让您的页面能够响应不同的屏幕尺寸只是确保您的网站尽可能多地为用户提供无障碍访问方式之一。请考虑以下您应牢记的其他一些因素。
色觉缺陷
不同的人感知颜色的方式不同。患有红色盲的人不会将红色视为一种独特的颜色。对于患有绿色盲的人来说,会缺失绿色。对于患有蓝色盲的人来说,会缺失蓝色。
一些工具可以大致了解您的配色方案在具有不同类型色觉的人眼中的外观。
Firefox 的“无障碍功能”标签页包含一个标记为模拟的下拉列表,其中包含一系列选项。


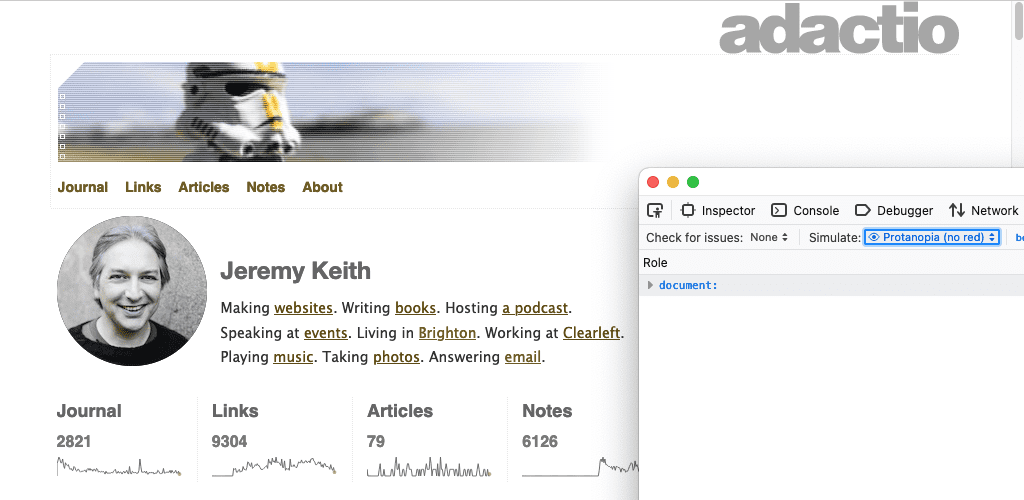
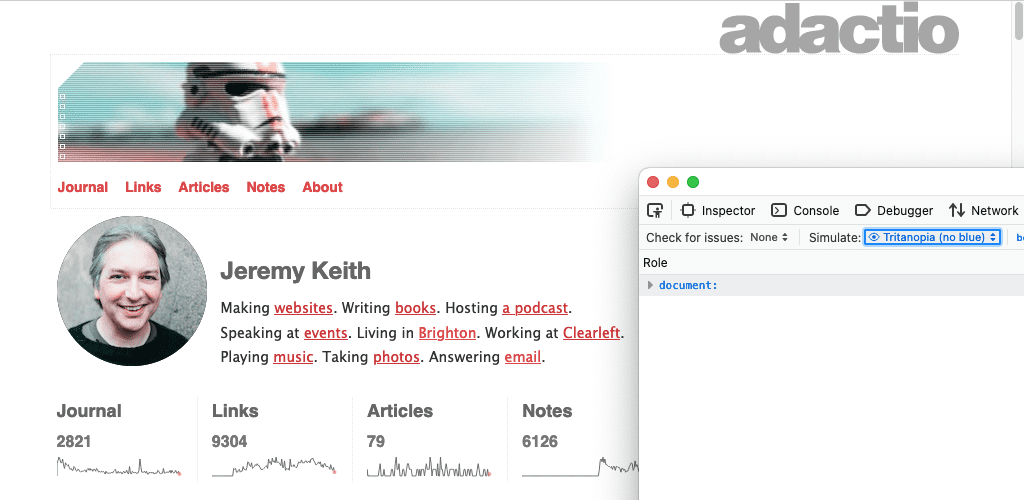
在 Chrome DevTools 中,渲染标签页允许您模拟视觉缺陷。
这些是特定于浏览器的工具。也可以在操作系统级别模拟不同的视觉类型。
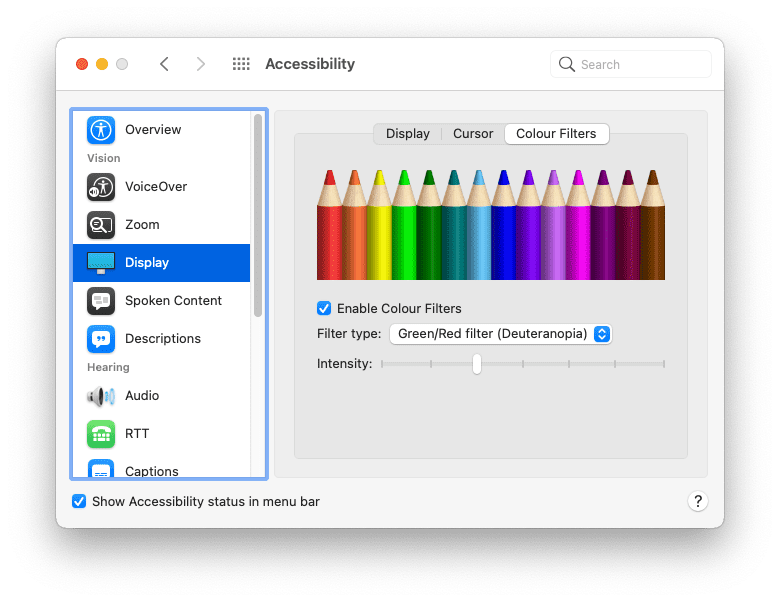
在 Mac 上,转到
- 系统偏好设置
- 无障碍功能
- 显示器
- 颜色滤镜
- 启用颜色滤镜
选择其中一个选项。

一般来说,纯粹依靠颜色来区分不同元素不是一个好主意。例如,您可以而且应该使链接的颜色与周围的文本颜色不同。但您还应该应用一些其他样式指示符,例如在链接下方添加下划线或将其加粗。
a { color: red; }
a { color: red; font-weight: bold; }
颜色对比度
某些颜色组合可能会导致问题。如果前景色和背景色之间没有足够的对比度,文本将变得难以阅读。较差的颜色对比度是 Web 上最常见的无障碍功能问题之一,但幸运的是,您可以在设计过程的早期发现它。
以下是一些可用于测试文本和背景颜色对比度的工具
- VisBug 是一个浏览器扩展程序,适用于所有主要的桌面浏览器。
- Firefox 的“无障碍功能检查器”可以检查视觉对比度方面的问题。
- 您还可以使用 Chrome DevTools 发现并修复低对比度文本。
- 在 Microsoft Edge 浏览器中,您可以使用颜色选择器测试文本颜色对比度。
最好始终在 CSS 中一起声明 color 和 background-color。不要假设背景颜色将是浏览器默认颜色。人们可以并且确实会更改浏览器使用的颜色。
body { color: black; }
body { color: black; background-color: white; }
高对比度
有些人将其操作系统设置为使用高对比度模式。您可以在您的操作系统上尝试此操作。
在 Mac 上,转到
- 系统偏好设置
- 无障碍功能
- 显示器
选择用于增加对比度的选项。

有一个媒体功能可以检测某人是否启用了高对比度模式。prefers-contrast 媒体功能可以查询三个值:no-preference、less 和 more。您可以使用此信息来调整您网站的调色板。
人们还可以在其操作系统中设置首选项以使用反转颜色。
在 Mac 上,转到
- 系统偏好设置
- 无障碍功能
- 显示器
选择用于反转颜色的选项。

确保您的网站对于使用反转颜色浏览的人来说仍然有意义。注意阴影框 — 当颜色反转时,可能需要调整这些阴影框。
字体大小
颜色不是人们可以在浏览器中调整的唯一内容,他们还可以调整默认字体大小。随着视力下降,他们可能会调整浏览器或操作系统中的默认字体大小,随着时间的推移增加数字。
您可以使用相对字体大小来响应这些设置。避免使用诸如 px 之类的单位。请改用诸如 rem 或 ch 之类的相对单位。
尝试更改浏览器中的默认文本大小设置。您可以在浏览器首选项中执行此操作。或者,您可以在访问网页时通过放大来执行此操作。如果默认字体大小增加了 200%,您的网站是否仍然有效?400% 呢?
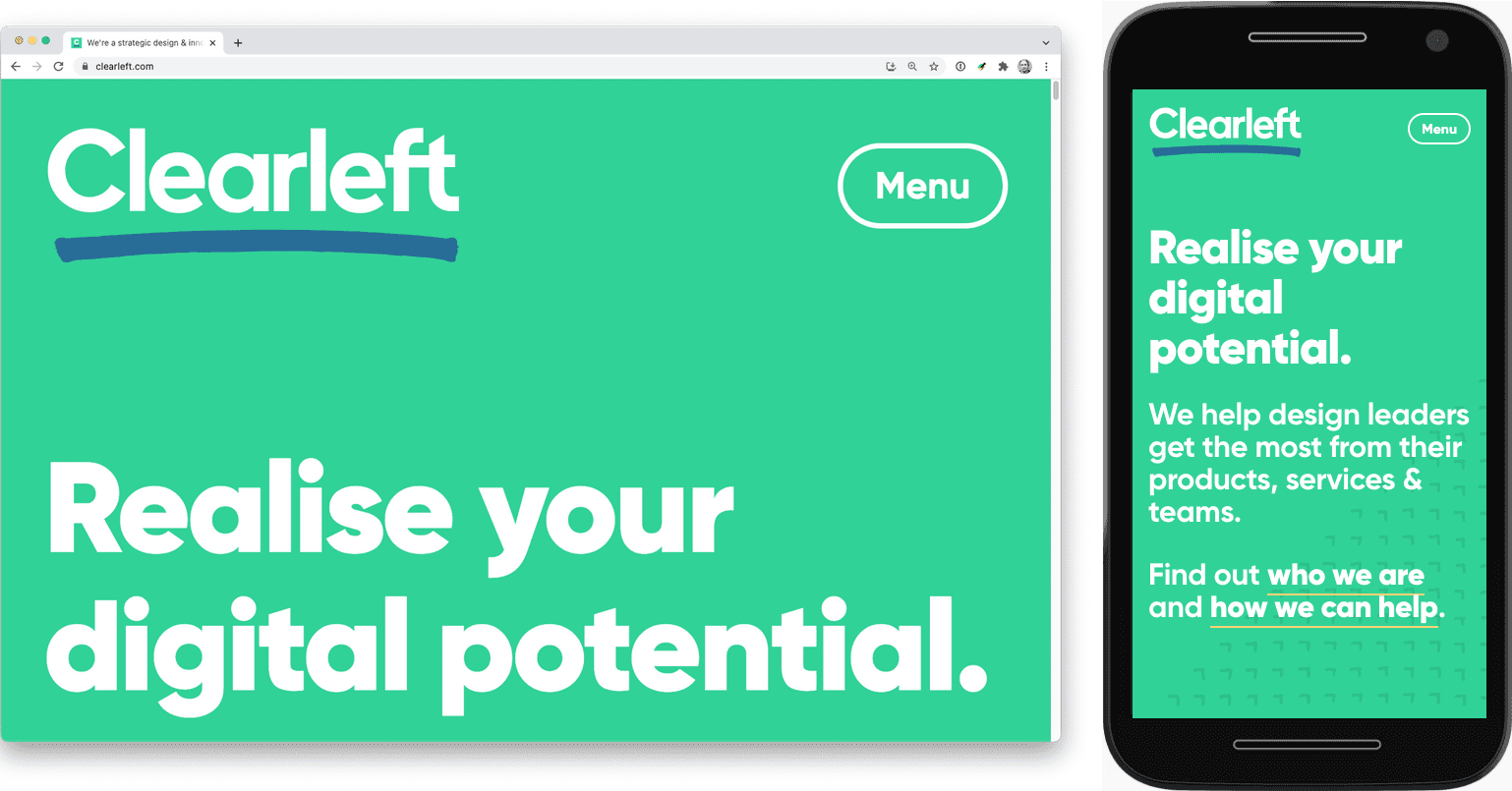
在桌面计算机上访问您的网站且字体大小增加到 400% 的用户,应该获得与在小屏幕设备上访问您的网站的用户相同的布局。

键盘导航
并非每个人都使用鼠标或触控板来导航网页。键盘是浏览页面的另一种方式,tab 键尤其有用。用户可以快速从一个链接或表单字段移动到下一个链接或表单字段。
使用 :hover 和 :focus 伪类设置样式的链接将显示这些样式,而不管某人使用的是鼠标、触控板还是键盘。使用 :focus-visible 伪类仅为键盘导航设置链接样式。您可以使这些样式格外引人注目。
a:focus,
a:hover {
outline: 1px dotted;
}
a:focus-visible {
outline: 3px solid;
}
当用户从一个链接选项卡切换到另一个链接选项卡或从一个表单字段切换到另一个表单字段时,这些元素将按照它们在文档结构中出现的顺序获得焦点。这也应该与视觉顺序相匹配。
请注意 CSS order 属性。您可以将此属性与 flexbox 和 grid 结合使用,以将元素放置在与它们在 HTML 中的顺序不同的视觉顺序中。这是一项强大的功能,但可能会使使用键盘导航的人员感到困惑。
通过在键盘上使用 tab 键来测试您的网页,以确保选项卡顺序合理。
在 Firefox 浏览器开发者工具的无障碍功能面板中,有一个显示选项卡顺序选项。启用此选项将在每个可聚焦元素上覆盖数字。

减少动画
动画和动效是将 Web 设计带入生动状态的绝佳方式。但对于某些人来说,这些移动可能会非常令人迷失方向,甚至引起恶心。
有一个功能查询可以传达用户是否希望减少动画。它被称为 prefers-reduced-motion。只要您在使用 CSS 过渡或动画,就包含它。
a:hover {
transform: scale(150%);
}
@media (prefers-reduced-motion: no-preference) {
a {
transition-duration: 0.4s;
transition-property: transform;
}
}
prefers-reduced-motion 媒体查询专门用于屏幕上的移动。如果您在元素的颜色上使用过渡,则不应受 prefers-reduced-motion 的影响。过渡不透明度和交叉淡化也是可以的。减少动画不必意味着没有动画。
语音
人们体验 Web 的方式各不相同。并非每个人都在屏幕上看到您的网站。诸如屏幕阅读器之类的辅助技术会将输出到屏幕的信息转换为口语。
屏幕阅读器可与包括 Web 浏览器在内的各种应用程序配合使用。为了使 Web 浏览器能够与屏幕阅读器进行有用的通信,当前正在访问的网页中需要有有用的语义信息。
之前,您学习了仅图标按钮需要包含一个属性,以向非视觉用户指定按钮的用途。这只是强大的基础 HTML 的重要性的一个示例。
标题
明智地使用诸如 <h1>、<h2>、<h3> 等标题。屏幕阅读器使用这些标题生成文档的轮廓,可以使用键盘快捷键进行导航。
<div class="heading-main">Welcome to my page</div> <div class="heading-secondary">About me</div> <div class="heading-tertiary">My childhood</div> <div class="heading-secondary">About this website</div> <div class="heading-tertiary">How this site was built</div>
<h1>Welcome to my page</h1>
<h2>About me</h2>
<h3>My childhood</h3>
<h2>About this website</h2>
<h3>How this site was built</h3>结构
使用诸如 <main>、<nav>、<aside>、<header> 和 <footer> 之类的地标元素来构建页面的内容。然后,屏幕阅读器用户可以直接跳转到这些地标。
<div class="header">...</div> <div class="navigation">...</div> <div class="maincontent">...</div> <div class="sidebar">...</div> <div class="footer">...</div>
<header>...</header> <nav>...</nav> <main>...</main> <aside>...</aside> <footer>...</footer>
表单
确保每个表单字段都有一个关联的 <label> 元素。您可以使用 <label> 元素上的 for 属性和表单字段上的相应 id 属性将标签与表单字段关联起来。
<span class="formlabel">Your name</span> <input type="text">
<label for="name">Your name</label> <input id="name" type="text">
图片
始终使用 alt 属性提供图像的文本描述。
<img src="dog.jpg">
<img src="dog.jpg" alt="A golden retriever sitting on the grass looking happy.">
如果图像纯粹是演示性的,您仍然应该包含 alt 属性,但您可以为其指定一个空值。
<img src="texture.png">
<img src="texture.png" alt="">
Jake Archibald 发表了一篇关于编写出色的 alt 文本的文章。
链接
尝试在链接中提供描述性文本。避免使用诸如“单击此处”或“更多”之类的短语。
<p>To find out more about our latest offers, <a href="/offers.html">click here</a>.</p>
<p>Find out more about <a href="/offers.html"> our latest offers</a>.</p>
ARIA
使用合理的语义 HTML 将使您的网页对诸如屏幕阅读器之类的辅助技术以及诸如语音助手之类的其他音频输出更具无障碍功能。
一些没有相应 HTML 元素的用户界面小部件:轮播、选项卡、手风琴等。这些需要使用 HTML、CSS、JavaScript 和 ARIA 从头开始构建。
ARIA 代表无障碍的富互联网应用程序。它的词汇表允许您在没有合适的 HTML 元素可用时提供语义信息。
如果您需要创建尚未作为 HTML 元素提供的界面元素,请熟悉 ARIA。
您使用 JavaScript 添加的定制功能越多,您就越需要了解 ARIA。如果您坚持使用原生 HTML 元素,您可能不需要任何 ARIA。
如果可能,请与屏幕阅读器的真实用户一起进行测试。这不仅可以让您更好地了解他们如何导航 Web,还可以消除在设计时考虑无障碍功能的猜测。
与真人一起测试是揭示您可能做出的任何假设的好方法。在下一个模块中,您将了解人们与您的网站互动的不同方式 — 这是另一个很容易做出假设的领域。
检查您的理解情况
测试您对无障碍功能的知识
使用 CSS,开发人员可以覆盖用户的字体大小首选项,从而使情况变得更糟?
body { font-size: 12px; } 就足够了。为了避免覆盖用户的字体大小首选项,请使用?
px 之类的绝对单位。rem 之类的相对单位。世界上的每个人都使用鼠标。
具有空 alt 属性的图像会执行什么操作?
