手动测试基础知识
手动辅助功能测试使用键盘、视觉和认知测试、工具和技术来查找自动化工具无法找到的问题。由于自动化工具无法涵盖 WCAG 中确定的所有成功标准,因此至关重要的是,您要运行自动化辅助功能测试并 坚持测试!
随着技术的进步,更多测试可以仅通过自动化工具来覆盖,但如今,手动和辅助技术检查都需要添加到您的测试协议中,以涵盖所有适用的 WCAG 检查点。
手动辅助功能测试的优点
- 相当直接且运行快速
- 比单独的自动化测试捕获更高比例的问题
- 成功所需工具和专业知识少
手动辅助功能测试的缺点
- 比自动化测试更复杂且更耗时
- 可能难以大规模重复
- 需要更多的辅助功能专业知识来运行测试和解释结果
比较自动化工具可以检测到的辅助功能元素和细节,以及无法检测到的元素和细节。
手动测试的类型
在查看您的网页或应用程序的数字辅助功能时,有许多手动工具和技术需要考虑。手动测试中三个最大的关注领域是键盘功能、视觉重点审查和一般内容检查。
我们在本模块中从较高层面介绍每个主题,但以下测试并非旨在详尽列出您可以或应该运行的所有手动测试。我们鼓励您从信誉良好的来源开始使用手动辅助功能清单,并为您的特定数字产品和团队需求开发您自己的重点手动测试清单。
键盘检查
据估计,大约 25% 的数字辅助功能问题与缺乏键盘支持有关。正如我们在键盘焦点模块中所了解的那样,这会影响所有类型的用户,包括有视觉的仅键盘用户、低视力/盲人屏幕阅读器用户以及使用语音识别软件的人,这些软件使用的技术也依赖于内容的可键盘访问性。
键盘测试回答如下问题
- 网页或功能是否需要鼠标才能运行?
- Tab 键顺序是否合乎逻辑且直观?
- 键盘焦点指示器是否始终可见?
- 您是否会被困在不应捕获焦点的元素中?
- 您是否可以导航到应该捕获焦点的元素后面或周围?
- 关闭接收焦点的元素时,焦点指示器是否返回到逻辑位置?
虽然键盘功能的影响巨大,但测试过程非常简单。您只需放下鼠标或安装一个小的 JavaScript 包,然后仅使用键盘测试您的网站。以下命令对于键盘测试至关重要。
视觉检查
视觉检查侧重于页面的视觉元素,并利用屏幕放大或浏览器缩放等工具来审查网站或应用程序的辅助功能。
视觉检查可以告诉您
- 是否存在自动化工具无法检测到的颜色对比度问题,例如渐变色或图像上的文本?
- 是否有任何看起来像标题、列表和其他结构元素但未按此方式编码的元素?
- 整个网站或应用程序中的导航链接和表单输入是否一致?
- 是否有任何闪烁、频闪或动画超出建议范围?
- 内容是否有适当的间距?对于字母、单词、行和段落?
- 您可以使用屏幕放大镜或浏览器缩放查看所有内容吗?
内容检查
与侧重于布局、移动和颜色的视觉测试不同,内容检查侧重于页面上的文字。您不仅应该查看文案本身,还应该查看上下文以确保它对其他人有意义。
内容检查回答如下问题
- 页面标题、标题和表单标签是否清晰且具有描述性?
- 图像替代文本是否简洁、准确且有用?
- 是否仅使用颜色作为传达含义或信息的唯一方式?
- 链接是否具有描述性,或者您是否使用“阅读更多”或“点击此处”等通用文本?
- 页面内语言是否有任何更改?
- 是否使用了通俗易懂的语言,并且所有首字母缩略词在首次引用时都拼写出来了吗?
部分内容检查可以自动化。例如,您可以编写一个 JavaScript linter 来检查“Click here”并建议您进行更改。但是,这些自定义解决方案通常仍然需要人工将文案更改为上下文相关的内容。
演示:手动测试
到目前为止,我们已经在我们的演示网页上运行了自动化测试,并发现和修复了八种不同的问题类型。我们现在准备运行手动检查,看看是否可以发现更多辅助功能问题。
步骤 1
我们更新后的 CodePen 演示应用了所有自动化辅助功能更新。
在 调试模式下查看它以继续进行下一步测试。这很重要,因为它移除了包围演示网页的 <iframe>,这可能会干扰某些测试工具。了解有关 CodePen 调试模式的更多信息。
步骤 2
通过将鼠标或触控板放在一边并仅使用键盘在 DOM 中上下导航来开始您的手动测试过程。
问题 1:可见焦点指示器
您应该立即看到第一个键盘问题——或者更确切地说,您不应该看到它——因为可见焦点指示器已被移除。当您扫描演示中的 CSS 时,您应该会发现可怕的“outline: none”已添加到代码库中。
:focus {
outline: none;
}
 让我们修复它。
让我们修复它。正如您在键盘焦点模块中所了解的那样,您需要删除此行代码,以允许 Web 浏览器为用户添加可见焦点。您可以更进一步,创建一个样式化的焦点指示器,以满足您的数字产品的审美要求。
:focus {
outline: 3px dotted #008576;
}
问题 2:焦点顺序
修改焦点指示器并使其可见后,请务必使用 Tab 键浏览页面。这样做时,您应该会注意到用于订阅新闻通讯的表单输入字段未接收焦点。它已通过负 tabindex 从自然焦点顺序中移除。
<input type="email" placeholder="Enter your e-mail address" aria-hidden="true" tabindex="-1" required>
 让我们修复它。
让我们修复它。由于我们希望人们使用此字段注册我们的新闻通讯,因此我们所需要做的就是删除负 tabindex 或将其设置为零,以允许输入再次变为键盘可聚焦。
<input type="email" placeholder="Enter your e-mail address" aria-hidden="true" required>
步骤 3
检查键盘焦点后,我们继续进行视觉和内容检查。
问题 3:链接颜色对比度
当您通过使用 Tab 键在演示页面中上下移动来完成键盘测试时,您可能已经注意到键盘聚焦于关于不同医疗状况的段落中的三个视觉上隐藏的链接。
为了使我们的页面可访问,链接必须从周围文本中脱颖而出,并在鼠标悬停和键盘焦点上包含非颜色样式更改。
 让我们修复它。
让我们修复它。一个快速的解决方案是在段落内的链接中添加下划线,使其突出显示。这将解决辅助功能问题,但可能不适合您希望实现的整体设计美学。
如果您选择不添加下划线,则需要修改颜色,使其满足背景和文案的要求。
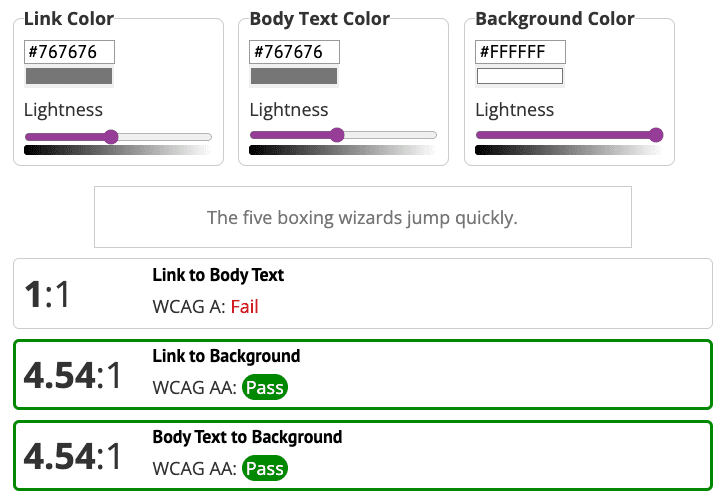
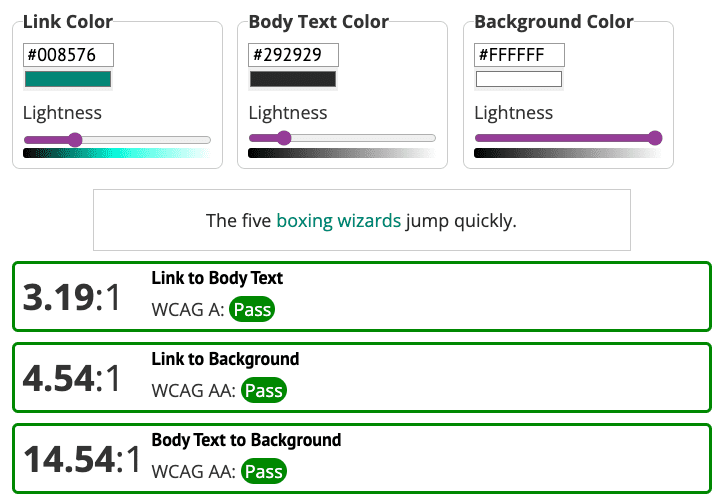
当使用 链接对比度检查工具 查看演示时,您将看到链接颜色满足常规大小文本和背景之间的 4.5:1 颜色对比度要求。但是,非下划线链接还必须满足针对周围文本的 3:1 颜色对比度要求。
一种选择是将链接颜色更改为与页面上的其他元素匹配。但是,如果您将链接颜色更改为绿色,则还必须修改正文文本,以满足所有三个元素(链接、背景和周围文本)之间的总体颜色对比度要求。


问题 4:图标颜色对比度
另一个遗漏的颜色对比度问题是社交媒体图标。在颜色和对比度模块中,您了解到基本图标需要满足针对背景的 3:1 颜色对比度。但是,在演示中,社交媒体图标的对比度为 1.3:1。
 让我们修复它。
让我们修复它。为了满足 3:1 颜色对比度要求,社交媒体图标更改为较深的灰色。

问题 5:内容布局
如果您查看段落内容的布局,则文本是完全对齐的。正如您在排版模块中所了解的那样,这会产生“空格河流”,这可能会使某些用户难以阅读文本。
p.bullet {
text-align: justify;
}
 让我们修复它。
让我们修复它。要重置演示中的文本对齐方式,您可以将代码更新为 text-align: left; 或从 CSS 中完全删除该行,因为左对齐是浏览器的默认对齐方式。请务必测试代码,以防其他继承的样式移除默认文本对齐方式。
p.bullet {
text-align: left;
}
步骤 4

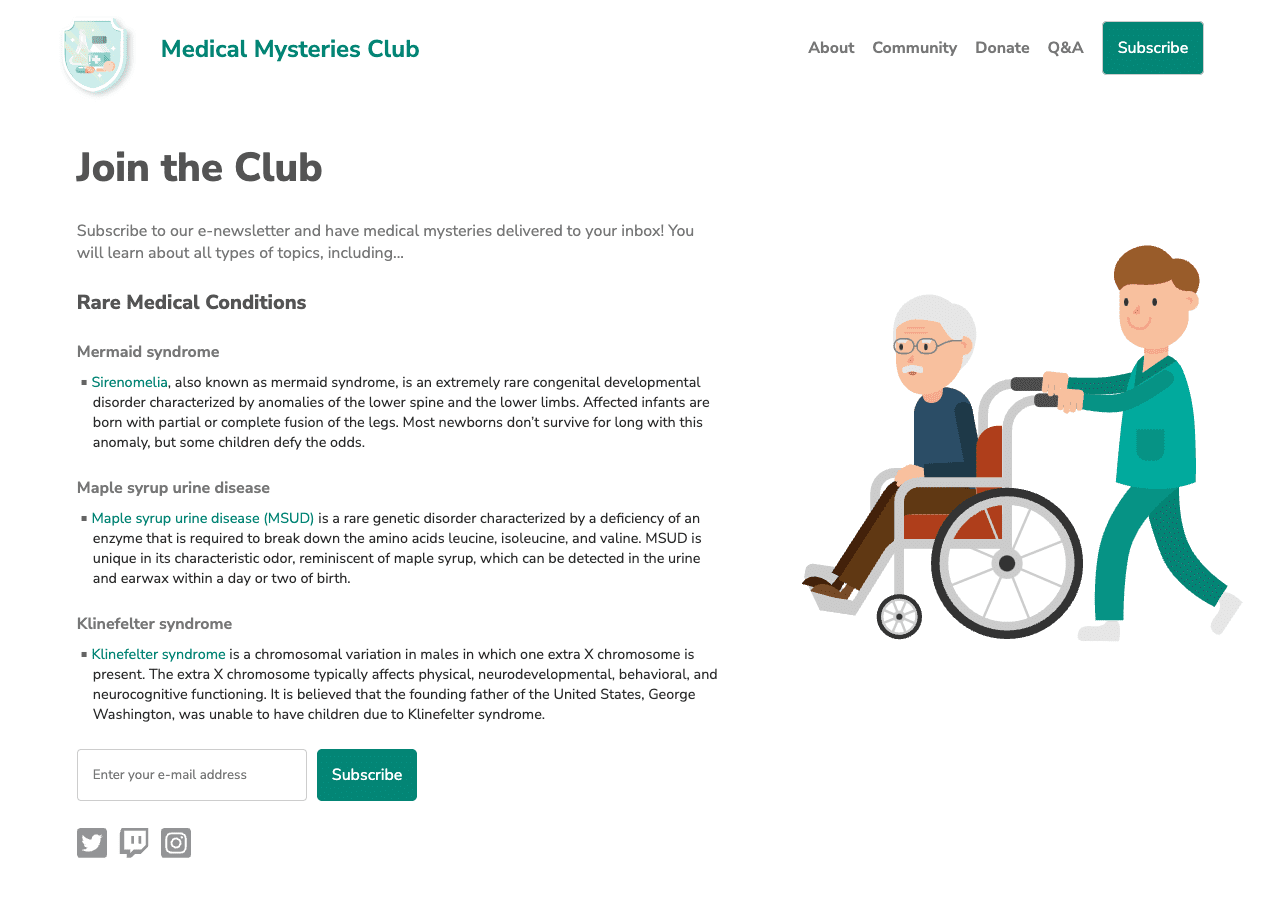
一旦您识别并修复了前面步骤中概述的所有手动辅助功能问题,您的页面应该看起来与我们的屏幕截图类似。
您可能会在手动检查中发现比我们在本模块中介绍的更多的辅助功能问题。我们将在下一个模块中发现许多这些问题。
下一步
干得好!您已完成自动化和手动测试模块。您可以查看我们更新后的 CodePen,其中应用了所有自动化和手动辅助功能修复。
现在,转到最后一个专注于辅助技术测试的测试模块。
检查您的理解情况
测试您对手动辅助功能测试的知识
哪些元素需要满足 WCAG 颜色对比度标准?
