当我们想到布局时,我们通常会想到页面级设计。但是页面内较小的组件也可以有自己的独立布局。
理想情况下,这些组件级布局将自动调整自身,而无需考虑它们在页面上的位置。在某些情况下,您可能不知道组件是放置在主要内容列中还是侧边栏中,或者两者都有。在不确定组件最终会放在哪里时,您需要确保组件可以根据其容器进行调整。

Grid
CSS Grid 不仅适用于页面级布局。它也适用于位于其中的组件。
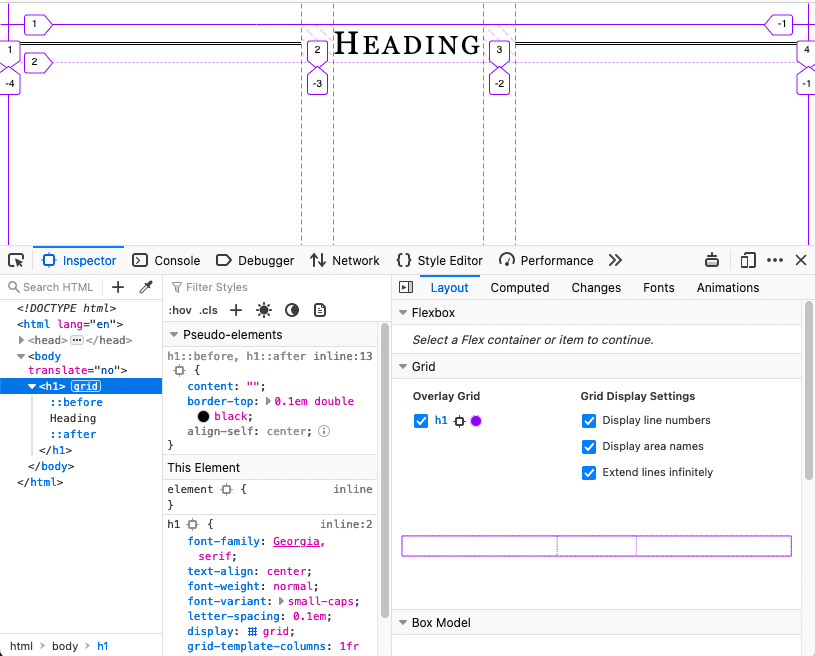
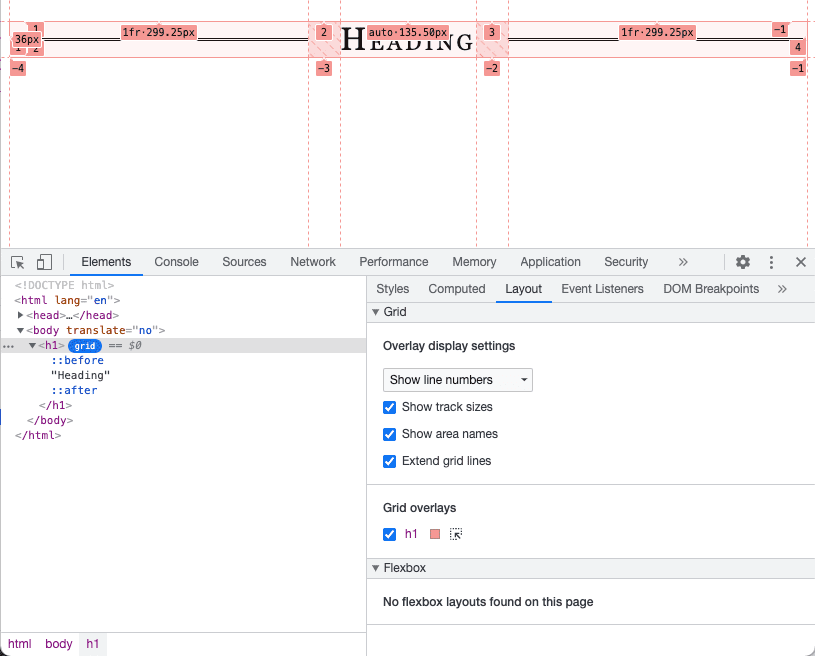
在此示例中,::before 和 ::after 伪元素 在标题的任一侧创建装饰线。标题本身是一个 Grid 容器。各个元素的布局方式使得线条始终填充可用空间。
h1 {
display: grid;
grid-template-columns: 1fr auto 1fr;
gap: 1em;
}
h1::before,
h1::after {
content: "";
border-top: 0.1em double black;
align-self: center;
}


了解如何在 Chrome DevTools 中检查 Grid 布局。
Flexbox
顾名思义,您可以使用 Flexbox 使您的组件更灵活。您可以声明组件中的哪些元素应具有最小或最大尺寸,并让其他元素灵活调整以适应。
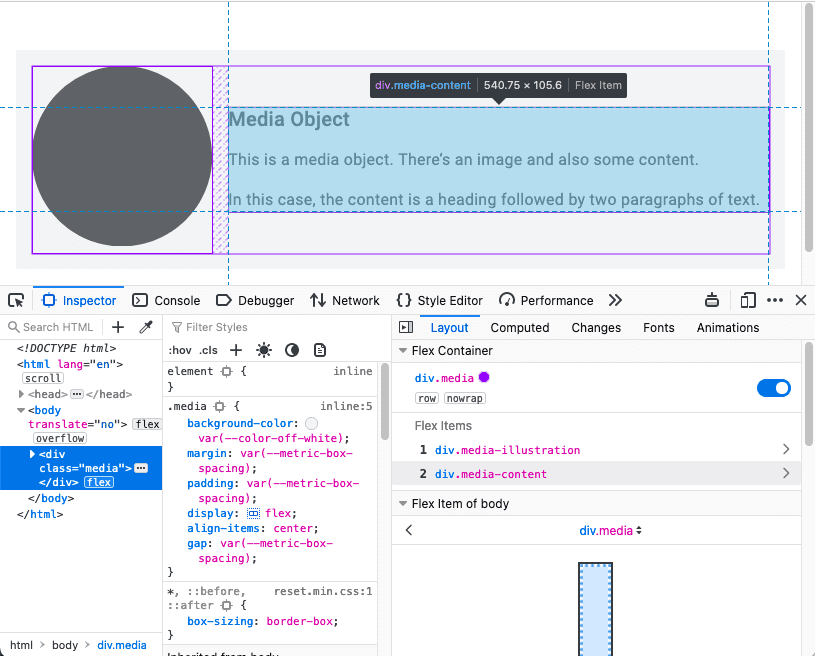
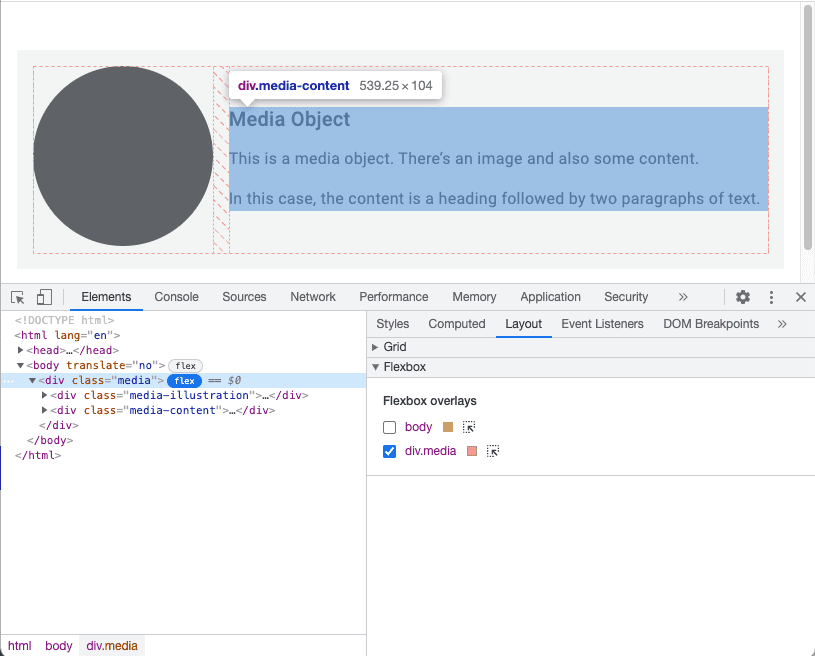
在此示例中,图像占用四分之一的可用空间,文本占用另外四分之三。但是图像永远不会大于 200 像素。
.media {
display: flex;
align-items: center;
gap: 1em;
}
.media-illustration {
flex: 1;
max-inline-size: 200px;
}
.media-content {
flex: 3;
}


了解如何在 Chrome DevTools 中检查 Flexbox 布局。
容器查询
Flexbox 让您可以从内容向外设计。您可以指定元素的参数(它们应该变得多窄,它们应该变得多宽),并让浏览器计算最终实现。
但是组件本身没有意识到其上下文。它不知道自己是在主内容中使用还是在侧边栏中使用。这会使组件布局比页面布局更棘手。为了能够应用与上下文相关的样式,您的组件需要知道的不仅仅是它们所在的视口大小。
对于页面布局,您确实知道容器的宽度,因为容器是浏览器视口;媒介查询报告页面级容器的尺寸。
要报告任何容器的尺寸,请使用容器查询。
首先,定义哪些元素充当容器。
main,
aside {
container-type: inline-size;
}
这意味着您要查询内联尺寸。对于英语文档,那是水平轴。您将根据容器的宽度更改样式。
如果组件位于这些容器之一内,则可以应用样式,类似于应用媒介查询的方式。
.media-illustration {
max-width: 200px;
margin: auto;
}
@container (min-width: 25em) {
.media {
display: flex;
align-items: center;
gap: 1em;
}
.media-illustration {
flex: 1;
}
.media-content {
flex: 3;
}
}
如果媒介对象位于宽度小于 25em 的容器内,则不会应用 Flexbox 样式。图像和文本垂直排列。
但是,如果包含元素宽于 25em,则图像和文本并排显示。
借助容器查询,您可以独立设置组件样式。您可以根据包含元素的宽度编写规则;视口的宽度不再重要。

组合查询
您可以将媒介查询用于页面布局,将容器查询用于页面内的组件。
在此处,页面的整体结构具有 main 元素和 aside 元素。两个元素中都有媒介对象。
<body>
<main>
<div class="media">…</div>
<div class="media">…</div>
</main>
<aside>
<div class="media">…</div>
</aside>
</body>
当视口宽度大于 45em 时,媒介查询将 Grid 布局应用于 main 和 aside 元素。
@media (min-width: 45em) {
body {
display: grid;
grid-template-columns: 3fr 1fr;
}
}
媒介对象的容器查询规则保持不变:仅当包含元素宽于 25em 时,才应用水平 Flexbox 布局。

容器查询是微布局的变革者。您的组件可以是独立的,与浏览器视口无关。
检查您的理解情况
测试您对微布局的了解程度。
Grid 和 Flexbox 都对微布局很有用?
之前,您学习了页面级宏布局。现在您了解了组件级微布局。
接下来,您将更深入地了解内容的构建基块,并学习如何使图片具有响应性。首先,您将学习响应式排版。
