您是否曾尝试在屏幕上阅读文本,但由于配色方案而发现难以阅读,或者在非常明亮或昏暗的环境中难以看清屏幕?或者,您是否是患有更永久性色觉问题的人,例如估计有 3 亿色盲患者或 2.53 亿低视力患者?
作为设计师或开发者,您需要了解人们如何感知颜色和对比度,无论是暂时的、情境性的还是永久性的。这有助于您最好地支持他们的视觉需求。
本模块将向您介绍一些无障碍颜色和对比度的基本原理。
感知颜色

您是否知道物体本身没有颜色,而是反射光波长?当您看到颜色时,您的眼睛会接收并处理这些波长,并将其转换为颜色。
当谈到数字无障碍功能时,我们从色调、饱和度和亮度 (HSL) 方面讨论这些波长。创建 HSL 模型是为了替代 RGB 颜色模型,并且更符合人类感知颜色的方式。
色调是一种描述颜色的定性方式,例如红色、绿色或蓝色,其中每种色调在色谱上都有一个特定的位置,值范围从 0 到 360,红色为 0,绿色为 120,蓝色为 240。
饱和度是颜色的强度,以百分比衡量,范围从 0% 到 100%。完全饱和 (100%) 的颜色会非常鲜艳,而没有饱和度 (0%) 的颜色将为灰度或黑白色。
亮度是颜色的明暗特征,以百分比衡量,范围从 0%(黑色)到 100%(白色)。
测量颜色对比度
为了帮助支持有各种视觉障碍的人,WAI 组创建了一个 颜色对比度公式,以确保文本与其背景之间存在 足够的对比度。当遵循这些颜色对比度比率时,中度低视力的人无需对比度增强辅助技术即可阅读背景上的文本。
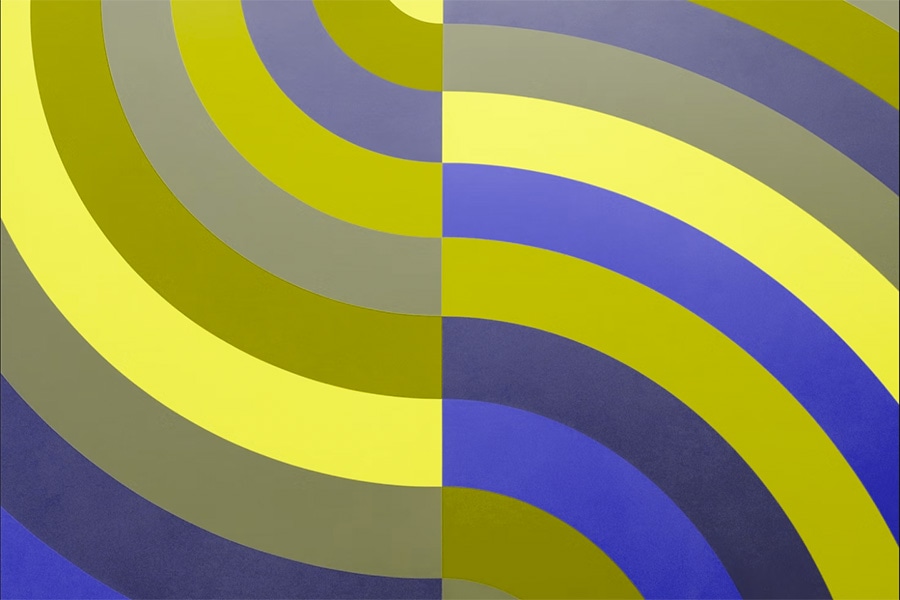
查看具有鲜艳调色板的图像,并比较该图像对于患有特定形式色盲的人来说会是什么样子。


左侧的图像显示彩虹沙,颜色为紫色、红色、橙色、黄色、浅绿色、浅蓝色和深蓝色。右侧是颜色更鲜艳的彩色彩虹图案。
Deuteranopia(绿色盲)


Deuteranopia(俗称绿色盲)在 1% 到 5% 的男性和 0.35% 到 0.1% 的女性中发生。
患有 Deuteranopia 的人对绿光的敏感度降低。此色盲滤镜模拟了这种类型的色盲可能的样子。
Protanopia(红色盲)


Protanopia(俗称红色盲)在 1.01% 到 1.08% 的男性和 0.02% 到 0.03% 的女性中发生。
患有 Protanopia 的人对红光的敏感度降低。此色盲滤镜模拟了这种类型的色盲可能的样子。
Achromatopsia 或 Monochromatism(全色盲)


Achromatopsia 或 Monochromatism(或全色盲)非常罕见。
患有 Achromatopsia 或 Monochromatism 的人几乎无法感知红色、绿色或蓝色光。此色盲滤镜模拟了这种类型的色盲可能的样子。
计算颜色对比度
颜色对比度公式使用颜色的 相对亮度来帮助确定对比度,范围可以从 1 到 21。此公式通常缩写为 [颜色值]:1。例如,纯黑色与纯白色具有最大的颜色对比度比率,为 21:1。
(L1 + 0.05) / (L2 + 0.05)
L1 is the relative luminance of the lighter color
L2 is the relative luminance of the darker colors
常规大小的文本(包括文本图像)的颜色对比度比率必须为 4.5:1 才能通过 颜色最低 WCAG 要求。大尺寸文本和重要图标的颜色对比度比率必须为 3:1。大尺寸文本的特征是至少为 18pt / 24px 或 14pt / 18.5px 加粗。徽标和装饰元素不受这些颜色对比度要求的约束。
谢天谢地,不需要高级数学,因为有很多工具可以为您进行颜色对比度计算。诸如 Adobe Color、Color Contrast Analyzer、Leonardo 和 Chrome 开发者工具颜色选择器之类的工具可以快速告诉您颜色对比度比率,并提供建议以帮助创建最具包容性的颜色对和调色板。
使用颜色
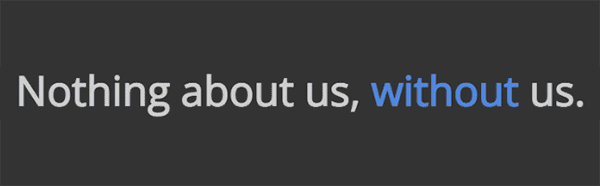
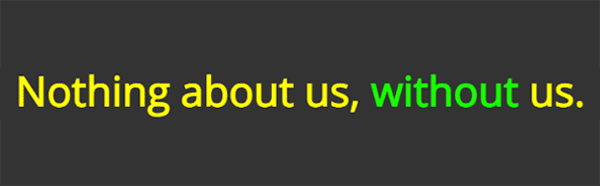
如果没有良好的颜色对比度级别,单词、图标和其他图形元素将 难以发现,并且设计可能会很快变得难以访问。但是,注意屏幕上 颜色的使用方式也很重要,因为您不能仅使用颜色来传达信息、操作或区分视觉元素。
例如,如果您说“单击绿色按钮继续”,但省略了按钮的任何其他内容或标识符,则对于某些类型的色盲人士来说,很难知道要单击哪个按钮。同样,许多图表、图形和表格仅使用颜色来传达信息。添加另一个标识符(例如图案、文本或图标)对于帮助人们理解内容至关重要。
在灰度中查看您的数字产品是快速检测潜在颜色问题的好方法。
以颜色为中心的媒体查询
除了检查颜色对比度比率和屏幕上颜色的使用情况外,您还应考虑应用越来越流行和受支持的 媒体查询,这些查询为用户提供了更多对其屏幕上显示内容的控制权。
例如,使用 @prefers-color-scheme 媒体查询,您可以创建深色主题,这对于患有 畏光症或对光敏感的人来说很有帮助。您还可以使用 @prefers-contrast 构建高对比度主题,该主题支持患有色觉缺陷和 对比度敏感度的人。
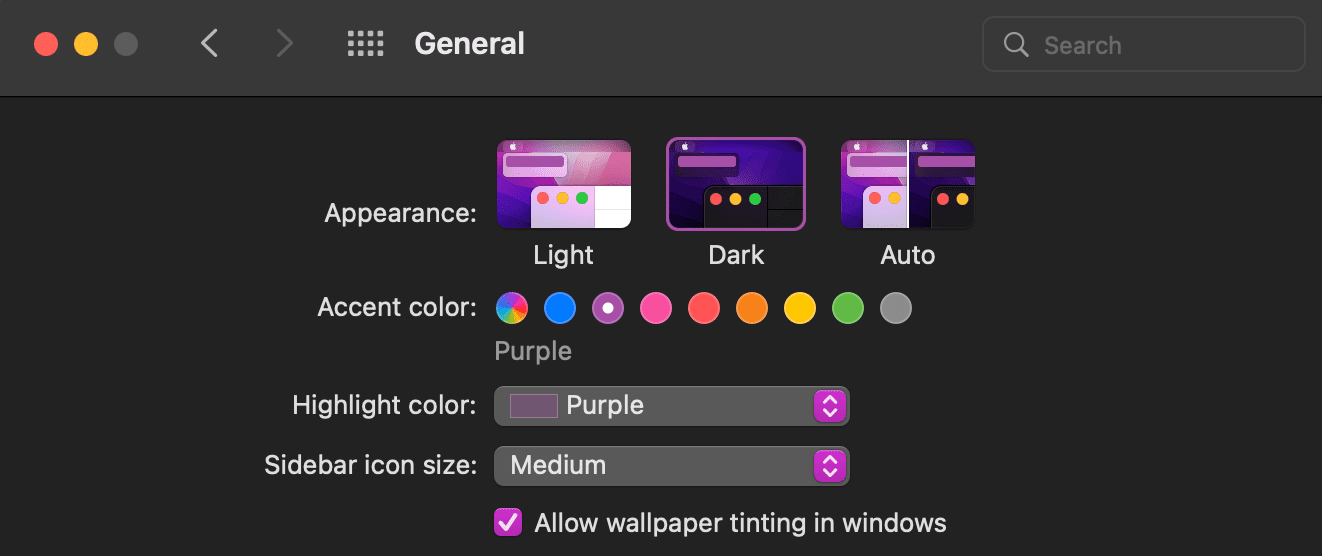
首选颜色方案
媒体查询 @prefers-color-scheme 允许用户选择他们正在访问的网站或应用的浅色或深色主题版本。您可以通过更改浅色或深色首选项设置并导航到支持此媒体查询的浏览器来查看此主题更改的实际效果。查看关于深色模式的 Mac 和 Windows 说明。



首选对比度
@prefers-contrast 媒体查询检查用户的操作系统设置,以查看是否已打开或关闭高对比度。您可以通过更改对比度首选项设置并导航到支持此媒体查询的浏览器来查看此主题更改的实际效果(Mac 和 Windows 对比度模式设置)。


分层媒体查询
您可以使用多个以颜色为中心的媒体查询,为用户提供更多选择。在此示例中,我们将 @prefers-color-scheme 和 @prefers-contrast 堆叠在一起。




检查您的理解情况
测试您对颜色和对比度的知识
仅颜色不足以作为文档的标识符。还有什么可以帮助读者识别 UI 元素?
