
许多人使用键盘(或模仿键盘功能的软件或硬件,例如开关设备)作为其主要导航方式。这可能是出于个人偏好、效率或硬件损坏。
有暂时性身体限制(例如手腕扭伤)或精细运动障碍(如腕管综合征)的人可能会选择使用键盘进行导航。低视力或失明用户可能会将键盘与放大或屏幕阅读器软件结合使用进行导航。但是,他们使用的键盘快捷键命令可能与视力正常的用户导航屏幕时使用的命令不同。
一些没有残疾的人也可能选择使用键盘进行导航。
为所有这些残疾和情况提供键盘支持至关重要。键盘无障碍功能的大部分都围绕焦点展开。焦点是指屏幕上主动接收来自键盘输入的元素。
在本模块中,我们专注于键盘和可聚焦元素的 HTML 结构和 CSS 样式。 JavaScript 模块包含有关交互元素的焦点管理和击键的更多信息。
焦点顺序
键盘用户可以导航到的元素称为可聚焦元素。 焦点顺序,也称为 Tab 键顺序或导航顺序,是元素接收焦点的顺序。默认焦点顺序必须是合乎逻辑、直观的,并且与页面的视觉顺序匹配。
对于大多数语言,焦点顺序从页面顶部开始,到页面底部结束,从左到右移动。但是,有些语言是从右向左阅读的,因此页面的主要语言可能需要不同的焦点顺序。
默认情况下,焦点顺序包括自然可聚焦的 HTML 元素,例如链接、复选框和文本输入。自然可聚焦的 HTML 元素包括内置的 Tab 键顺序支持和基本的键盘事件处理。
您可以更新焦点顺序,以包括通常不接收焦点的任何元素,例如非交互式 HTML 元素、自定义组件或具有 ARIA 的元素,并覆盖自然焦点语义。
Tabindex
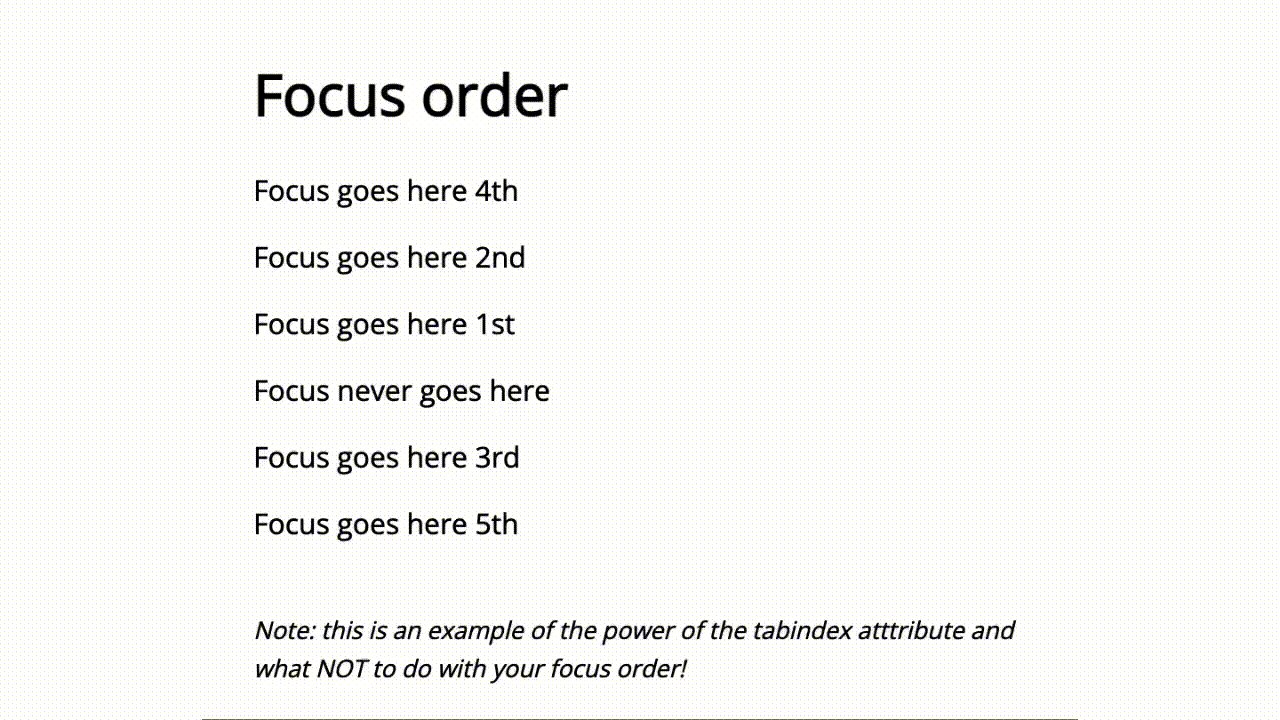
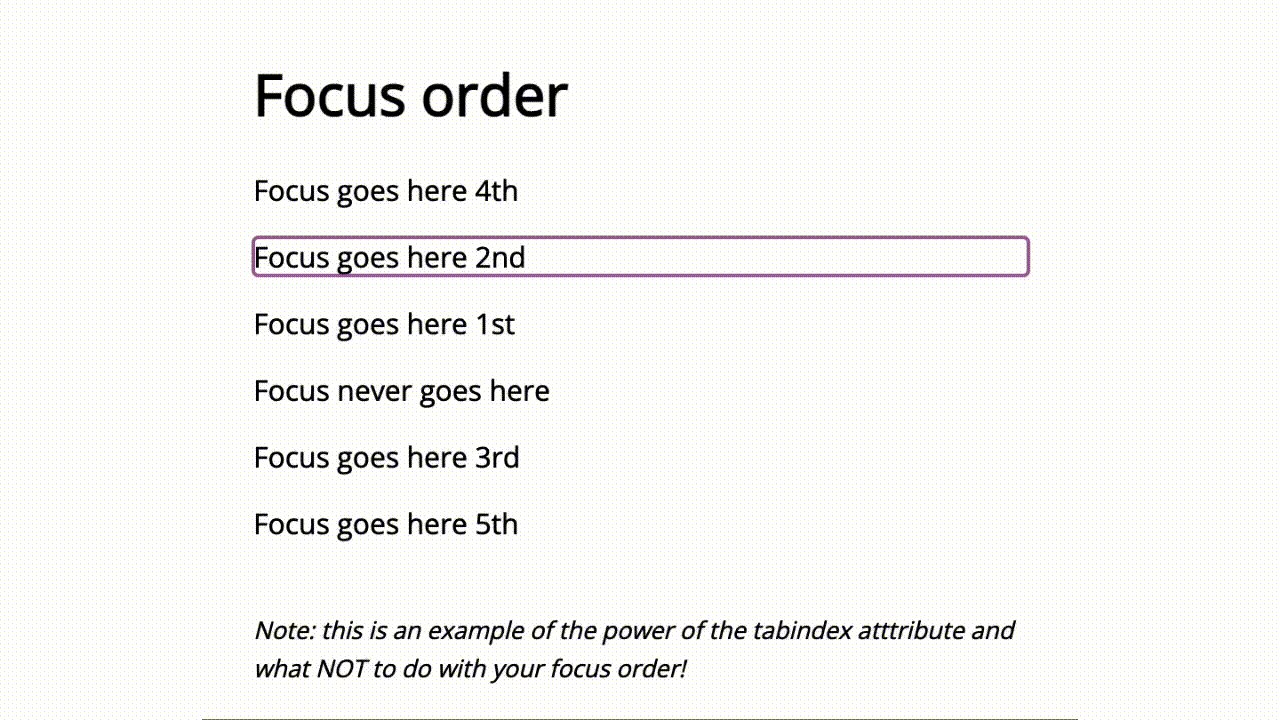
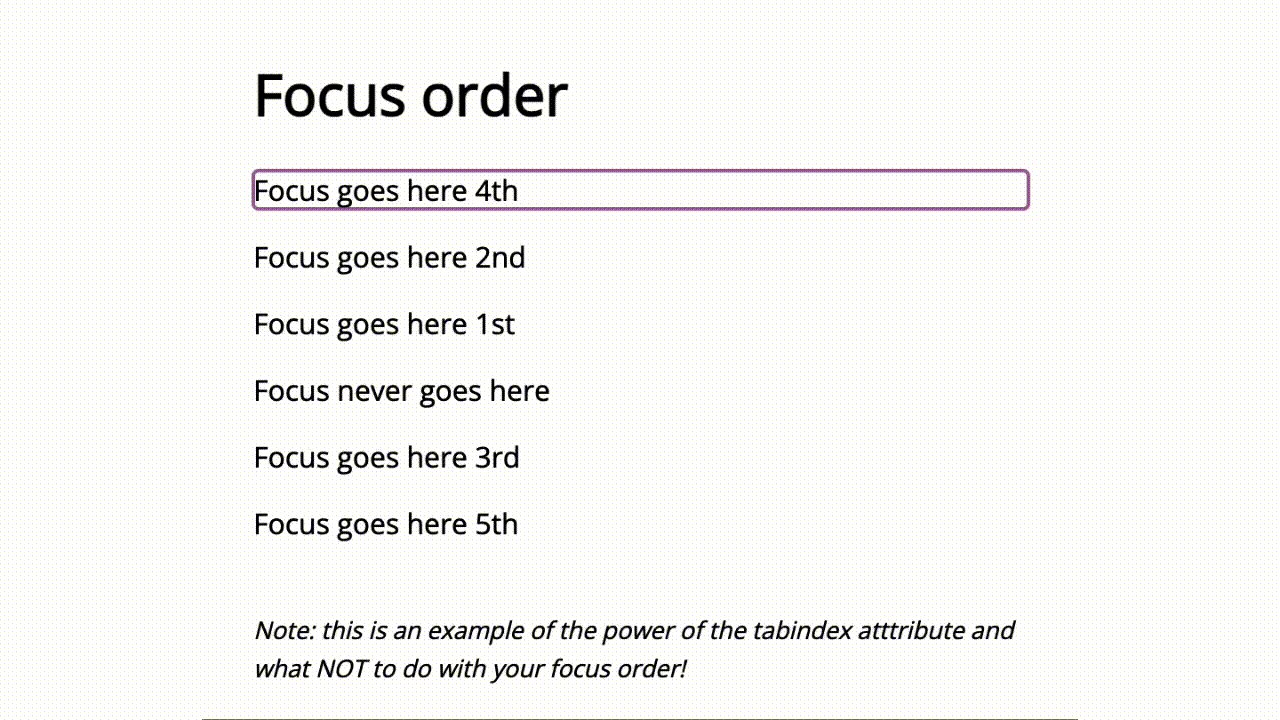
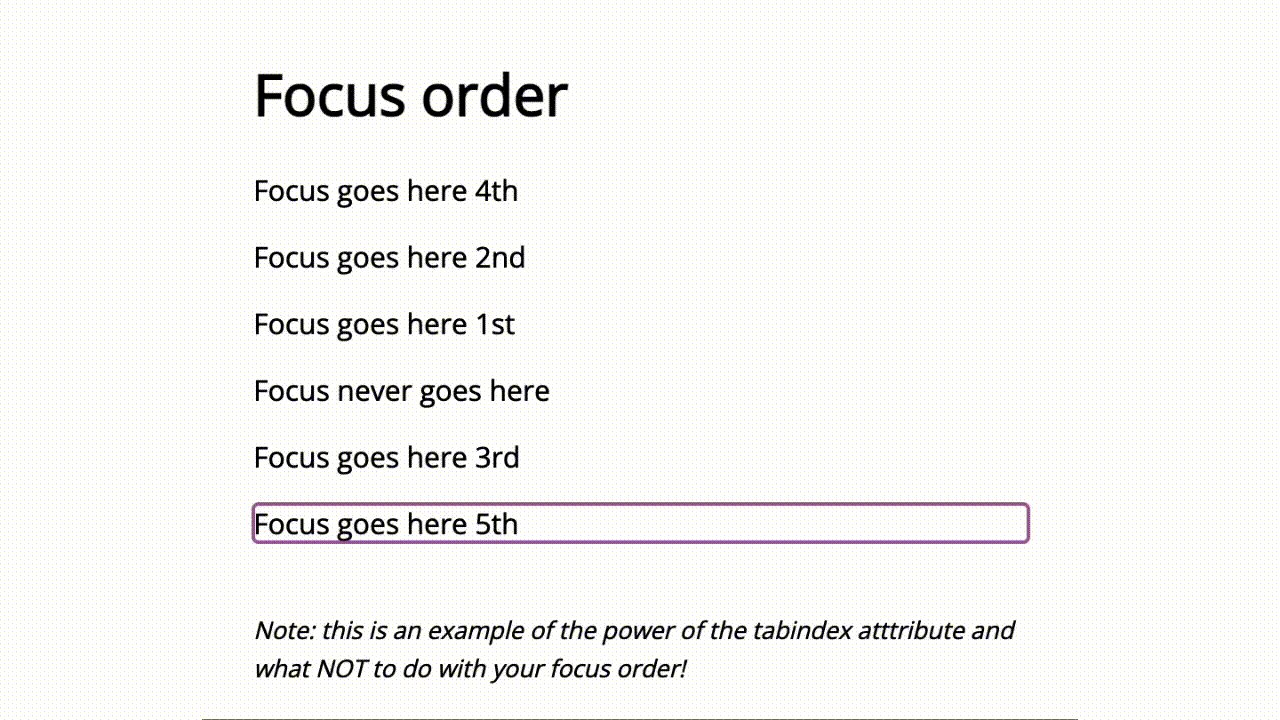
焦点顺序从具有正 tabindex 属性(如果有)的元素开始,并从小正数移动到最大正数(例如 1、2、3)。然后,它根据元素在 DOM 中的顺序,继续处理 tabindex 为零的元素。任何具有负 tabindex 的元素都将从自然焦点顺序中删除。
当将 tabindex 零 (tabindex="0") 应用于通常不可聚焦的元素时,它们会根据在 DOM 中出现的顺序添加到页面的自然焦点顺序中。但是,与自然可聚焦的 HTML 元素不同,您必须 提供额外的键盘支持,才能使它们完全可访问。
同样,如果您有一个通常可聚焦但处于非活动状态的元素(例如,一个按钮,在输入字段填写完毕之前无法操作),您应该向该元素添加负 tabindex (tabindex="-1")。添加负 tabindex 会向辅助技术和键盘发出信号,表明应从自然焦点顺序中删除此按钮。但请放心,您可以使用 JavaScript 在需要时将焦点重新添加到元素。
在此示例中,将 tabindex 属性添加到通常不接收焦点的元素。使用 tabindex 操作元素的顺序是为了说明它对焦点顺序的影响。这是一个反面示例!

跳过链接
如今,大多数网站在页面的主标头中都有一个长长的菜单链接列表,这些链接在页面之间保持一致。这对于常规导航非常有用,但对于仅使用键盘的用户来说,可能很难轻松访问网站的主要内容,而无需多次按 Tab 键。
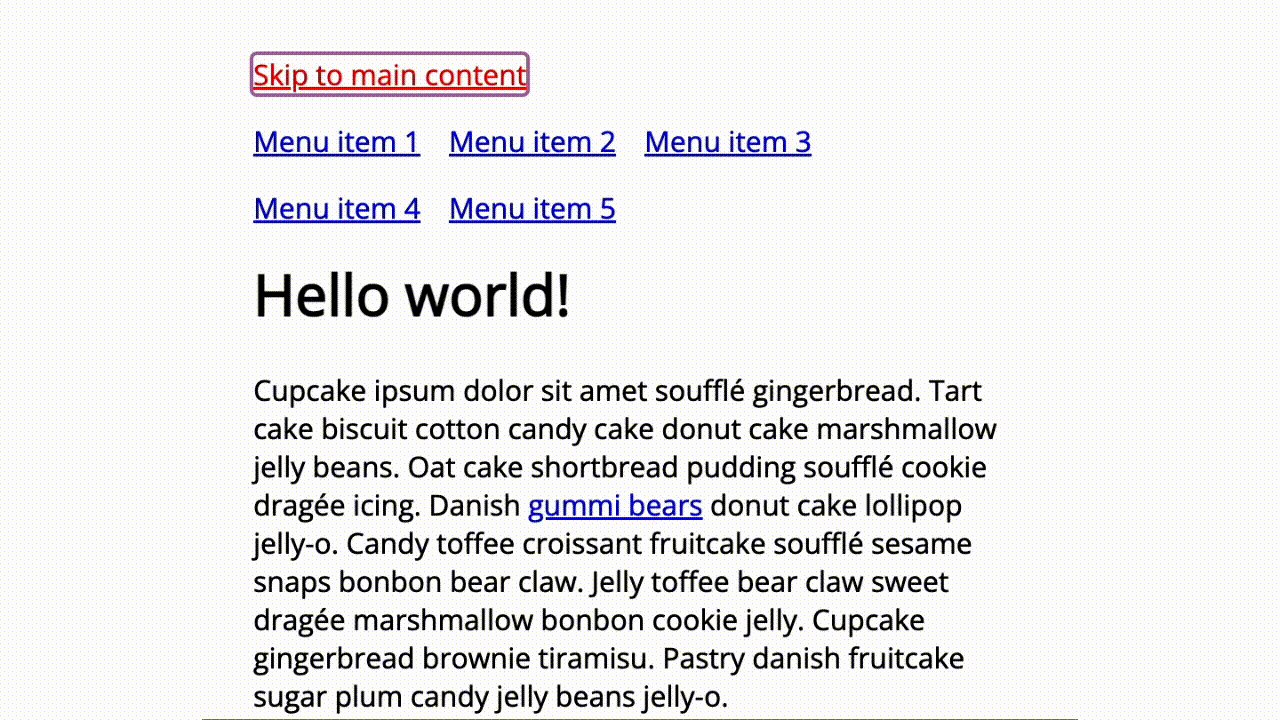
跳过冗余或无用链接组的一种方法是添加跳过链接。跳过链接是锚链接,它们使用该部分的 ID 跳转到同一页面的不同部分,而不是将用户发送到网站上的另一个页面或外部资源。跳过链接通常作为用户到达网站时遇到的第一个可聚焦元素添加,并且可以根据设计要求可见或视觉上隐藏,直到用户使用 Tab 键导航到它。
当用户按下 Tab 键并且存在活动的跳过链接时,它会将键盘焦点发送到跳过链接。用户可以单击跳过链接并跳过标头部分和主导航。如果他们选择不单击跳过链接并继续在 DOM 中向下按 Tab 键,他们将被发送到下一个可聚焦元素。
与所有链接一样,重要的是跳过链接包含有关链接用途的上下文。添加“跳到主要内容”短语,让用户知道链接将他们带到哪里。在为链接提供其他上下文时,有许多代码选项可供选择,例如 aria-labelledby、aria-label,或将其添加到 <a> 元素的文本内容中,如示例所示。

焦点指示器
正如您刚刚了解到的,焦点顺序是键盘无障碍功能的一个重要方面。决定如何设置焦点样式也很重要。因为即使焦点顺序非常好,如果没有适当的样式,用户又如何知道他们在页面上的位置呢?
可见的焦点指示器对于告知用户他们始终在页面上的位置至关重要。这对于您的视力正常的仅键盘用户尤其重要。 焦点不被遮挡(最低要求)确保焦点指示器不会隐藏在其他组件下方。
浏览器默认样式
如今,每个现代 Web 浏览器都有不同的默认视觉样式,这些样式应用于您网站或应用上的可聚焦元素,其中一些比其他元素更可见。当用户在页面中使用 Tab 键导航时,当元素接收键盘焦点时,将应用此样式。
如果您允许浏览器处理焦点样式,则务必检查您的代码,以确认您的主题不会覆盖浏览器的默认样式。覆盖通常在您的样式表中编写为 “outline: 0” 或 “outline: none”。这段小代码可以删除浏览器的默认焦点指示器样式,这使得用户很难导航您的网站或应用。
不推荐 — 无轮廓
a:focus { outline: none; /* don't do this! */ }
推荐 — 样式轮廓
a:focus { outline: auto 5px Highlight; /* for non-webkit browsers */ outline: auto 5px -webkit-focus-ring-color; /* for webkit browsers */ }
自定义样式
当然,您可以超越默认浏览器样式,并创建与您的主题相辅相成的自定义焦点指示器。在创建自定义焦点指示器时,您有很多发挥创造力的自由!
焦点指示器形状可以采用多种形式,无论是轮廓、边框、下划线、框、背景更改,还是其他明显的样式更改,这些更改不单独依赖颜色来指示键盘焦点在该元素上处于活动状态。
您可以更改焦点指示器样式以确保其可见。例如,当页面具有白色背景时,您可以将按钮焦点指示器设置为蓝色背景。当页面具有蓝色背景时,您可以将同一按钮焦点样式设置为白色背景。
您可以根据元素类型更改焦点元素样式。例如,您可以为正文链接使用点状下划线,但为按钮元素选择圆形边框。

对于一个页面上可以有多少种焦点指示器样式没有规定,但请务必将其保持在合理的数量,以避免不必要的混乱。
检查您的理解情况
测试您对焦点的了解。
在白色背景上,哪个 :focus CSS 样式示例最易于访问?
outline: 0.5rem solid yellow;background-color:black;text-decoration: dotted underline 2px blue;outline: none; text-decoration:none; background:none;跳过链接的目的是什么?
