在本课程中,您目前已了解数字无障碍功能的个人、业务和法律方面,以及数字无障碍功能合规性的基础知识。您已探索与包容性设计和编码相关的特定主题,包括何时使用 ARIA 而不是 HTML、如何衡量颜色对比度、JavaScript 何时必不可少以及其他主题。
在其余模块中,我们将重心从设计和构建转向无障碍功能测试。我们将分享一个三步测试流程,其中包括自动化、手动和辅助技术测试工具和技术。我们将在整个测试模块中使用相同的演示,以将网页从不可访问状态改进为可访问状态。
每项测试(自动化、手动和辅助技术)对于实现尽可能最易访问的产品都至关重要。我们的测试依赖于 Web 内容无障碍指南 (WCAG) 2.1 一致性级别 A 和 AA 作为我们的标准。
请记住,您的行业、产品类型、当地和国家法律及政策或总体无障碍功能目标决定了要遵循的准则和要达到的级别。如果您的项目不需要特定标准,建议遵循最新版本的 WCAG。请回顾“如何衡量数字无障碍功能?”以获取有关无障碍功能审核、一致性类型/级别、WCAG 和 POUR 的一般信息。
正如您现在所知,在支持残障人士方面,无障碍功能合规性并非全部。但是,这是一个良好的起点,因为它提供了一个您可以进行测试的指标。我们鼓励您在一致性测试之外采取以下措施,以帮助您构建更具包容性的产品
- 与残障人士进行可用性测试。
- 聘请残障人士在您的团队中工作。
- 咨询具有数字无障碍功能专业知识的个人或公司。
自动化测试基础知识
自动化无障碍功能测试使用软件扫描您的数字产品,以根据预定义的无障碍功能合规性标准查找无障碍功能问题。
自动化无障碍功能测试的优势
- 在产品生命周期的不同阶段快速重复测试。
- 只需几个步骤即可运行,且结果非常快速。
- 运行测试或理解结果几乎不需要无障碍功能知识。
自动化无障碍功能测试的缺点
- 自动化工具无法捕获产品中的所有无障碍功能错误
- 报告误报(报告的问题并非真正的 WCAG 违规行为)
- 不同产品类型和角色可能需要多种工具
自动化测试是检查您的网站或应用是否存在无障碍功能的良好第一步,但并非所有检查都可以自动化。我们将在手动无障碍功能测试模块中详细介绍如何检查无法自动化的元素的无障碍功能。
自动化工具的类型
首批在线自动化无障碍功能测试工具之一是由应用特殊技术中心 (CAST) 于 1996 年开发的,名为“The Bobby Report”。如今,有100 多种自动化测试工具可供选择!
自动化工具实现方式多种多样,从无障碍功能浏览器扩展程序到代码检查器、桌面和移动应用、在线仪表板,甚至您可用于构建自己的自动化工具的开源 API。
您决定使用哪种自动化工具可能取决于许多因素,包括
- 您要针对哪些合规性标准和级别进行测试?这可能包括 WCAG 2.2、WCAG 2.1、美国 508 条款或修改后的无障碍功能规则列表。
- 您要测试哪种类型的数字产品?这可能是网站、Web 应用、原生移动应用、PDF、信息亭或其他产品。
- 您在软件开发生命周期的哪个阶段测试您的产品?
- 设置和使用该工具需要多少时间?对于个人、团队或公司?
- 谁在进行测试:设计师、开发人员、QA 还是其他人?
- 您希望多久检查一次无障碍功能?报告中应包含哪些详细信息?问题是否应直接链接到票务系统?
- 哪些工具在您的环境中效果最佳?对于您的团队?
还有许多其他因素需要考虑。请查看 WAI 关于“选择 Web 无障碍功能评估工具”的文章,以获取有关如何为您和您的团队选择最佳工具的更多信息。
演示:自动化测试
对于自动化无障碍功能测试演示,我们将使用 Chrome 的 Lighthouse。Lighthouse 是一款开源自动化工具,旨在通过不同类型的审核(例如性能、SEO 和无障碍功能)来提高网页质量。
我们的演示是一个为虚构组织“医学谜团俱乐部”构建的网站。此网站有意设置为不可访问,以用于演示。您可能会看到其中一些不可访问性,并且我们的自动化测试会捕获其中一些(但不是全部)。
步骤 1
使用您的 Chrome 浏览器,安装 Lighthouse 扩展程序。
有多种将 Lighthouse 集成到您的测试工作流程中的方法。在本演示中,我们使用 Chrome 扩展程序。
步骤 2

我们构建了一个 CodePen 演示。在调试模式下查看它,以继续进行下一步测试。这很重要,因为它会删除包围演示网页的 <iframe>,这可能会干扰某些测试工具。
了解有关 CodePen 调试模式的更多信息。
步骤 3
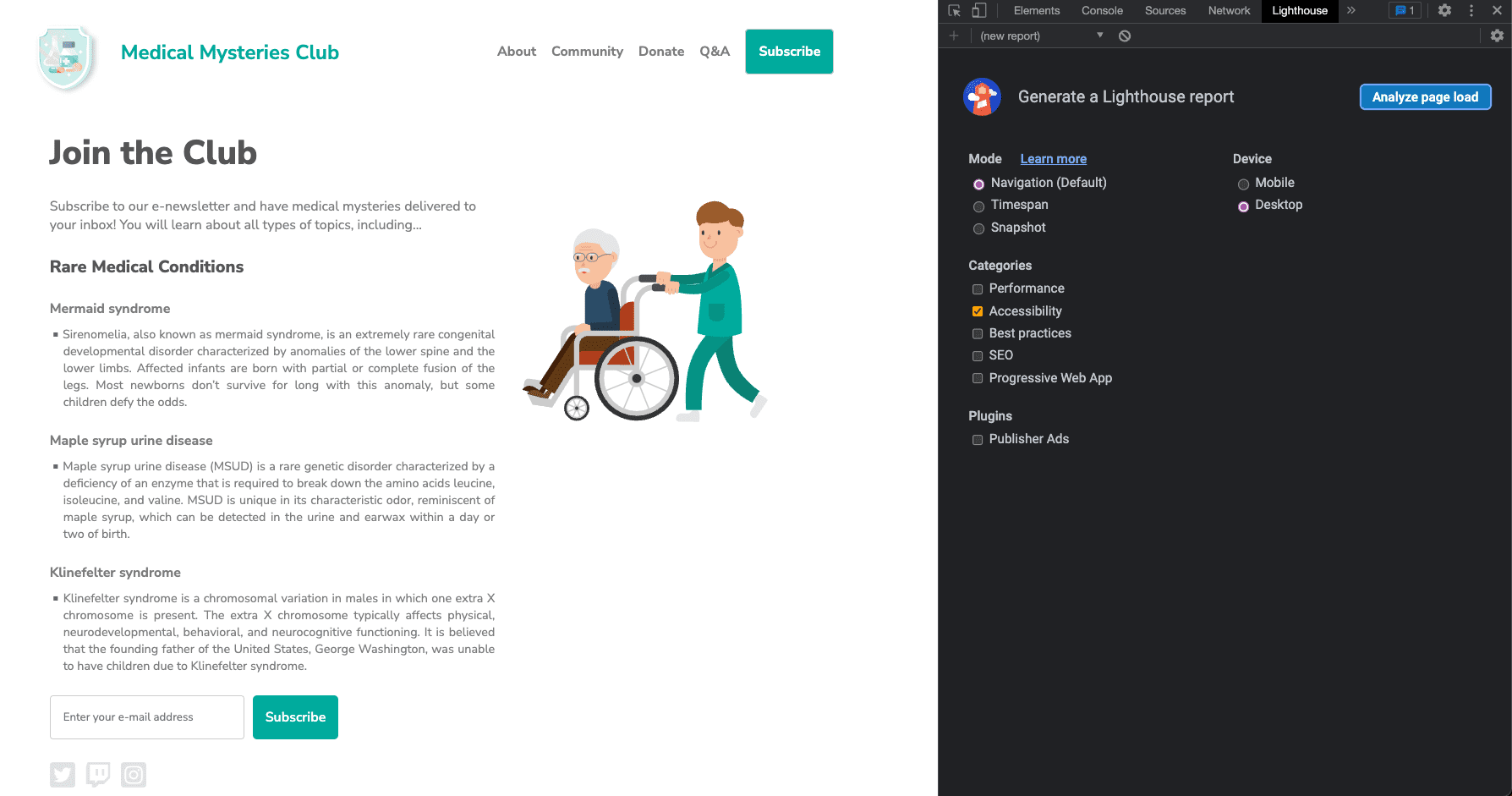
打开 Chrome DevTools 并导航到 Lighthouse 标签页。清除除“无障碍功能”之外的所有类别选项。将模式保留为默认值,并选择您运行测试的设备类型。

步骤 4
点击分析页面加载,并给 Lighthouse 时间来运行其测试。
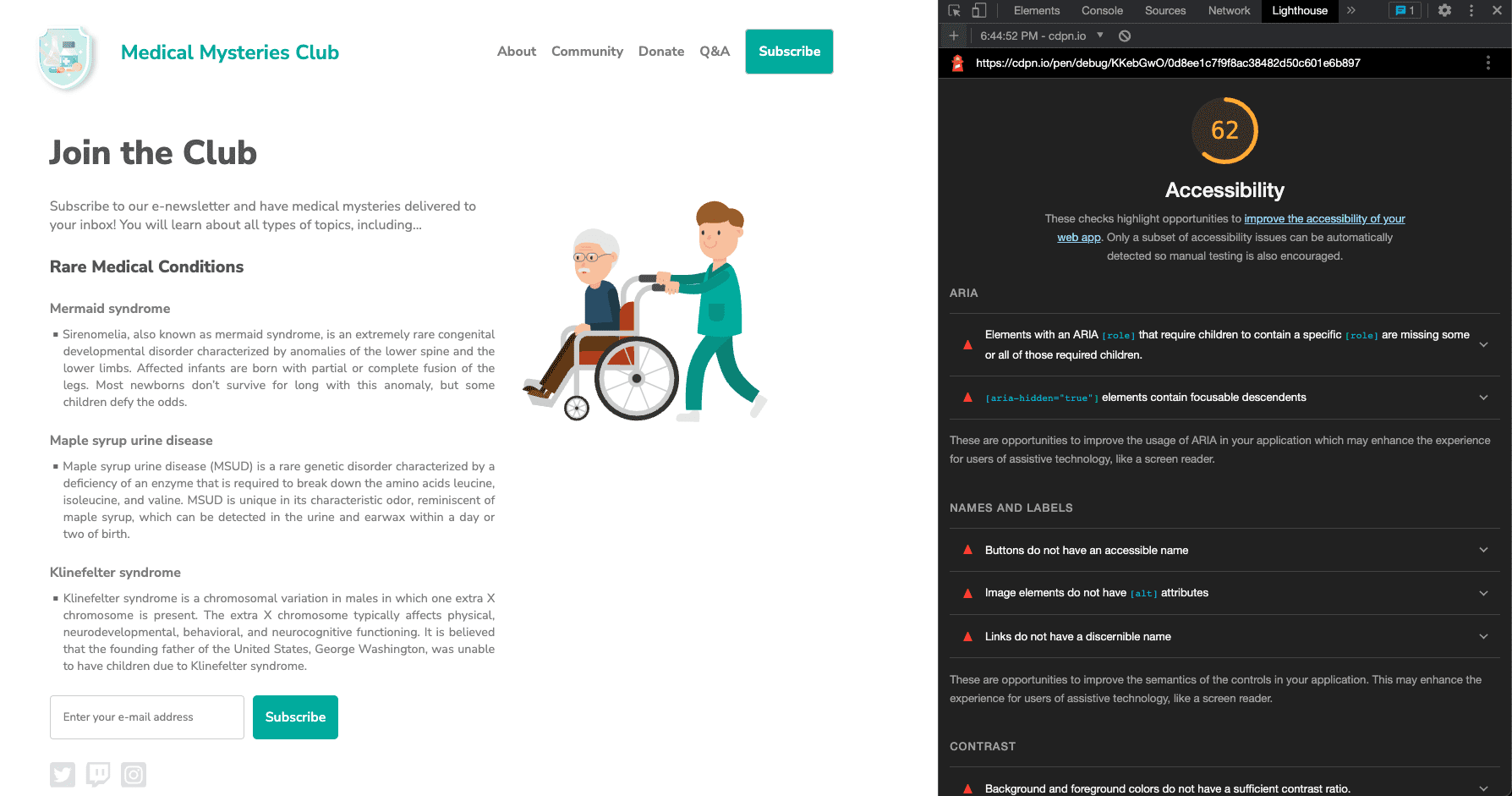
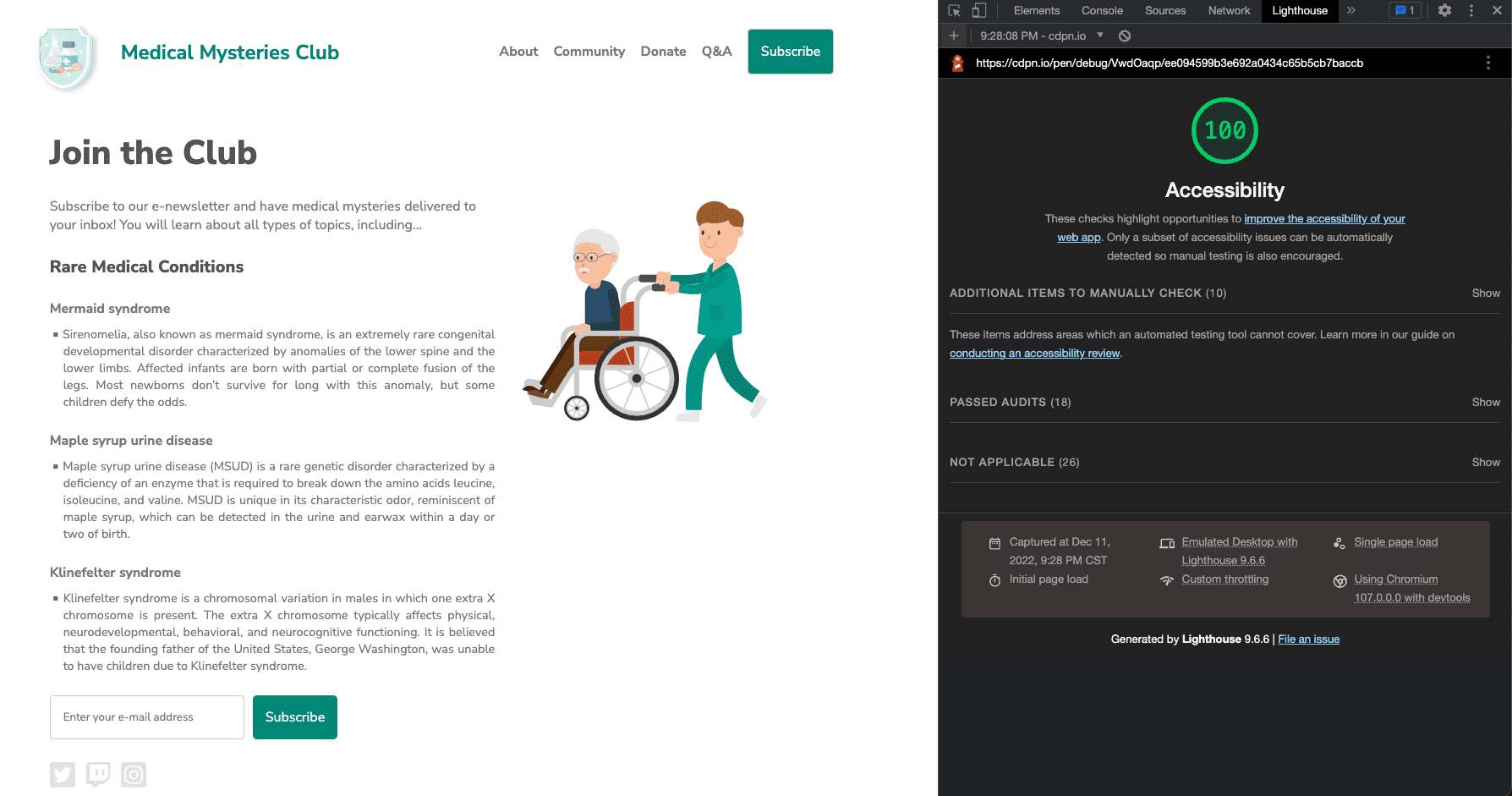
测试完成后,Lighthouse 会显示一个分数,用于衡量您正在测试的产品的可访问性。 Lighthouse 分数的计算方式是根据问题的数量、问题类型以及检测到的问题对用户的影响。
除了分数之外,Lighthouse 报告还包括有关其检测到的问题的详细信息,以及指向资源的链接,以了解有关修复这些问题的更多信息。该报告还包括已通过或不适用的测试,以及手动检查的其他项目列表。

步骤 5
现在,浏览发现的每个自动化无障碍功能问题示例,并修复相关的样式和标记。
问题 1:ARIA 角色
第一个问题指出:“具有 ARIA [role] 的元素需要子元素包含特定的 [role],但缺少部分或全部必需的子元素。某些 ARIA 父角色必须包含特定的子角色才能执行其预期的无障碍功能。” 了解有关 ARIA 角色规则的更多信息。
在我们的演示中,新闻通讯订阅按钮失败
<button role="list" type="submit" tabindex="1">Subscribe</button>
 让我们修复它。
让我们修复它。输入字段旁边的“订阅”按钮应用了不正确的 ARIA 角色。在这种情况下,可以完全删除该角色。
<button type="submit" tabindex="1">Subscribe</button>
问题 2:ARIA 隐藏
"[aria-hidden="true"] 元素包含可聚焦的后代。 [aria-hidden="true"] 元素中的可聚焦后代会阻止辅助技术(如屏幕阅读器)的用户使用这些交互元素。了解有关 aria-hidden 规则的更多信息。
<input type="email" placeholder="Enter your e-mail address" aria-hidden="true" tabindex="-1" required>
 让我们修复它。
让我们修复它。输入字段应用了 aria-hidden="true" 属性。添加此属性会将元素(以及嵌套在其下的所有内容)从辅助技术中隐藏。
<input type="email" placeholder="Enter your e-mail address" tabindex="-1" required>
在这种情况下,您应该从输入中删除此属性,以允许使用辅助技术的人员访问表单字段并将信息输入到表单字段中。
问题 3:按钮名称
按钮没有可访问的名称。当按钮没有可访问的名称时,屏幕阅读器会将其宣布为“按钮”,从而使其对于依赖屏幕阅读器的用户来说无法使用。
<button role="list" type="submit" tabindex="1">Subscribe</button>
 让我们修复它。
让我们修复它。当您从问题 1中的按钮元素中删除不准确的 ARIA 角色时,“订阅”一词将成为可访问的按钮名称。此功能内置于语义 HTML 按钮元素中。对于更复杂的情况,还有其他模式选项可供考虑。
<button type="submit" tabindex="1">Subscribe</button>
问题 4:图像 alt 属性
图像元素缺少 [alt] 属性。信息性元素应力求简短、描述性的替代文本。装饰性元素可以使用空的 alt 属性忽略。了解有关图像替代文本规则的更多信息。
<a href="index.html">
<img src="https://upload.wikimedia.org/wikipedia/commons/….png">
</a>
 让我们修复它。
让我们修复它。由于徽标图像也是一个链接,因此您从图像模块中得知,它被称为可操作图像,并且需要有关图像用途的替代文本信息。通常,页面上的第一个图像是徽标,因此您可以合理地假设您的 AT 用户会知道这一点,并且您可以决定不将此额外的上下文信息添加到您的图像描述中。
<a href="index.html">
<img src="https://upload.wikimedia.org/wikipedia/commons/….png"
alt="Go to the home page.">
</a>
问题 5:链接文本
链接没有可辨别的名称。链接文本(以及用作链接的图像的替代文本)是可辨别的、唯一的和可聚焦的,这可以改善屏幕阅读器用户的导航体验。 了解有关链接文本规则的更多信息。
<a href="#!"><svg><path>...</path></svg></a>
 让我们修复它。
让我们修复它。页面上的所有可操作图像都必须包含有关链接将用户发送到何处的信息。解决此问题的一种方法是在图像上添加有关用途的替代文本,就像您在示例中对徽标图像所做的那样。这对于使用 <img> 标记的图像非常有效,但 <svg> 标记不能使用此方法。
对于使用 <svg> 标记的社交媒体图标,您可以使用不同的替代描述模式来定位 SVG,在 <a> 和 <svg> 标记之间添加信息,然后从视觉上对用户隐藏它,添加受支持的 ARIA 或其他选项。根据您的环境和代码限制,一种方法可能比另一种方法更可取。
使用最简单的模式选项,该选项具有最多的辅助技术覆盖率,即向 <svg> 标记添加 role="img" 并包含 <title> 元素。
<a href="#!">
<svg role="img">
<title>Connect on our Twitter page.</title>
<path>...</path>
</svg>
</a>
问题 6:颜色对比度
背景色和前景色没有足够的对比度。低对比度文本对于许多用户来说难以或无法阅读。 了解有关颜色对比度规则的更多信息。
报告了两个示例。

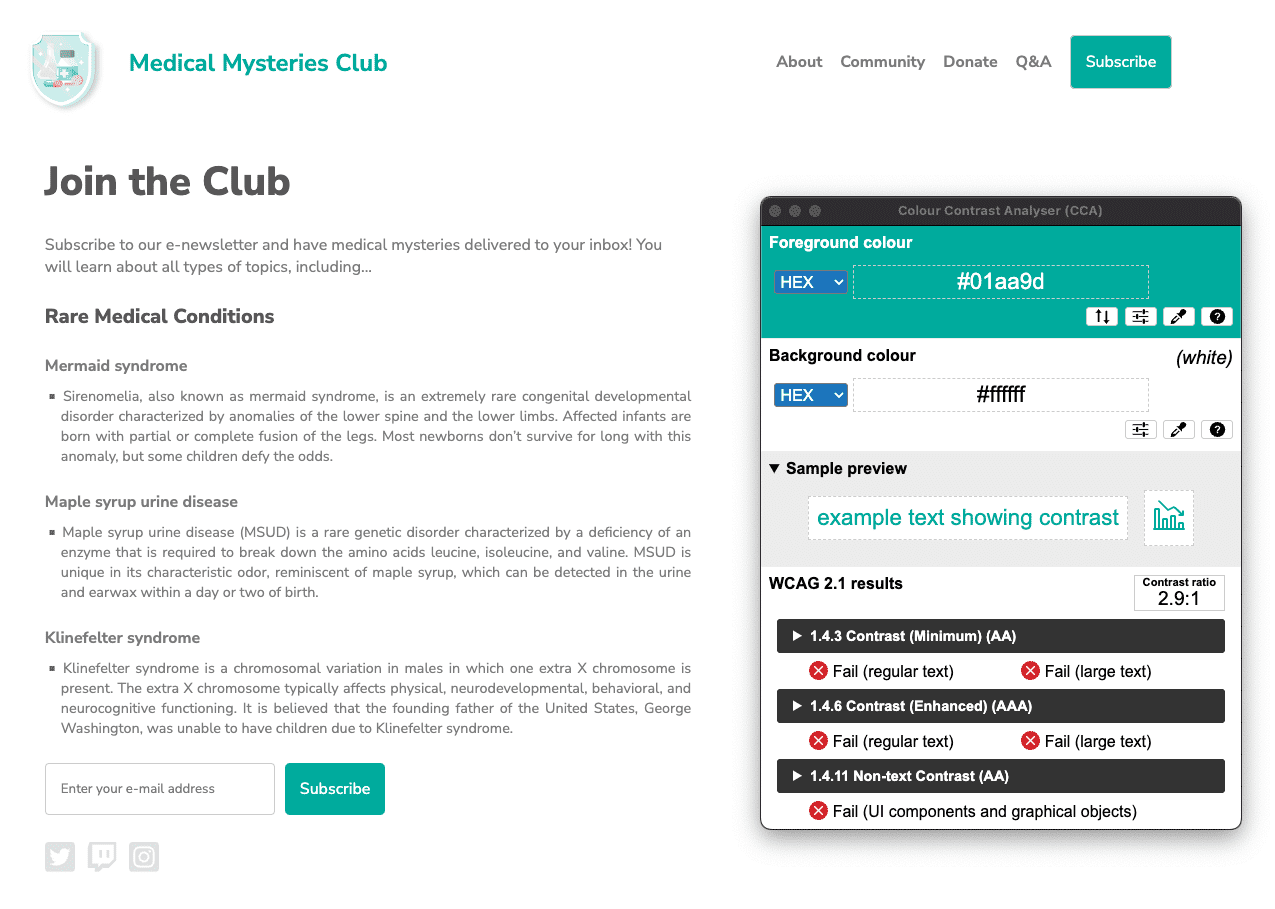
#01aa9d,背景十六进制值为 #ffffff。颜色对比度为 2.9:1。
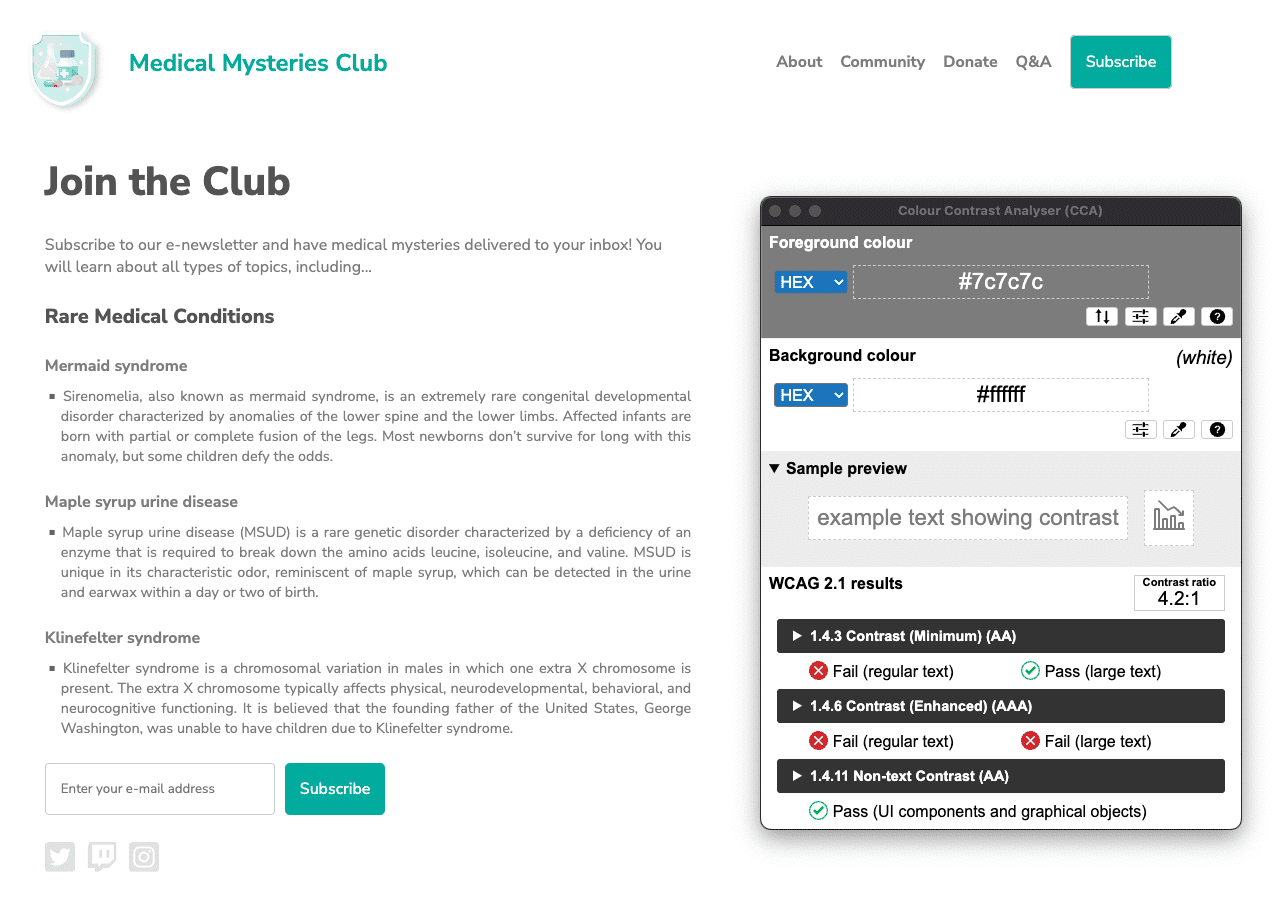
#7c7c7c,而背景的十六进制颜色为 #ffffff。颜色对比度为 4.2:1。 让我们修复它。
让我们修复它。网页上检测到许多颜色对比度问题。正如您在颜色和对比度模块中学到的那样,常规尺寸文本(小于 18 磅/24 像素)的颜色对比度要求为 4.5:1,而大尺寸文本(至少 18 磅/24 像素或 14 磅/18.5 像素粗体)和基本图标必须满足 3:1 的要求。
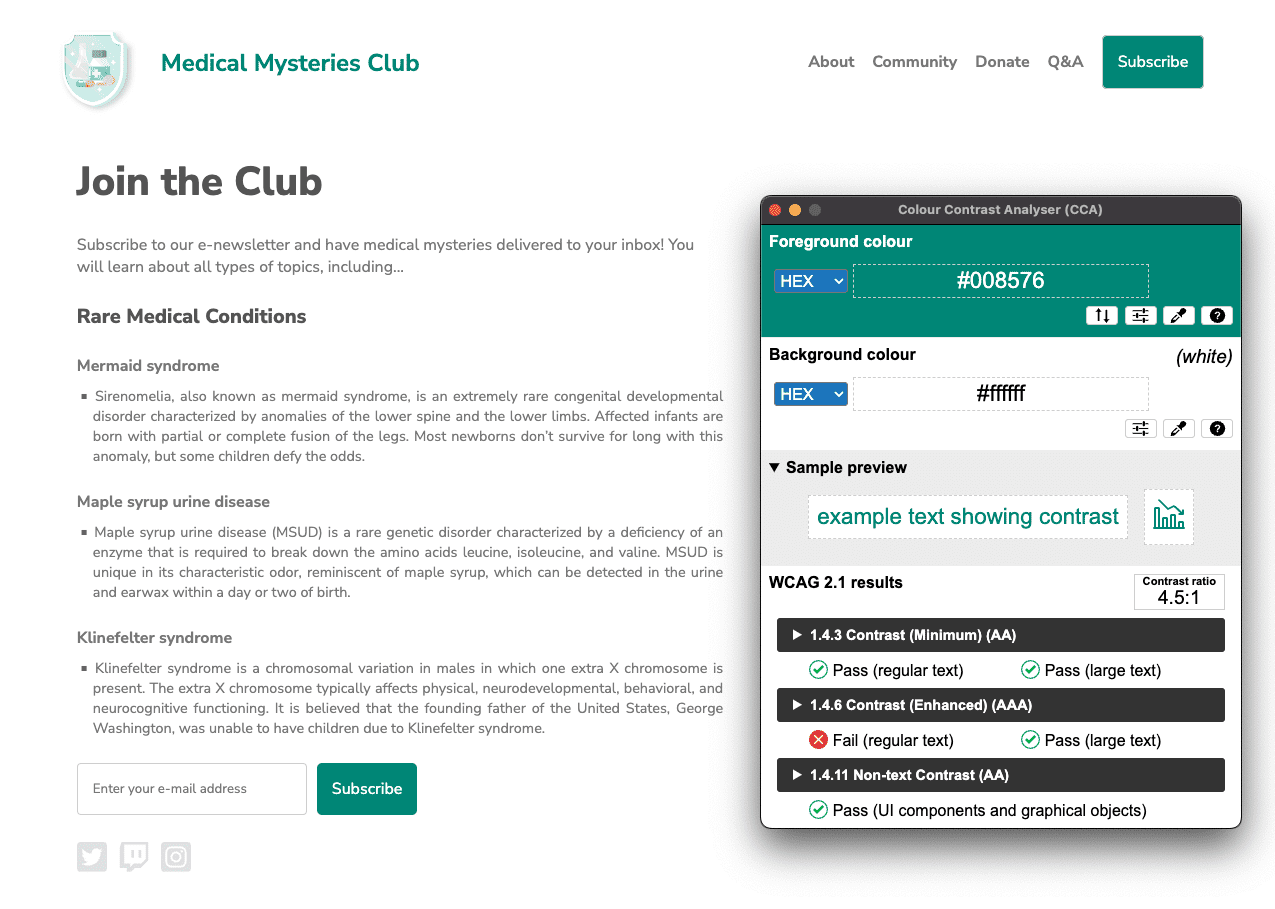
对于页面标题,青色文本需要满足 3:1 的颜色对比度要求,因为它在 24 像素时是大尺寸文本。但是,青色按钮在 16 像素粗体时被认为是常规尺寸文本,因此它们必须满足 4.5:1 的颜色对比度要求。
在这种情况下,我们可以找到一种足够深的青色来满足 4.5:1,或者我们可以将按钮文本的大小增加到 18.5 像素粗体并稍微更改青色值。这两种方法都符合设计美学。
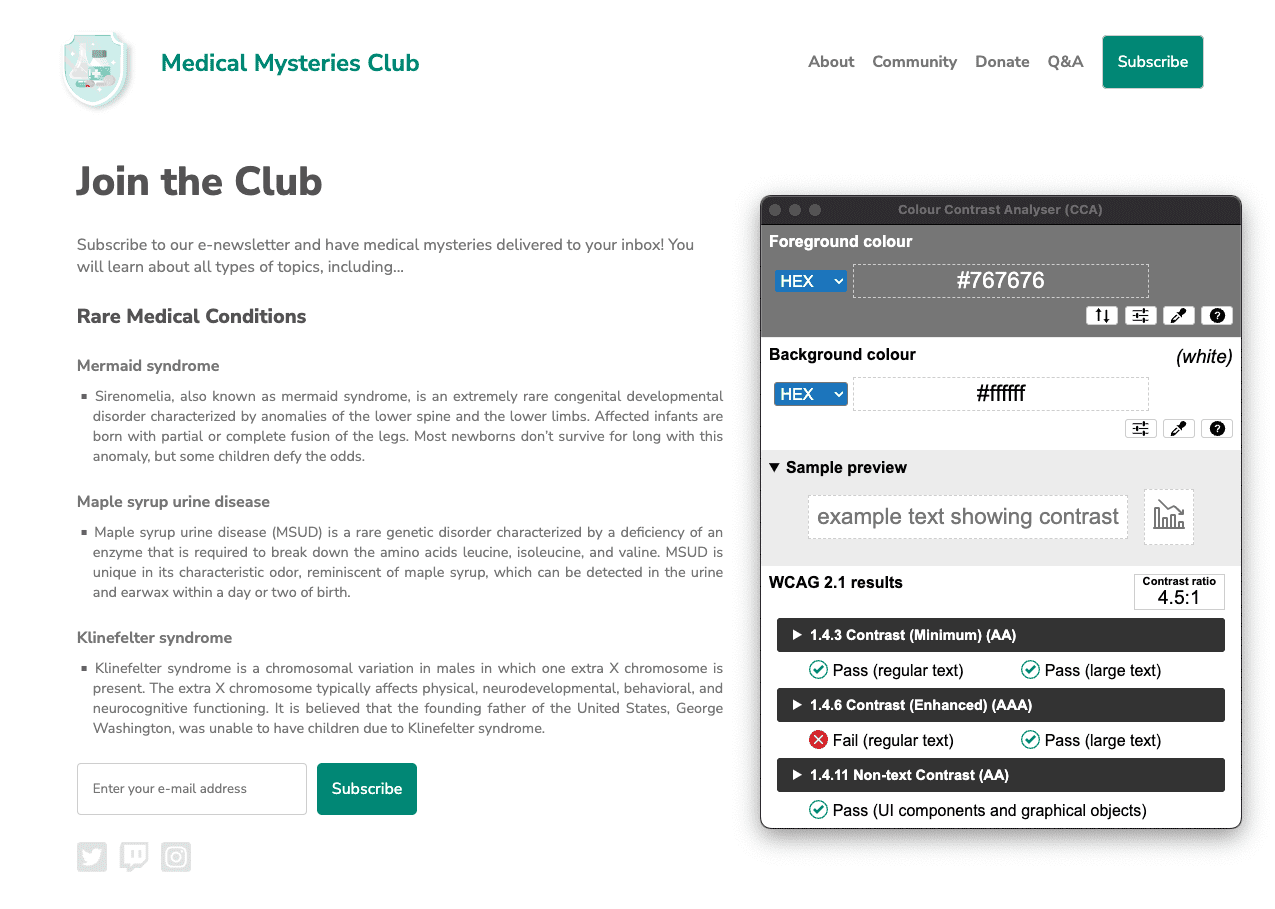
白色背景上的所有灰色文本在颜色对比度方面也失败,页面上最大的两个标题除外。此文本必须变暗才能满足 4.5:1 的颜色对比度要求。

#008576,背景保持 #ffffff。更新后的颜色对比度为 4.5:1。点击图片查看全尺寸。
#767676,背景保持 #ffffff。颜色对比度为 4.5:1。问题 7:列表结构
列表项 (<li>) 未包含在 <ul> 或 <ol> 父元素中。屏幕阅读器要求列表项 (<li>) 包含在父 <ul> 或 <ol> 中才能正确宣布。
<div class="ul">
<li><a href="#">About</a></li>
<li><a href="#">Community</a></li>
<li><a href="#">Donate</a></li>
<li><a href="#">Q&A</a></li>
<li><a href="#">Subscribe</a></li>
</div>
 让我们修复它。
让我们修复它。我们在本演示中使用了一个 CSS 类来模拟无序列表,而不是使用 <ul> 标记。当我们不正确地编写此代码时,我们删除了此标记中内置的固有语义 HTML 功能。通过用真实的 <ul> 标记替换该类并修改相关的 CSS,我们解决了此无障碍功能问题。
<ul>
<li><a href="#">About</a></li>
<li><a href="#">Community</a></li>
<li><a href="#">Donate</a></li>
<li><a href="#">Q&A</a></li>
<li><a href="#">Subscribe</a></li>
</ul>
问题 8:tabindex
某些元素的 tabindex 值大于 0。大于 0 的值表示显式导航顺序。尽管在技术上有效,但这通常会给依赖辅助技术的用户带来令人沮丧的体验。 了解有关 tabindex 规则的更多信息。
<button type="submit" tabindex="1">Subscribe</button>
 让我们修复它。
让我们修复它。除非有特殊原因要中断网页上的自然制表符顺序,否则无需在 tabindex 属性上使用正整数。为了保持自然的制表符顺序,我们可以将 tabindex 更改为 0 或完全删除该属性。
<button type="submit">Subscribe</button>
步骤 6
现在您已修复所有自动化无障碍功能问题,请打开一个新的调试模式页面。再次运行 Lighthouse 无障碍功能审核。您的分数应该比第一次运行好得多。

我们已将所有这些自动化无障碍功能更新应用于新的 CodePen。
下一步
干得漂亮。您已经完成了很多工作,但我们尚未完成!接下来,我们将继续进行手动检查,如手动无障碍功能测试模块中所详述。
检查您的理解程度
测试您对自动化无障碍功能测试的知识。
您应该进行哪种测试以确保您的网站是可访问的?
自动化测试可以捕获哪些错误?
