您是否曾在汽车、轮船或飞机上乘坐时突然感到天旋地转?或者是否曾因偏头痛而感到手机或平板电脑上的动画让您感到恶心?或者您是否一直对所有类型的运动都敏感?这些都是不同类型的前庭功能障碍的例子。
到 40 岁时,超过 35% 的成年人会经历某种形式的前庭功能障碍。这可能会导致暂时性的头晕、偏头痛引起的眩晕或更持久的前庭功能障碍。
除了引发眩晕之外,许多人还发现移动、闪烁或滚动的内容会分散注意力。患有多动症和其他注意力缺陷障碍的人可能会被您的动画元素分散注意力,以至于他们忘记了最初访问您的网站或应用的目的。
在本模块中,我们将了解一些帮助更好地支持患有各种运动触发障碍的人的方法。
闪烁和移动的内容
在构建动画和 motion 时,请问问自己,元素的运动是否过度。例如,颜色从深色到浅色的闪烁或屏幕上的快速移动可能会导致光敏性癫痫患者癫痫发作。据估计,3% 的癫痫患者患有光敏性,这在女性和年轻人中更为常见。
WCAG 的关于闪烁的指南建议不要出现以下情况
- 在任何一秒内闪烁超过三次
- 低于一般闪烁和红色闪烁阈值的闪烁。
这些闪烁充其量可能会导致无法使用网页,最坏的情况则会导致疾病。
对于任何剧烈运动,您都必须使用光敏性癫痫分析工具 (PEAT)对其进行测试。PEAT 是一款免费工具,用于识别屏幕内容、视频或动画是否可能引起癫痫发作。并非所有内容都需要由 PEAT 评估,但包含闪烁或浅色和深色背景颜色之间快速过渡的内容应进行评估,以确保安全。
您应该问问自己关于动画和 motion 的另一个问题是,元素的运动对于理解屏幕上的内容或操作是否至关重要。如果它不是必需的,请考虑从您正在构建或设计的元素中删除所有运动(甚至是微小的运动)。
假设您认为元素的运动不是必需的,但可以增强用户的整体体验,或者由于其他原因您无法删除运动。在这种情况下,您应该遵循 WCAG 的关于 motion 的指南。该指南指出,您必须为用户构建暂停、停止或隐藏运动的选项,以用于:自动启动、持续时间超过五秒并且是其他页面元素一部分的非必需移动、闪烁或滚动元素。
暂停、停止或隐藏运动
在您的页面中添加暂停、停止或隐藏机制,允许用户关闭可能存在问题的 motion 动画。您可以在屏幕级别或元素级别执行此操作。
例如,假设您的数字产品包含大量动画。考虑添加一个无障碍 JavaScript 开关,以允许用户控制他们的体验。当按钮切换到“关闭 motion”时,所有动画都会在当前屏幕和所有其他屏幕上冻结。
使用媒体查询
除了有选择地使用动画、为用户提供暂停、停止、隐藏运动的选项以及避免无限动画循环之外,您还可以考虑添加一个以运动为中心的媒体查询。当涉及到屏幕上显示的内容时,这为您的用户提供了更多选择。
@prefers-reduced-motion
与颜色模块中以颜色为中心的媒体查询类似,@prefers-reduced-motion 媒体查询检查与动画相关的用户操作系统设置。

用户可以设置显示首选项以减少 motion。这些设置在不同操作系统中有所不同,并且可能有正面或负面的框架。使用@prefers-reduced-motion,您可以设计一个尊重这些偏好的站点。
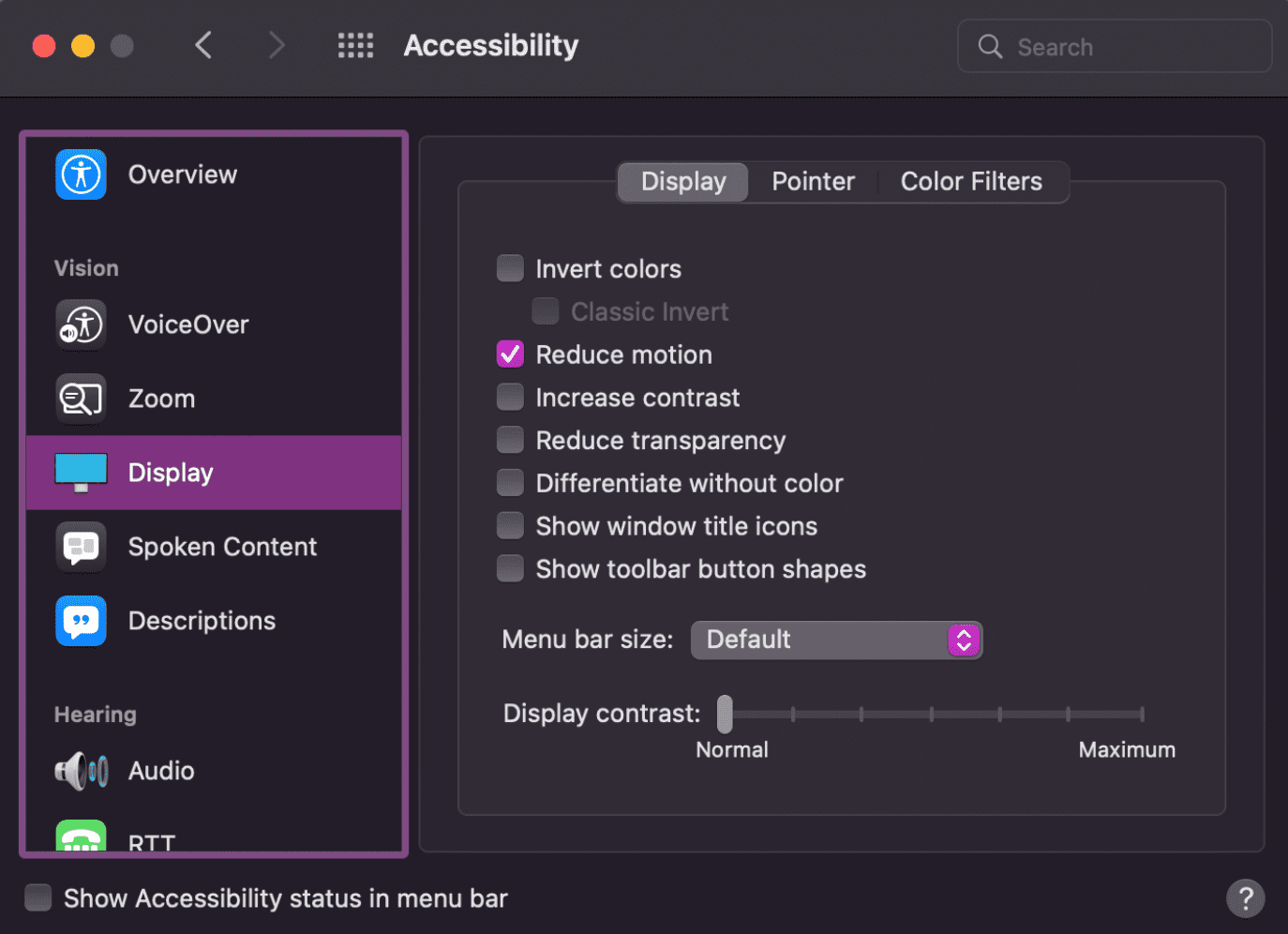
在 macOS 和 Android 上,用户打开该设置以减少 motion。在 macOS 上,用户可以在“设置”>“辅助功能”>“显示器”中设置减少 motion。Android 的设置是移除动画。在 Windows 上,该设置以积极的方式框架为显示动画,默认情况下为开启。用户必须关闭此设置才能减少 motion。
为了确保为有 motion 困难的个人提供无障碍功能,即使是短于 WCAG 2.0 AA 指南中概述的 5 秒阈值的动画也应谨慎对待,最可靠的方法是授权已表示偏好减少 motion 的用户,通过为他们提供对动画的独家控制权,允许他们使用专用控件(例如播放按钮和暂停按钮)来启动和停止动画。
运动的渐进增强
作为设计师和开发者,我们有很多选择,包括默认运动状态以及要显示的运动量。再次查看关于 motion 的最后一个示例。
假设我们认为动画对于理解屏幕上的内容是不必要的。在这种情况下,我们可以选择将默认状态设置为减少 motion 的动画,而不是完整 motion 版本。除非用户特别要求动画,否则动画将关闭。
我们无法预测什么级别的运动会导致癫痫、前庭和其他视觉障碍患者出现问题。即使屏幕上少量的运动也可能引发头晕、视力模糊或更糟的情况。因此,在以下示例中,我们默认为不使用动画。
分层媒体查询
您可以使用多个媒体查询来为用户提供更多选择。让我们将 @prefers-color-scheme、@prefers-contrast 和 @prefers-reduced-motion 结合在一起使用。
允许您的用户选择
虽然在我们的数字产品中构建动画以取悦用户可能很有趣,但至关重要的是我们要记住,有些人会受到这些设计的影响。运动敏感性会影响任何人,从感到轻微不适到引起严重的疾病或癫痫发作。
您可以使用多种不同的工具来允许用户决定什么对他们来说是最好的,而不是猜测多少运动是过多的。例如,添加一个开关以在您的网站或 Web 应用中打开或关闭动画。考虑将此类开关默认设置为关闭。
检查您的理解
测试您对 motion 和动画无障碍功能的知识。
我们可以构建什么来反映操作系统的 motion 设置?
@prefers-reduced-motion