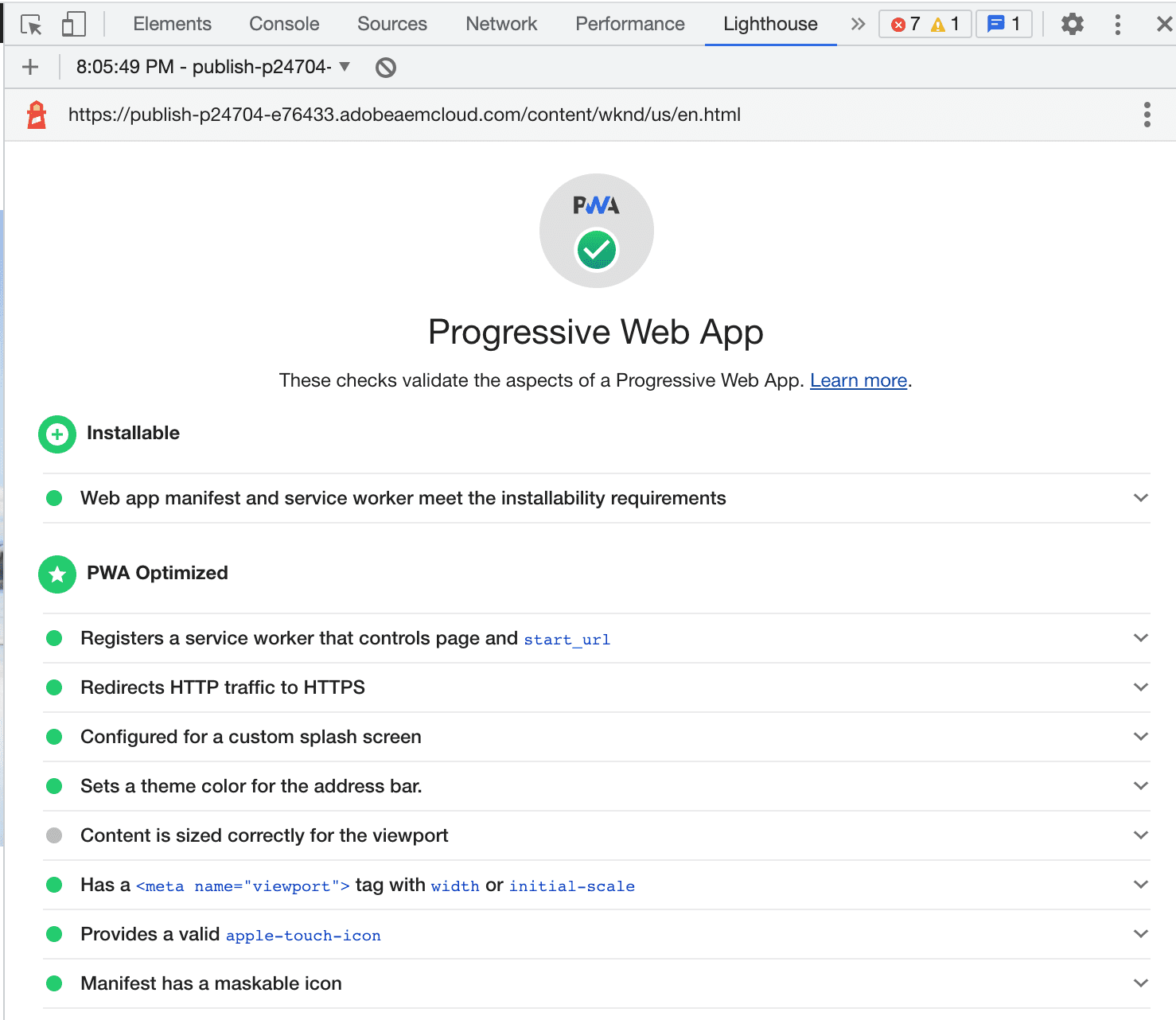
Chrome 开发者工具提供 Lighthouse 审核,可让您检查您的 Web 应用程序和配置与渐进式 Web 应用 (PWA) 标准的合规性。

结论
渐进式 Web 应用 (PWA) 为您的网站提供类似应用程序的体验,它利用了 Web 的跨平台和开放特性,同时降低了开发和维护成本,同时提供了对分发的控制。这增强了互动、保留率,最重要的是,提高了转化率。AEM 与 Workbox 结合使用,可以轻松地将您现有的站点增强为 PWA,只需配置而无需编码。


